Поначалу статья задумывалась как сравнительный анализ нескольких программ для создания титров. Однако стоило внимательнее рассмотреть первого претендента, как выяснилось, что конкуренции ему не в состоянии составить ни одна из существующих «титровалок». Да, средств создания титров ныне великое множество, это и плагины, и самостоятельные (standalone) программы, но все же... Всё не то, или слишком слабы возможности, или слишком мудрён интерфейс, и управление в целом.
ProDaD Heroglyph — не просто plug-in, коих безмерное множество. Способности этого модуля вполне сравнимы с возможностями любой самостоятельной программы. Пробежаться мельком по этому титровальщику или впопыхах сравнить его с иными похожими по назначению средствами — несправедливо, proDaD Heroglyph достоин отдельного упоминания и подробного разбора.
В процессе монтажа всегда хочется сотворить что-нибудь особенное. Чтобы запомнилось, чтобы опечаталось в памяти зрителя. Жаль, что самих по себе интересных бытовых сюжетов, способных привлечь зрителя, — практически один на сотню. Что поделаешь, жизнь не отличается ярким разнообразием, за исключением действительно важных и ответственных моментов. Но для того и существуют пакеты, помогающие расцветить серые будни яркими красками.
Список программ, с которыми "дружит" proDaD Heroglyph, впечатляет: разработчикам proDaD удалось внедрить свое творение как в Adobe Premiere, так и в Pinnacle Studio (правда, для последней пришлось изобретать отдельный экземпляр программы — неужели сказалась "оригинальность" кода Pinnacle Studio?).
Не хотелось бы вводить читателя в заблуждение: рассматриваемый плагин — не только инструмент для создания титров. Heroglyph — это еще и заменитель сложных, а порой, и недоступных пониманию рядового пользователя инструментов композитинга, например, таких, как Paint в Adobe After Effects.
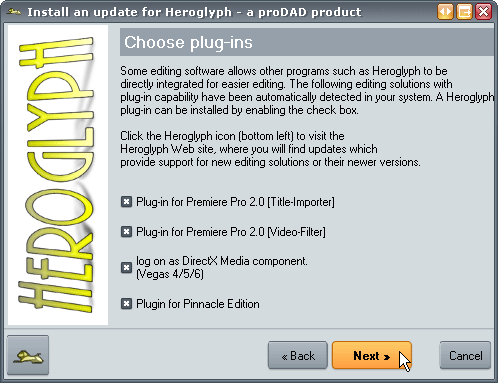
При установке Heroglyph советует отметить флажками те опции, которые он посчитал нужным использовать. Так, если у пользователя в системе установлен Premiere Pro — программа обязательно предложит использовать его в качестве своего «носителя». На рисунке далее Heroglyph рекомендует использовать себя в качестве дополнения к Adobe Premiere Pro 2.0 и Avid Liquid 7.0 одновременно.

Перезагрузка системы после установки плагина не требуется, а на рабочем столе и в Главном меню появятся соответствующие ярлыки. Запуск Heroglyph возможен двумя способами: в качестве плагина из программы, в которую он был инсталлирован, а также в виде самостоятельной (standalone) утилиты. Если с последним пунктом все понятно, то вызвать плагин из видеоредактора немного сложнее, тем более, если в вашем редакторе плохо организован поиск фильтров.
Рассмотрим случай, когда Heroglyph установлен в Adobe Premiere Pro 2.0 — тут плагин располагается в самом конце списка эффектов: Video Effects -> proDAD -> Heroglyph Title.

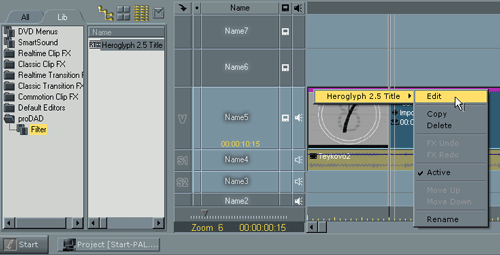
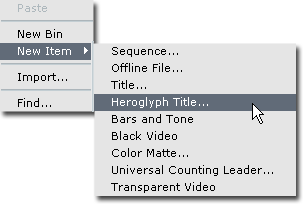
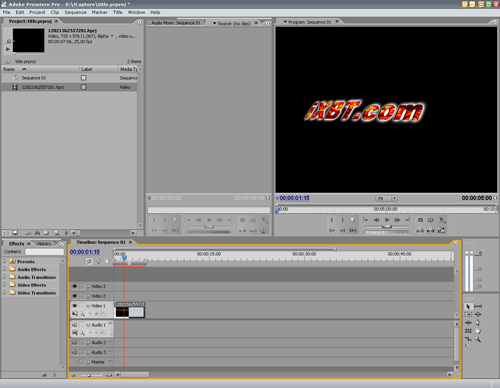
Возможно, из других программ этот плагин просто так не вызовешь. Не зря он располагается в списке доступных эффектов. Ведь его, как и любой эффект, необходимо применить к какому-то уже существующему объекту. В роли такого объекта может выступать, что угодно: видео, рисунок, ранее созданные титры и т.д. Но в случае с Premiere вызов Heroglyph возможен прямо из контекстного меню, всплывающего при нажатии правой кнопкой мыши в копилке проекта, либо по команде File -> New -> Heroglyph Title...

