Данная статья представляет собой урок по использованию текстовых слоёв в Adobe After Effects 6.5 и ориентирована на начальный уровень пользователя. Будет рассмотрен эффект написания текста, когда буквы появляются, словно их пишут маркером, а так же использование новой возможности для анимации текста After Effects 6.5 – Text Presets Gallery. По мере создания проекта будут даны некоторые советы и пояснения, относящиеся к работе в АЕ в целом и направленные на повышение эффективности работы данной программе. Предполагается, что пользователь, читающий данный урок, свободно ориентируется в интерфейсе пакета АЕ 6.5 и владеет необходимой терминологией.
Готовый файл проекта, который будет создан в процессе урока, доступен здесь.
Вместе с версией 6.5 поставляются библиотеки предустановок для анимации текста. Существующую теперь возможность использования готовых анимаций сложно переоценить, поскольку раньше текст приходилось анимировать «вручную» и на повторение отдельных пресетов, содержащихся в библиотеке уходило очень много времени, а исполнение некоторых было вовсе невозможно без знания алгоритмических выражений. Рассмотрим на практике, как можно использовать предустановки анимаций текста. Создайте проект и, нажав Ctrl+N, новую композицию со следующими настройками:

Следует обращать внимание на название композиций и не оставлять их по умолчанию Comp1, Comp2… В конкретном проекте это, может быть, и не важно, но число композиций проекта зачастую насчитывает несколько десятков и разобраться в просто пронумерованных композициях очень сложно.
Выбрав инструмент Text панели Tools (Ctrl+T), щёлкните им в окне Monitor. На Timeline автоматически появится текстовый слой. Введите произвольное словосочетание.
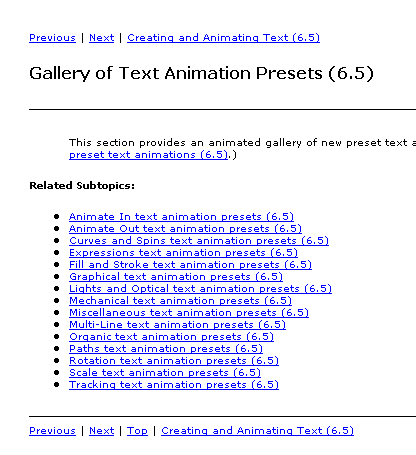
В главном меню выполните команду Help>Text Presets Gallery.

Далее следует выбрать любой из представленных разделов. Вашему вниманию будет предоставлена таблица из AnimatedGIF изображений с названиями каждого пресета, где можно визуально ознакомиться с той или иной анимацией текста.

Просмотрите все разделы, чтобы составить общее представление о возможностях анимации текста с помощью готовых библиотек.
Для того чтобы применить любой из пресетов следует запомнить его название, а также название раздела, в котором этот пресет находится. Далее, при выделенном текстовом слое, выполните команду главного меню Animation>Apply Animation Preset. Откроется директория Text из каталога установленной программы АЕ, где нужно будет выбрать тот пресет, который вы запомнили при просмотре библиотеки. Названия директорий в открывшейся папке Text соответствует названиям разделов Text presets gallery. Выбранная анимация будет применена к выделенному текстовому слою. Альтернативным способом применения предустановок может служить вызов окна Effects & Presets (Ctrl+5), где в разделе Animations presets можно найти все доступные предустановки. Для применения любой из них достаточно дважды щёлкнуть на пресете при выделенном текстовом слое или просто перетащить предустановку на слой.

Нажмите num0 для просмотра анимированного текста в окне Monitor. Не сложно вообразить возможности применения такого объёма готовых анимаций текста.
Теперь отмените применение последней анимации или удалите слой и создайте новый. Примените к нему пресет Current Time Format из директории Expressions. Обратите внимание, что в этом случае не важно, какой именно текст содержался в слое. Этот пресет построен на основе алгоритмического выражения (Expression), формирующего текстовые символы (цифры) в зависимости от положения линия редактирования и визуализирует, так сказать, текущее положение последней. В палитре Characters поставьте размер текста, равный 30 и поместите сам текст в левый нижний угол изображения.

