Интернет прочно вошел в нашу жизнь. С этим утверждением очень сложно спорить. И чем большее распространение получает Глобальная сеть, тем больше людей и компаний хотят иметь свое представительство в ней или, попросту говоря, веб-сайт. Поэтому сегодня много говорят об использовании последних технологий, электронной коммерции и т. п. Но почему-то все забывают о простых, статических веб-проектах, состоящих из набора HTML-страничек. Между тем сегодня таких сайтов - подавляющее большинство. Ведь маленькая фирма или просто частное лицо не могут себе позволить создать крупный веб-проект. Да и, откровенно говоря, он им и не нужен. Между тем для создания даже самого простого сайта нужно обладать определенными знаниями, которых, конечно же, нет у многих людей. Поэтому последние вынуждены обращаться за помощью к специалистам. И зачастую совершенно напрасно: любой человек, даже ребенок, может самостоятельно сделать себе сайт. Для этого достаточно воспользоваться специальной программой под названием "Сайткрафт", разработанной специалистами компании WEBaby, у которой недавно появилась новая версия. С ее помощью любой человек, не разбирающийся в сайтостроительстве, может быстро сделать себе простой веб-проект, руководствуясь исключительно собственными вкусами и предпочтениями.
Итак, "Сайткрафт". Главной особенностью этой утилиты является пошаговый мастер, с помощью которого осуществляется весь процесс создание сайта. На каждом этапе веб-мастер выполняет строго определенный набор действий. Такой подход очень удобен и, что самое главное, понятен даже для начинающих пользователей компьютеров. Давайте же мы с вами, уважаемые читатели, подробно рассмотрим каждый шаг и в процессе этого познакомимся со всеми основными возможностями программы "Сайткрафт".
Моделирование сайта
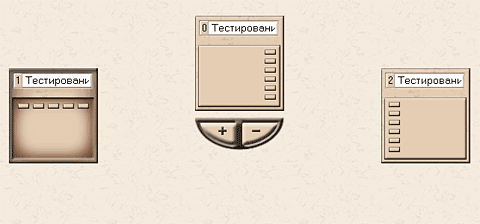
На первом шаге пользователь должен создать модель сайта. Под ней подразумевается древовидная структура из всех разделов и подразделов веб-проекта. Каждый узел этого дерева фактически является отдельным HTML-файлом и может иметь собственный шаблон. Под шаблоном понимается способ размещения меню на странице: слева, справа, вверху или отсутствует. Собственно говоря, на этом данный этап и заканчивается.
Работа со страницей
Второй шаг уже гораздо интереснее. На нем необходимо настроить общие параметры всех созданных HTML-файлов. В первую очередь, конечно же, стоит определить цвет фона (можно выбрать с помощью стандартного диалога, взять с помощью "пипетки" или ввести код цвета вручную) или установить обои. Последние можно взять из комплекта поставки (впрочем, их там совсем немного) или же загрузить свои собственные. Кроме того, в случае необходимости пользователь может установить и некоторые дополнительные параметры: задать ширину страницы, выбрать звуковой файл, который будет воспроизводиться при ее открытии, указать произвольный дополнительным код.
После установки основных параметров на одной странице можно переходить к следующим. Впрочем, в большинстве случаев базовое оформление у всех них одинаковое. Поэтому для того, чтобы избавить пользователей от бессмысленной работы, в программе "Сайткрафт" есть мастер переноса. С его помощью можно быстро скопировать нужные параметры из одного HTML-файла в другой. Стоит отметить, что для переключения между страницами сайта используется удобный инструмент наподобие пульта дистанционного управления. Он появился только в последней, третьей, версии рассматриваемой программы.
Редакторы
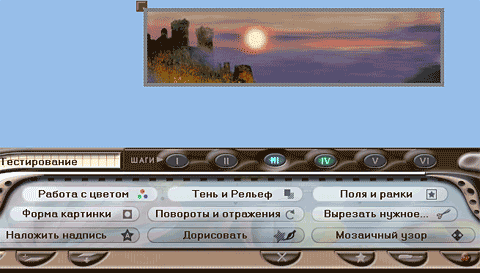
На данном этапе осуществляется заполнение всех веб-страниц. Делается это с помощью нескольких функций. Первая из них называется "Вставить текст". Для ее использования человеку достаточно выделить на редактируемой странице прямоугольную область и ввести в ней нужные строки. При этом он может выбирать нужные шрифты, устанавливать размер и цвет символов, использовать курсив, выделение жирным и т. д. Кроме того, в данном разделе можно пользоваться практически всеми возможностями HTML: прописывать различные ссылки, использовать списки и т. п. Отдельно стоит отметить реализованную в программе "Сайткрафт" возможность визуальной работы с таблицами, которая наверняка понравится начинающим пользователям.