На рисунке далее — пример вызова данного плагина из программы Avid Liquid 7.0
Интерфейс Heroglyph схож с оформлением рабочего пространства плагина proDaD Vitascene, который достаточно подробно описан в статье Александра Иванова Plug-Ins для Adobe Premiere Elements 3.0.

Рабочее окно свободно изменяет свои размеры — это бесспорный плюс (честь и хвала разработчикам, которые не идут на поводу неясных веяний, заставляющих создавать юродивые, обезображенные пошлым оформлением интерфейсы с фиксированными размерами окон).
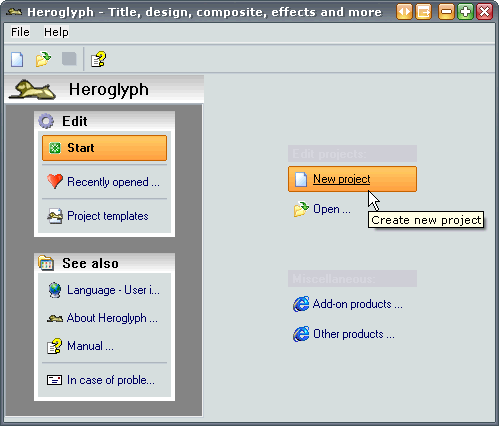
Стартовав, программа призывает немедленно создать новый проект (каждый запуск Heroglyph будет сопровождаться таким «приветствием»). Правда, практически каждое действие пользователя программа немедленно анимирует с помощью различных летающих рамочек или надоедливо всплывающих подсказок, по которым обязательно нужно «пнуть» мышкой, иначе они так и будут закрывать пол-окна. Многих такое поведение может раздражать.
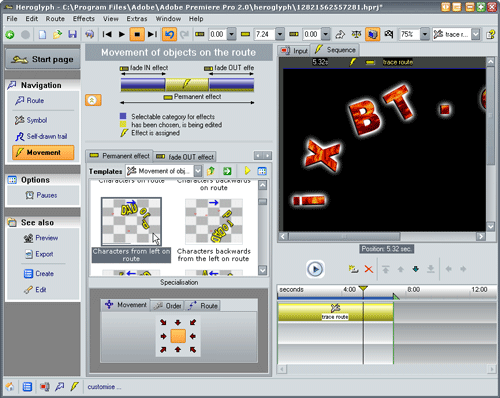
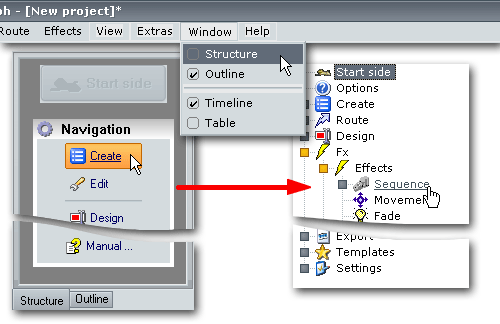
Левая часть программного окна содержит основные команды, с помощью которых пользователь ведет работу, в то время как в правой части тут же отображаются ее результаты. Внешний вид панели команд легко настраивается, приобретая привычную многим древовидную структуру.