В качестве Background используется композиция, созданная в рамках этого же проекта и к непосредственной теме урока не относящаяся.
Далее создаётся ещё один текстовый слой, который будет имитировать текст, написанный маркером. Можно использовать любой шрифт, напоминающий подобную надпись. В данном случае использовался шрифт Freeport с размером 170. Набор текстовых символов вполне соответствует теме статьи.

Теперь задача состоит в том, чтобы заставить этот текст появляться постепенно, как при реальном написании. Существует несколько способов достичь подобного результата, здесь будут использованы возможности инструмента Brush, появившегося в АЕ версий 6.х.
Данным инструментом нельзя воспользоваться непосредственно в окне композиции, - он действует только в окне слоя. Поэтому создаётся дополнительный слой, на котором будет производиться рисование. Для этих целей выделите на Timeline текстовый слой «EXAMPLE» и выполните команду главного меню Layer>Create Outlines. Образовался новый слой (Solid) белого цвета с масками, контуры которых в точности повторяют контуры надписи, который так и называется – EXAMPLE Outlines.

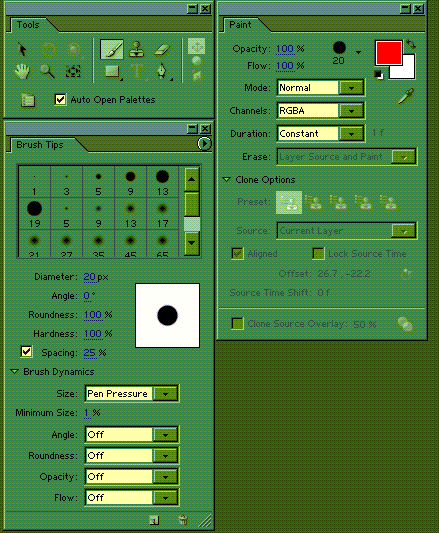
Теперь дважды щёлкните на слое EXAMPLE Outlines на линейке Timeline, чтобы переключиться в окне Monitor с композиции All Text на окно слоя. Можно приступать к рисованию. На панели Tools выберите инструмент Brush (Ctrl+B) и установите для него следующие настройки:

Для более комфортного достижения результата следует увеличить масштаб изображения в окне Monitor до 200% однократным нажатием на клавишу «>».
Задача состоит в том, чтобы последовательно «закрасить» весь текст «EXAMPLE», а затем анимировать штрихи кисти. Причём делать это нужно в той последовательности и направлениях, как если бы вы писали этот текст маркером. То есть буква «Е», например, должна состоять из трех штрихов.

Первый штрих – сверху и направо, по вертикальному и нижнему сегменту буквы «Е», затем по среднему и по верхнему коротким сегментам. Просто вообразите, как бы вы писали эти буквы маркером и в той же последовательности закрашивайте их инструментом Brush. Имейте в виду, что в какой последовательности и в каких направлениях вы будете наносить штрихи, по такому же принципу потом будут «писаться» буквы. При использовании инструмента Brush внутри того слоя, на котором производится рисование, образуются так называемые вложенные слои, причём их число равно количеству штрихов. Пока у нас только три штриха (закрашенная буква «Е»).

