Достойные софтверные продукты, как известно, появляются довольно редко. И дело здесь именно в однобокости (узкой специализации, если хотите) разработчиков — есть масса программ, отлично выполняющих какие-то функции, но встретить одно решение, которое будет красивым, удобным и функциональным одновременно — большая редкость.
Возьмем, скажем, набор программ для веб-разработчиков, сетевых авторов, или верстальщиков: если вы, например, редактируете какой-то HTML-код на сайте, вам нужно иметь открытым текстовый редактор, FTP-клиент, браузер (для просмотра результатов деятельности), иногда терминал и пару книг… Словом, индивидуальный набор любимых приложений, каждое с необходимыми настройками, своим неповторимым интерфейсом и особенностями. Честно говоря, мы и не рассчитывали на то, что появится одна программа, качественно выполняющая все эти функции — ведь это больше похоже на утопию, были бы для начала хорошими отдельные приложения. Однако новое детище компании Panic нас приятно удивило и заслуживает обязательного рассмотрения.
Напомним, что Panic известна многим Mac-пользователям своим FTP-клиентом Transmit, пожалуй, самым популярным на данный момент (есть у нее и несколько других продуктов, но гораздо менее известных).
Итак, Coda позиционируется как единое приложение для веб-разработки. Программа платная, стоит 69 долларов для владельцев лицензионной Transmit и 79 долларов для всех остальных. И это, как гласит сайт программы, ограниченное по времени предложение — неуспевшим поторопиться (до какого числа нужно торопиться — непонятно, это может быть рекламным блефом) придется доплатить еще 20 долларов. 10 лицензий на Coda обойдутся сейчас в 700 долларов, а в будущем — в 900. К счастью, есть 15-дневная бета-версия, не имеющая никаких ограничений. Скачать ее можно с сайта программы, ее размер составляет примерно 15 МБ.
После открытия сразу привлекает взгляд довольно симпатичный внешний вид программы. Функционально левая панель (sidebar) предназначена для локальной и удаленной (FTP) навигации: вкладки Local и Remote, соответственно. Структура папок представлена в виде list-view, изменить это отображение нельзя, однако вряд ли многие захотят это сделать — после непродолжительного использования для соответствующих задач оно кажется оптимальным.
В верхней панели расположены шесть режимов работы и традиционная строка поиска, но не по содержимому файла, а по названию — то есть, если у вас слева огромный список файлов, вам эта функция пригодится. Для поиска по самому документу вы можете использовать традиционное клавиатурное сокращение CMD+F. Но вернемся к нашим шести режимам работы. Перед тем, как мы их рассмотрим, стоит отметить, что, в отличие от многих программ, toolbar здесь не редактируется — для кого-то это может быть минусом.
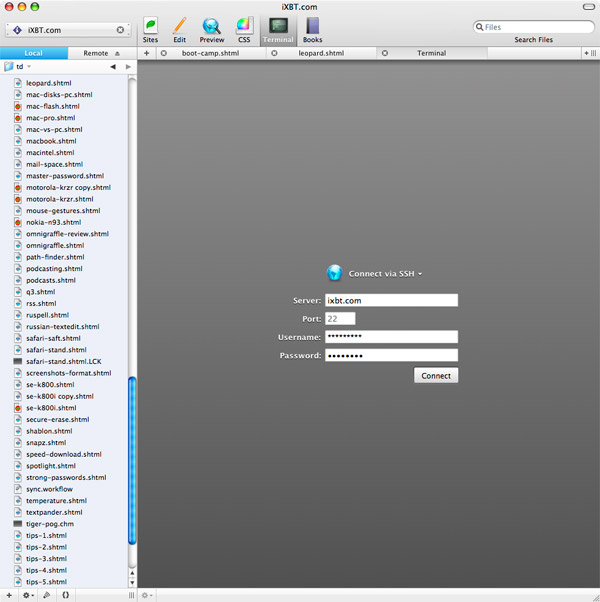
Sites
Здесь хранится список ваших сайтов — словом, настройки FTP и SSH-соединений, а также пути локальных папок, соответствующих содержимому этих сайтов (для синхронизации и прочих прелестей жизни). После ввода данных сервер автоматически загрузит скриншот вашего сайта (по указанному в настройках сайта URL) и симпатично оформит в виде слегка согнутого листка, закрепленного скотчем. При двойном клике на нем производится подключение к соответствующему FTP-серверу, Coda переходит к вкладке Edit, а в sidebar-е вы можете путешествовать по содержимому сервера. Программа открывает все документы, которые были открыты в предыдущий раз работы с этим сервером.