Давайте сразу рассмотрим варианты работ, которые предлагается проделать в программе. Начнем с команды Create. По нажатию этой пиктограммы пользователю откроется список, включающий в себя такие действия, как создание обыкновенных и анимированных титров, анимация (создание движения по определенной траектории) любых графических объектов, превращение набора фотографий в слайдшоу с регулируемыми параметрами и эффектами, и многое другое.
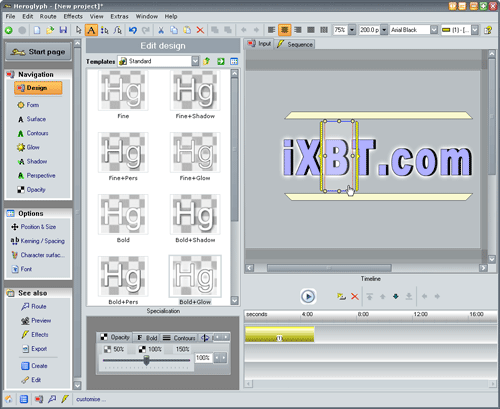
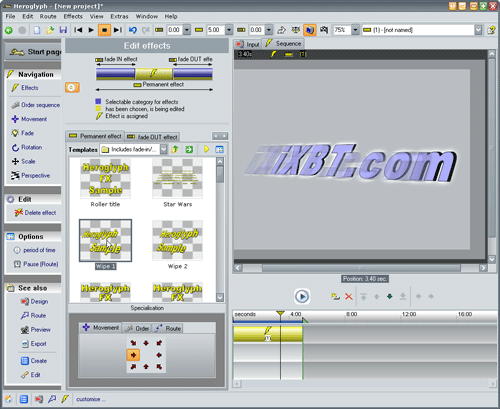
Начнем с самого несложного — титров. Для порядка мы их, конечно, анимируем. Итак, наберите любой текст, и придайте ему нужный цвет, перспективу или тень. Для этого воспользуйтесь соответствующими инструментами, находящимися в левой части программного окна: Surface (задает цвет заливки объекта), Contours (цвет и толщину его контуров), Glow (свечение вокруг объекта), Shadow (тень от объекта), Perspective (имеет несколько уровней перспективы) и, наконец, Opacity (прозрачность объекта).
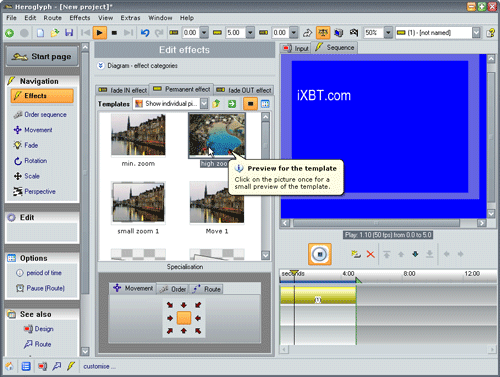
Обратите внимание: каждую букву можно выделить отдельно, при этом она превратится в самостоятельный объект со своими характеристиками. После того, как оформление титров завершено, приступайте к анимации объекта. К счастью, здесь существует множество заготовок, их разнообразие перекрывает самые оригинальные запросы. Есть тут и скачущие, и растягивающиеся, и шатающиеся из стороны в сторону буквы. А также меняющие прозрачность, перспективу и т.д. Не забыты и легендарные "Звездные войны" с их трудночитаемым вступлением: такой шаблон вы тоже найдете в копилке программы.

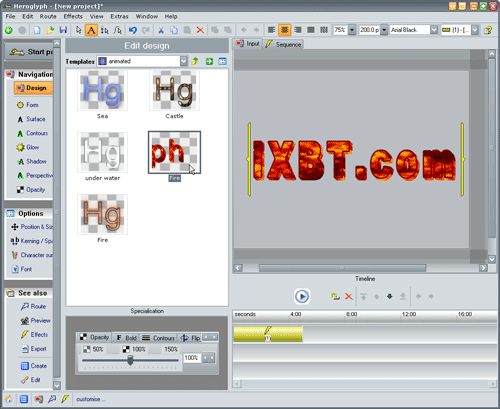
Одни из самых зрелищных заготовок скрываются в разделе Design -> Root -> Animated. Здесь собрано пять наиболее эффектных анимированных заготовок, от подводной темы до огненной. Применив к выделенному тексту один из этих шаблонов, вы получите полыхающие огнем или дрожащие в дымке буквы. При этом основная анимация (движение титров, выбранное ранее) сохранится.
Закончив редактирование дизайна и движение объекта, нажмите кнопку Playback (Ctrl+P), находящуюся снизу от окна редактирования. Если ваш компьютер не совсем древний, то вы сможете наблюдать движение титров и остальные эффекты вживую, без «дерганий». Всё, титры готовы. Жмем клавишу F12, и возвращаемся в наш видеоредактор. Здесь достаточно перетащить получившийся титр из копилки проекта на таймлинию, и работа окончена. Анимированный титр можно помещать поверх любых объектов, и если возможности системы позволяют — можно вживую просматривать его поведение.

