Планшеты (и Apple iPad в частности) большинством пользователей не воспринимаются как устройства для профессиональной деятельности. В этом есть свой резон: действительно, в отличие от ноутбука, планшеты предназначены в первую очередь для потребления контента. Однако, чем дальше, тем все больше появляется приложений, которые позволяют использовать планшеты и для весьма неожиданных (в таком контексте) профессиональных задач. Сегодня мы расскажем как раз о таком приложении, весьма заслуживающем, на наш взгляд, внимания.

Приложение называется Diet Coda и предназначено оно для HTML-верстки и веб-разработки. Diet Coda включает FTP-клиент, терминал и редактор HTML, PHP, JS, CSS. Создала этот продукт компания Panic, известная благодаря пакету разработки Coda для OS X. Многие разработчики и верстальщики считают Coda лучшим подобным инструментом для Mac. Или же, по крайней мере, лучшей альтернативой Adobe Dreamweaver, чья Mac-версия продается за совершенно неадекватные, заоблачные деньги. В отличие от Dreamweaver пакет Coda стоит всего около 100 долларов, что для профессионального приложения — вполне либерально.
В конце мая Panic выпустила вторую версию Coda для OS X, а кроме того — Diet Coda для iPad. Уже по одному только названию приложения несложно догадаться, что это «облегченная» версия Coda. На первый взгляд, идея верстки и написания кода на iPad кажется бредовой. Например, сама идеология операционной системы iOS такова, что в ней крайне неудобно работать с файлами, а следовательно и создавать свою файловую структуру на сервере. Кроме того, сложно поверить, что все необходимые инструменты для создания и редактирования сайтов могут быть размещены на небольшом пространстве экрана планшета.
Но разработчики Panic смогли это сделать. И даже больше того: простоту, к которой привыкли пользователи iPad и которую подсознательно ждешь от любого iPad-приложения (даже профессиональной направленности) они смогли соединить с впечатляющей функциональностью.

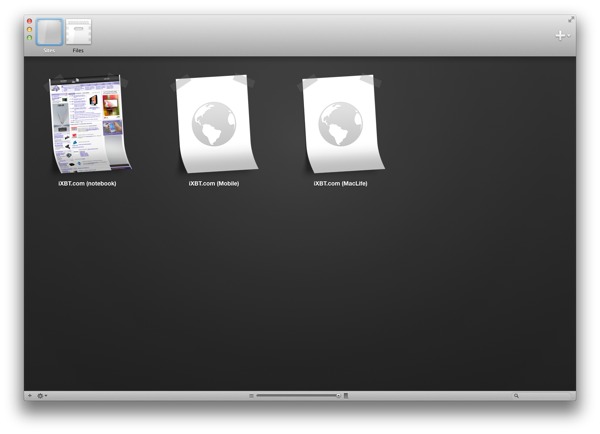
Интерфейс стартовой страницы Diet Coda во многом похож на «взрослую» Coda (см. скриншот ниже).