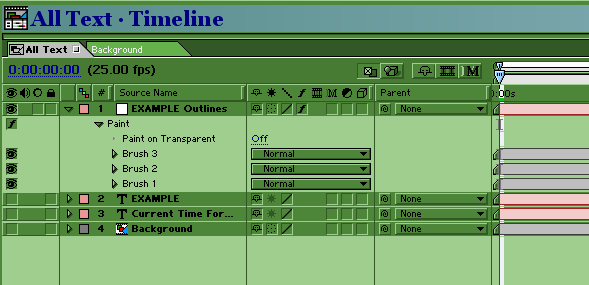
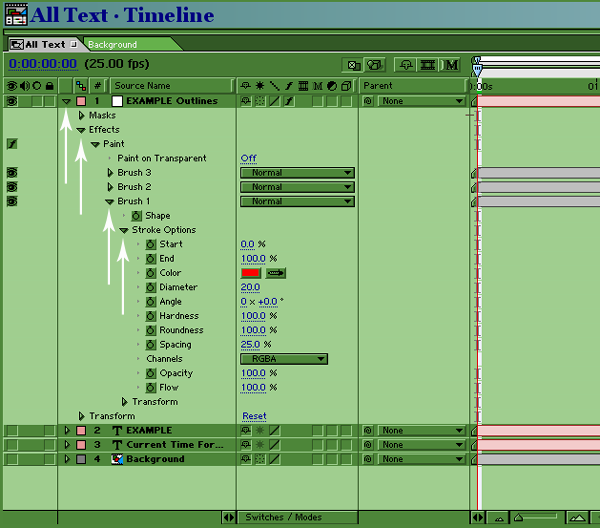
В дальнейшем число штрихов и, соответственно, вложенных слоёв Brush1, 2, 3… в данной композиции достигнет 14, и чтобы совершенно в них не запутаться, можно анимировать их по мере закрашивания каждой буквы. Итак, чтобы добиться «прорисовки» штрихов нужно анимировать параметр «End» в группе Stroke Options на Timeline. Для этого щёлкните последовательно на соответствующих треугольниках на Timeline.

Теперь измените «End» со 100% до 0 и поставьте первый ключевой кадр принудительно, нажав на изображение часов в строке «End». Обратите внимание, что линия редактирования должна находиться на нулевом кадре Timeline.

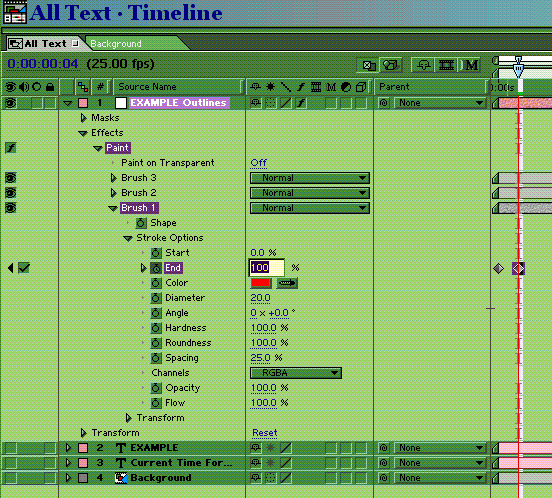
Логично, что сам штрих, параметр «End» для которого равен 0, исчез в окне Monitor. Теперь переместитесь по шкале времени на 4 кадра вперёд, четырежды нажав Page Down, и введите значение равное 100% для параметра «End». Ключевой кадр сформируется автоматически, обеспечивая плавное изменение параметра «End» между 0-вым и 4-тым кадром от 0 до 100%. Что и обеспечит прорисовку 1-го штриха.

Теперь нужно повторить операции по анимированию для 2-го и 3-го штрихов. Только начинать следует не с 0-го кадра, как в первом случае, а с того момента, когда завершена прорисовка предыдущего штриха. То есть для Brush 2 это будет четвертый кадр. Обратите внимание, что штрихи 2 и 3 короче первого, следовательно, и время их прорисовки должно быть меньше, - не 4, а 2 кадра.