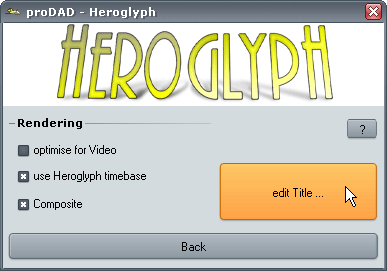
Имейте в виду — привычно растянуть получившийся титр, увеличив тем самым его длительность, здесь не позволяется. Титр, созданный в Heroglyph, имеет фиксированные скорость и длительность. Изменить их можно, только запустив повторное редактирование: щелкните дважды по пиктограмме титра в копилке проекта и в появившемся окне нажмите кнопку «edit Title...».

Снова запустится Heroglyph, где вы сможете довести ваш титр до ума, изменив по вкусу стиль, анимацию или общую длительность. Если стиль и анимация изменяются прозрачно (надо всего-то дважды щелкнуть по понравившейся иконке в палитре стилей), то с длительностью немного сложнее. Чтобы ее изменить (а по-умолчанию длительность титра в Heroglyph составляет пять секунд, или 125 кадров), зацепите мышкой на таймлинии правый край титра, и потяните в сторону. При этом можно контролировать текущую длительность во всплывающей строчке серого цвета — здесь вживую отображаются изменяемые параметры.

Результаты всей нашей работы представляют собой титр, проплывающий по несложной, прямолинейной траектории. Скучновато? Давайте повеселим зрителя, заставим текст двигаться по траектории "собственного изготовления".
Итак, снова запустите изменение титра. В панели слева найдите кнопку с надписью Route ![]() , и нажмите её. В окне редактирования появится мигающая точка старта с поясняющей надписью. Тут всё просто: зацепите мышью эту точку, и рисуйте, какую угодно кривую, в том числе и выходящую за пределы экрана. Помните: текст впоследствии будет двигаться по этой кривой, поэтому заранее представьте, как это будет выглядеть.
, и нажмите её. В окне редактирования появится мигающая точка старта с поясняющей надписью. Тут всё просто: зацепите мышью эту точку, и рисуйте, какую угодно кривую, в том числе и выходящую за пределы экрана. Помните: текст впоследствии будет двигаться по этой кривой, поэтому заранее представьте, как это будет выглядеть.

Во время рисования этой кривой можно воспользоваться клавишами дополнительных опций. Так, при нажатии и удержании Ctrl рисование приостановится до тех пор, пока клавиша не будет отжата. А нажатие Shift позволит нарисовать идеальную прямую, тянущуюся в любом направлении.
Как только кривая готова — запускайте воспроизведение и выбирайте шаблон движения титров. Шаблонов этих немало, похожих не найдете. Можно заставить двигаться по траектории всю надпись целиком, задом наперед и вверх тормашками. А можно выбрать и такой способ движения, когда каждая буква становится независимым символом, и следует по указанной траектории отдельно от других букв.
Особенно эффектно такие титры будут смотреться при значительном количестве букв, и, соответственно, небольшом их размере — упорядоченная пляска символов завораживает.
Хватит о примитивном, займемся чем-нибудь сложнее.
В начале статьи делался намек на некую возможность, сравнимую со сложным для освоения инструментом, присутствующим в профессиональной программе композитинга — Adobe After Effects. Этот инструмент позволяет рисовать на экране любые траектории, в том числе и текст, с одновременным их анимированием. Один из таких способов описан в статье Виталия Вертякова Создаем рисующийся текст в After Effects. Да, оказывается, непростое это дело. Попытаемся сделать то же самое, но быстро?
Только работать мы будем в этот раз не с текстом, а попытаемся повторить часто используемый в фильмах и заставках прием. Он заключается в прорисовывании на карте маршрута с одновременным движением объекта: автомобиля, катера, локомотива и т.п.
Для начала нужен рисунок карты. Размер его может быть любым, но желательно, чтобы соотношение сторон не слишком отличалось от соотношения сторон стандартного кадра (зависит от настроек вашего проекта).
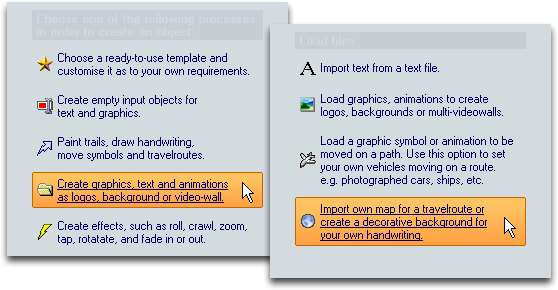
Чтобы вставить в качестве фона рисунок (в нашем случае карту), нажмите кнопку Create ![]() , затем, в средней части программного окна выберите пункт "Create graphics..." и далее — "Import own map...".
, затем, в средней части программного окна выберите пункт "Create graphics..." и далее — "Import own map...".