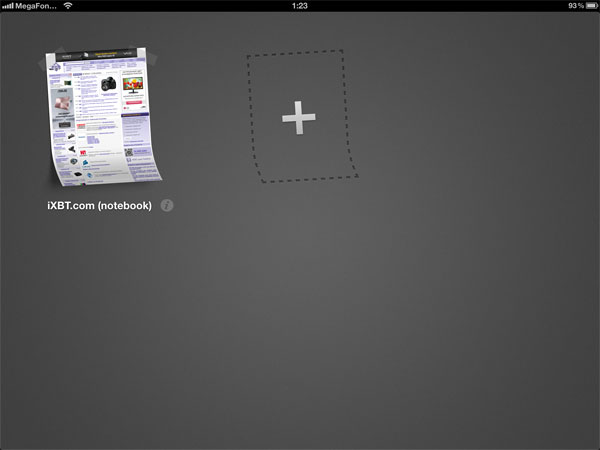
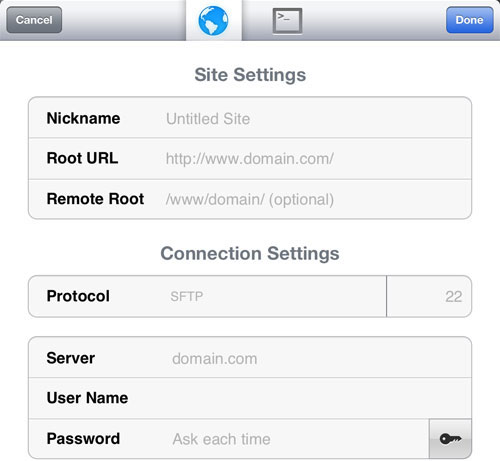
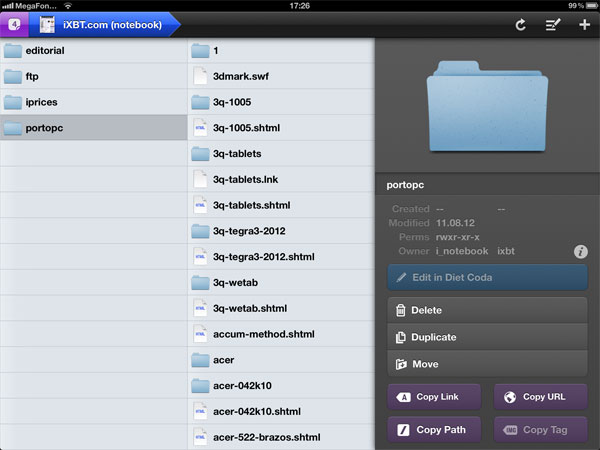
Первое, что вы видим, когда запускаем приложение — это выбор сайтов и возможность создать (добавить) новый. Процесс добавления сайта или SSH-сервера элементарен и очень близок к тому, что мы видим в Coda на OS X.

Создав сайт, мы видим в левой части экрана его папки и файлы на FTP, а в правой — информацию о выбранных файлах и папках, а также кнопки, позволяющие совершать различные операции с ними. Среди этих операций: удалить файл/папку, дублировать, переместить, копировать ссылку, путь или URL, а также — редактировать с помощью Diet Coda.

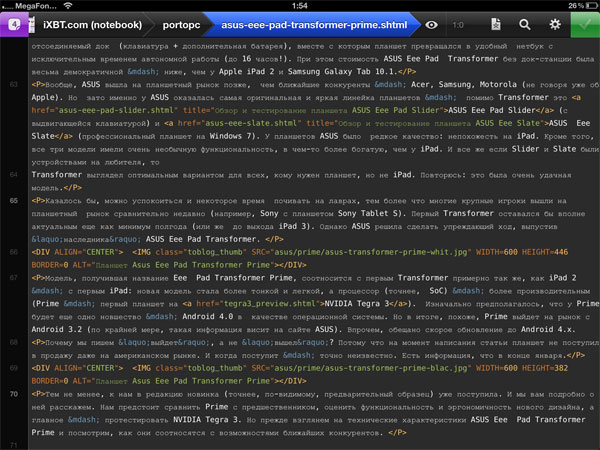
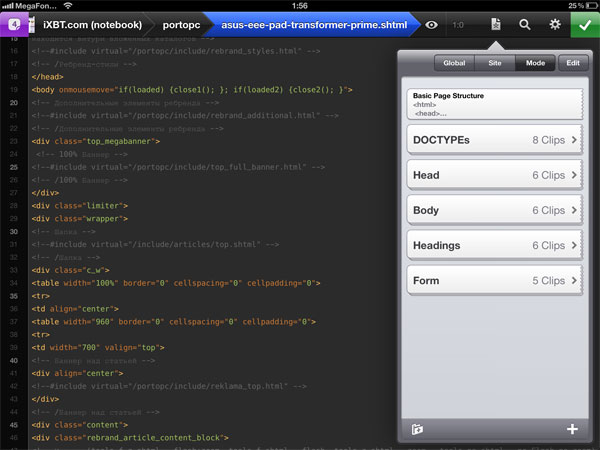
Жмем на эту кнопку — и видим код страницы.