Второй инструмент позволяет пользователям работать с картинками. Начинается этот процесс, конечно же, со вставки иллюстраций. После этого с каждой из них можно проделать ряд манипуляций: перетащить в другое место страницы, изменить размер, ввести всплывающую подсказку и заменяющий текст. Весьма интересной выглядит функция превращения картинки в кнопку. С ее помощью из абсолютно любой иллюстрации можно буквально за секунду сделать понятный элемент управления. Но отдельного упоминания заслуживает встроенный редактор картинок. Он предназначен для настройки цветов, наложения тени и придания рельефности, управления полями и рамками, изменения формы изображения в соответствии с причудливыми шаблонами, его разворота и отражения, обрезки, наложения надписей, ручной дорисовки и превращения в мозаику. То есть возможности встроенного в программу "Сайткрафт" графического редактора весьма широки, причем заточены они именно на обработку веб-графики.
Следующий набор функциональных возможностей обеспечивает работу пользователя с кнопками. В принципе они представляют собой обычные картинки, для обработки которых можно использовать встроенный редактор. Кроме того, кнопку можно оживить, то есть заставить ее изменять свой вид при наведении на нее курсора мыши. Достигается это двумя способами: добавлением к первой картинке второй (она будет подменять первую, создавая видимость изменения) или с помощью специальных эффектов (изменения яркости или рельефа).
Четвертый инструмент обеспечивает создание и редактирование карты сайта. Этот элемент не только облегчает навигацию пользователей, но и улучшает индексацию веб-проекта поисковыми машинами. А поэтому возможность быстрого создания такой карты весьма полезна. Также на рассматриваемом шаге пользователь может дополнить веб-страницы так называемыми заготовками (произвольными кодами) и флеш-вставками.
Служебные
Четвертый шаг рассматриваемого мастера предназначен для завершения работы над веб-проектом. На нем пользователь может открыть любую страницу или весь сайт во внешнем браузере и посмотреть, что у него получилось. Кроме того, отсюда же можно запустить тестирование веб-проекта. При этом программа "Сайткрафт" проверит элементы всех страниц, входящих в него, и найдет ошибки, допущенные пользователем по незнанию или невнимательности. Например, она сможет обнаружить кнопки или ссылки с незаданными действиями, страницы сайта, на которые не ведет ни одной ссылки, и т. п.
Помимо этого на рассматриваемом этапе можно настроить созданные ранее страницы, то есть установить качество картинок, размещенных на них, а также превратить некоторые строки в заголовки различных уровней. Здесь же осуществляется ввод метатегов (имена, описания, ключевые слова) и установка общей кодировки веб-проекта. Кроме того, на данном этапе можно выгрузить созданный сайт из программы и сохранить его в виде набора HTML-файлов и сопутствующих объектов.
Хранилище
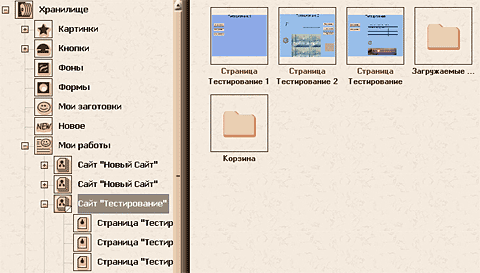
Хранилище представляет собой папку, в которой хранится вся информация, необходимая для работы с программой "Сайткрафт": картинки, изображения кнопок, фоны и формы. Кроме того, в ней же размещаются и все проекты, создаваемые или ранее созданные пользователем. Здесь же можно найти и два примера сайтов, которые включены в поставку рассматриваемой утилиты. Интерфейс хранилища похож на интерфейс "Проводника" Windows. Окно поделено на две части: в левой выводится древовидная структура данной папки со всеми подпапками, а в правой реализован просмотр входящих в них элементов.
На этом шаге пользователь может осуществлять любые операции с папками (в том числе и с веб-проектами), подпапками и отдельными файлами: переносить их, копировать и удалять. Также на данном этапе можно начать работу над новым сайтом или переключиться на любой из уже существующих.
Публикация
Итак, сайт у нас создан и сохранен на жестком диске компьютера. Теперь нужно разместить его в Интернете. В программе "Сайткрафт" для этого используется удобный мастер, с помощью которого даже начинающие пользователи смогут без проблем выложить свое творение на всеобщее обозрение. Для этого достаточно только указать адрес FTP-сервера, папку на нем, необходимые для доступа логин и пароль, после чего нажать всего на одну кнопку.
Впрочем, далеко не всегда у человека уже есть купленное или бесплатно полученное место для размещения сайта. В этом случае можно воспользоваться специальной функцией рассматриваемой программы. Она позволяет прямо из окна утилиты зарегистрироваться у одного из бесплатных хостеров (www.narod.ru или www.newmail.ru) или на специальном сервере компании WEBaby под названием BabyHost.ru. Это недорогой хостинг, специально предназначенный для сайтов, которые сделаны сделанных с помощью "Сайткрафта".
Подводим итоги
Ну а теперь осталось только подвести итоги. Разработчики программы "Сайткрафт" называют свое детище конструктором сайтов. И, наверное, это справедливо. С помощью данного продукта любой, даже начинающий пользователь компьютера может без проблем не только создать свой собственный веб-проект, но и разместить его в Интернете, а также периодически обновлять информацию на нем.