В открывшемся диалоговом окне найдите заранее подготовленный рисунок, и вставьте его в проект. Теперь в качестве фона в окне редактирования будет присутствовать выбранный рисунок, и вы не рискуете случайно его подвинуть или удалить.
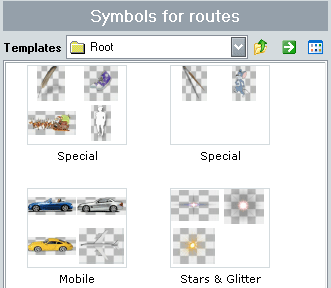
Пора переходить к следующему этапу: что мы будем использовать в качестве передвигающегося по карте объекта? Можно, конечно, и самому заранее подготовить собственный рисунок, но не следует забывать о наличии в Heroglyph целой библиотеки объектов, где вполне можно подыскать подходящий. Библиотека эта скрывается в разделе Route, и вызывается кнопкой «Apply graphic object...».
Библиотека представляет собой копилку объектов, разбитых на тематические разделы. Здесь могут присутствовать как автомобили/локомотивы, так и различные кисти, карандаши и малярные валики.

Компания proDaD предлагает специальные дополнения, называемые "Creative Pack". Эти библиотеки содержат дополнительные эффекты и объекты, значительно расширяющие возможности пакета.
Мы пока выберем какой-нибудь автомобиль, и заставим его прокатиться по нашей карте. Добавление на рабочую область объекта производится двойным щелчком мыши по его изображению в библиотеке.
Следующий шаг — рисование траектории, по которой будет катиться автомобиль. Это мы уже проходили: нажимаем кнопку ![]() и рисуем мышью линию.
и рисуем мышью линию.

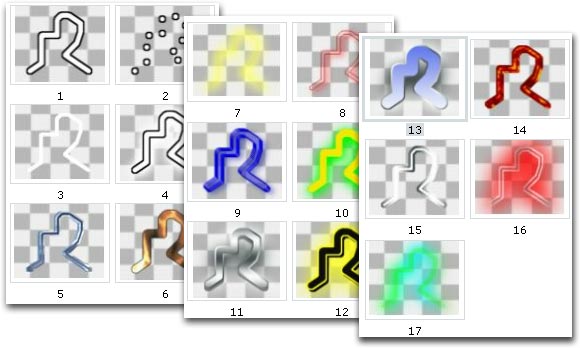
Автомобиль знает свою дорогу, но этого нам мало. Нужно как-то отметить пройденный автомобилем маршрут, графически отобразить его на карте. Для этого нажмите кнопку Self-drawn trail ![]() и выберите из библиотеки подходящий стиль линии.
и выберите из библиотеки подходящий стиль линии.

Как бы разработчик ни старался, заготавливая шаблоны, все равно каждому не угодишь. Одного не устроит толщина линии, другого — ее прозрачность, третьего — отсутствие контуров... в целях разрешения таких конфликтов разработчики предусмотрели панель тонкой настройки:

Назначение каждой вкладки и инструментов на них понятны всякому без дополнительных толкований.
После настройки дизайна линии необходимо выбрать стиль поведения автомобиля. Поскольку в нашем случае траектория движения непрямая, то и автомобилю нужно придать соответствующее поведение, чтобы его корпус во время движения менял наклон, следуя траектории движения. Откройте библиотеку Movement, нажав одноименную кнопку ![]() . Здесь как нельзя более подходит заготовка движения под названием "Figure on the route from the right".
. Здесь как нельзя более подходит заготовка движения под названием "Figure on the route from the right".
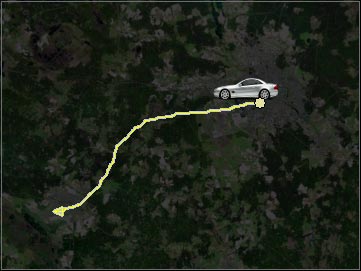
В итоге получилось естественно выглядящее движение автомобиля по трассе, обозначаемой появляющимися белыми точками — можно ехать!

Все вышеописанное раскрывает от силы несколько процентов возможностей программы; подробно описать все её таланты в состоянии разве что сам разработчик. Что он с успехом и делает, регулярно выкладывая на страницу Heroglyph примеры работ.