Как и во «взрослой» Coda, весь синтаксис здесь выделяется, в результате чего код становится понятным и наглядным.
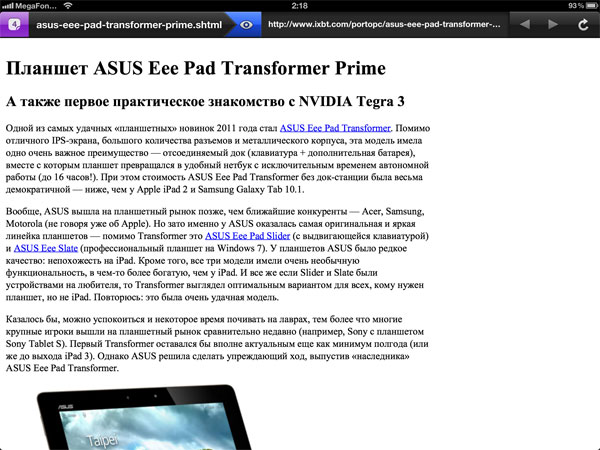
Также имеется режим предпросмотра, позволяющий прямо в Diet Coda увидеть вашу веб-страницу в том виде, как это будет выглядеть в браузере (хотя некоторые отличия, разумеется, будут).

Вся навигация и настройки вынесены на верхнюю панель. Там же находится и кнопка сохранения изменений. После того, как вы внесете изменения в документ, достаточно нажать на зеленую кнопку в правом верхнем углу — и изменения будут применены сразу на сайте. Это очень удобно, когда надо внести какие-то мелкие поправки в страницу сайта. Все операции занимают буквально несколько секунд!

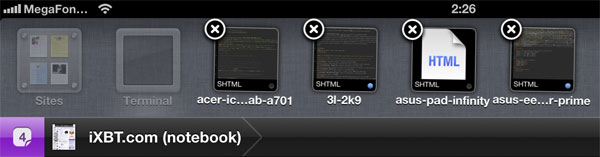
А если тапнуть по розово-фиолетовой кнопке в левом углу, то тогда мы увидим список прежде открытых документов. Причем, документы отображаются в виде квадратных иконок, что помогает пользователю Apple-устройств сразу понять, как их удалить в случае необходимости: просто нажимаем и удерживаем — после чего иконки начинают дрожать, а в верхнем их углу появляется крестик.

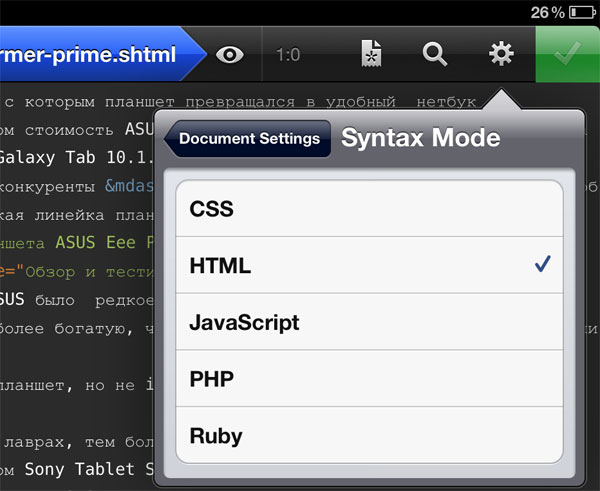
Еще Diet Coda имеется набор шаблонов, которые можно дополнить и своими шаблонами тоже.