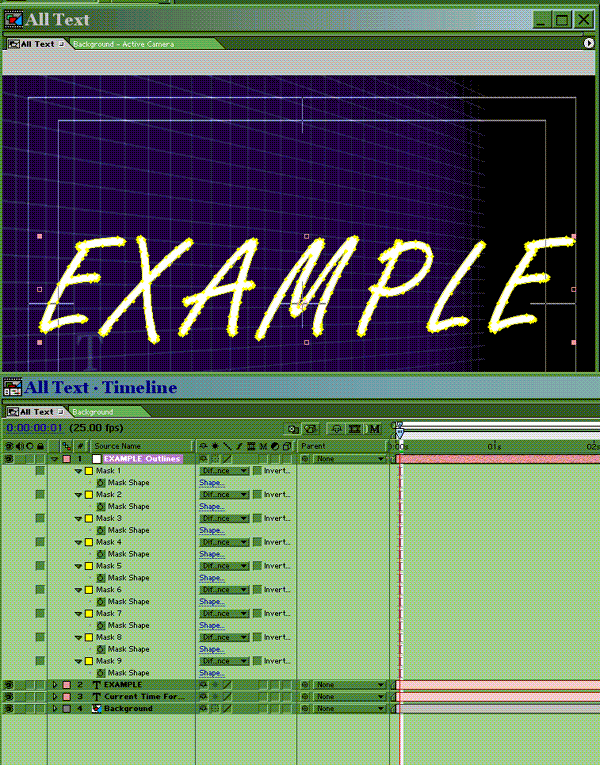
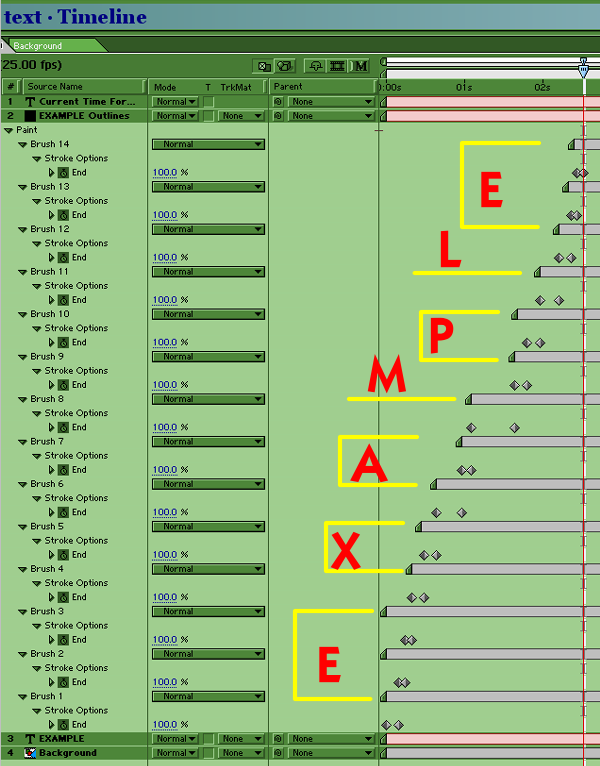
Таким образом, в промежутке между 0-ым и 8-ым кадром прорисуются все три штриха буквы «Е», обеспечивая в дальнейшем «написание» самой буквы. Далее следует повторить рисование и анимирование штрихов для всех букв слова Example. Должна получиться такая картина.


Обратите внимание, что на закрашивание букв «М» и «L» понадобилось по одному штриху, поскольку при реальном написании этих букв так же не пришлось бы отрывать маркер от бумаги. Подготовка закончена. Можно удалить все маски со слоя Example outlines. Для этого нажмите М при выделенном слое и, выделив все маски, нажмите Delete. Не снимая выделения со слоя, нажмите Shift+Ctrl+T, чтобы получить доступ к палитре Effect Control слоя Example outlines. Поставьте галку Paint on Transperent, чтобы сделать прозрачным слой Example outlines. Переключите закладку окна Monitor c Example outlines на All Text. На нулевом кадре вы должны наблюдать такую картину:

Теперь нужно использовать слой со штрихами в качестве Track Matte (движущейся маски) для текстового слоя Example.

Нажмите num0, чтобы увидеть, как будет прорисовываться текст:

Урок закончен. Подобным образом можно анимировать не только текстовые слои, созданные в АЕ, но и любой текст или рисунок на Альфа канале. Например, для поздравления с юбилеем можно использовать размашистые буквы шрифта Calligrath из «золотого» материала, подготовленные в 3D пакете. А для фильма о ребёнке прекрасно подойдёт анимированный рисунок мелком или маркером, которые в бесчисленном множестве содержатся в клипартах к программам векторной графики. Хотелось бы обратить внимание на использование горячих клавиш в АЕ. В тексте статьи они приведены вместо аналогичных команд меню не случайно. Как начинающие, так и опытные пользователи зачастую недооценивают эффективность работы с клавиатуры. Привыкайте к этому с самого начала, - со временем вы поймёте, насколько это удобней и эффективней. Кроме того, существуют команды, которые вообще не дублируются и выполняются только с клавиатуры. Успехов!