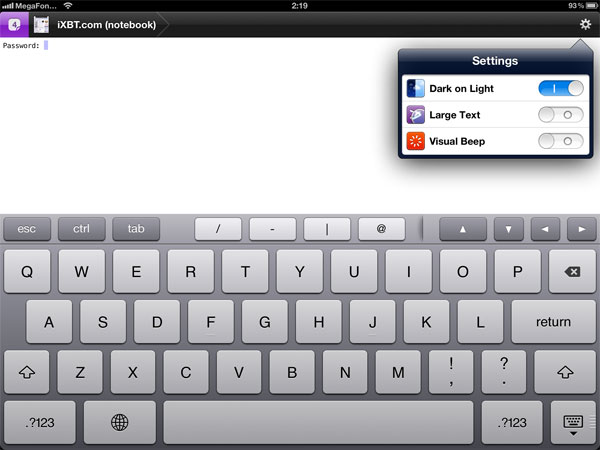
В Терминале доступны два варианта отображения: с черным фоном (a la Windows) и с белым (a la Mac).

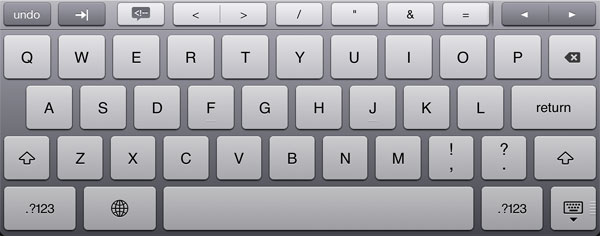
Отдельного внимания заслуживает виртуальная клавиатура, которая отличается от стандартной iPad-клавиатуры дополнительным верхним рядом клавиш. В зависимости от ситуации набор клавиш в ней может варьироваться. Вот, например, как выглядит эта клавиатура при HTML-верстке.

Очевидно, что все клавиши в верхнем ряду очень полезны, их постоянно приходится использовать. Впрочем, разумеется, виртуальную клавиатуру можно и скрыть, если она не нужна. А если подключить к планшету Bluetooth-клавиатуру — тогда без виртуальной вполне можно и вовсе обойтись, высвободив, таким образом, экранное пространство.
Выводы
В общем, все это выглядит очень привлекательно. Но сразу встает вопрос: а в чем, как говорится, подвох? В чем минусы приложения? Помимо самого очевидного (размер экрана и скудный набор настроек), это сложности работы с иллюстрациями. Допустим, у вас есть картинка. Вам ее надо добавить на сайт. Единственный способ это сделать — это загрузить уже готовую (прежде отредактированную вами) картинку на сервер и обязательно посмотреть ее разрешение. После чего мы уже с помощью Diet Coda можем переместить ее в нужную папку на сервере, дать ей нужное имя. Последний этап — выделить картинку, нажать Copy tag, скопировав путь к картинке в буфер обмена, далее открыть нужный нам HTML-файл и вставить там путь к картинке, вручную прописав ее разрешение (непонятно, почему Diet Coda не может разрешение прописывать самостоятельно?). В общем, операция длительная и мучительная. И это только один пример, одно ограничение.
Поэтому, конечно, Diet Coda не заменит вам полноценного инструмента для верстки — Coda, Dreamweaver или чего-то подобного. Но для всех, чья работа связана с HTML-версткой или веб-разработкой, Diet Coda будет очень приятным дополнением к основному «арсеналу». Во-первых, теперь в отпуск не обязательно брать большой ноутбук — если возникнет необходимость что-то подправить по мелочи, это можно сделать и с помощью Diet Coda. Во-вторых, Diet Coda вас выручит в тех ситуациях, когда вы вдали от компьютера или же просто его выключили. Например, лежите вы вечером в кровати, уже собираясь засыпать, как вам пишут коллеги, что на сайте опечатка, и ее нужно поправить. Прежде вам пришлось бы вставать, включать компьютер, ждать, пока он загрузится, включать громоздкий пакет для верстки, загружать с сайта эту страницу, исправлять, потом выключать компьютер… Теперь же вы можете не вставая с кровати, взять iPad и за несколько секунд сделать то же самое.
Главная ценность Diet Coda — в очень хорошо продуманном интерфейсе (одновременно понятном и знатокам Coda для Mac, и пользователям iPad) и сбалансированном наборе возможностей. А также, конечно, невысокой цене, которая, вкупе в вышеописанным, делает покупку Diet Coda оправданной для всех обладателей iPad, профессионально связанных с созданием сайтов.