Edit

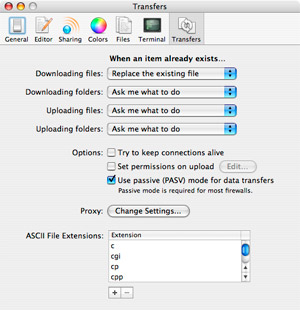
Edit переводит Coda в режим текстового редактора (для редактирования, в том числе и кода, конечно: для раскрашивания содержимого файла поддерживаются синтаксисы HTML, CSS, Java, JavaScript, Perl, PHP-HTML, Python, Ruby, SQL, XML. В нашей статье в качестве примера мы будем приводить работу с HTML-документом — тем самым, который вы сейчас читаете). В левой панели достаточно выбрать файл, что самое приятное, файл можно открыть прямо с FTP, а при его сохранении он автоматически обновится на сервере. То есть, нет нужды вручную копировать файл к себе, открывать его локально, затем сохранять и закачивать на сервер, что особенно утомительно при частых действиях вроде небольших правок текста или кода (впрочем, мы рекомендуем время от времени копировать его и локально — мало ли что с FTP случится). Если вы предпочитаете всегда работать с локальными файлами, а только потом их закачивать на сервер, то кнопка «Publish all» будет как нельзя кстати (по-умолчанию, в случае наличия файлов с одинаковыми названиями локально и на сервере, появится вопрос с требуемым действием: заменить или проигнорировать, который успешно отключается в настройках, скриншот которых вы увидите почти в конце статьи).
Возможности FTP-клиента проявляют себя самым лучшим образом — сказывается многолетний опыт создания Transmit. В Coda используется самый современный движок Transmit Turbo, и при хорошем канале связи забываешь, что работаешь на удаленном сервере.
Стоит нажать привычную комбинацию клавиш CMD+T, или плюс под кнопками шестью режимов работы, как откроется новый tab с пустым документом (разумеется, при открытии нового документа он тоже появляется в новом tab-е, а не в новом окне).
Coda успешно работает с российскими кодировками — никаких сложностей здесь возникнуть не должно.
Довольно часто возникает ситуация, когда над одним и тем же документом работают одновременно или в разное время несколько людей. Те, кто с этим сталкивался, наверняка смогут красочно описать количество потерянных нервных клеток из-за такой задачи: копии документов разбросаны по разным местам, никто не знает, у кого находится самая свежая версия документа и кто делал какие исправления… В итоге часто получается, что человек, который решил поставить запятую в своем тексте, стирает работу редактора, корректора и верстальщика вместе взятых только потому, что перед редактированием использовал старый документ, а не скачал новый с сервера. Словом, вопрос совместной работы очень актуален. Если вы занимались его решением на Mac, то наверняка встречали программу SubEthaEdit от компании The Coding Monkeys. Ее разработчики серьезно подошли к вопросу совместной работы над документами — продукт получился хороший. К счастью, Coda поддерживает движок SubEthaEdit, поэтому вы можете одновременно работать с другими пользователями Coda и/или SubEthaEdit, видя изменения каждого из участников и имея всегда свежую версию документа (кнопка «Share» внизу позволит вам настроить общий доступ).
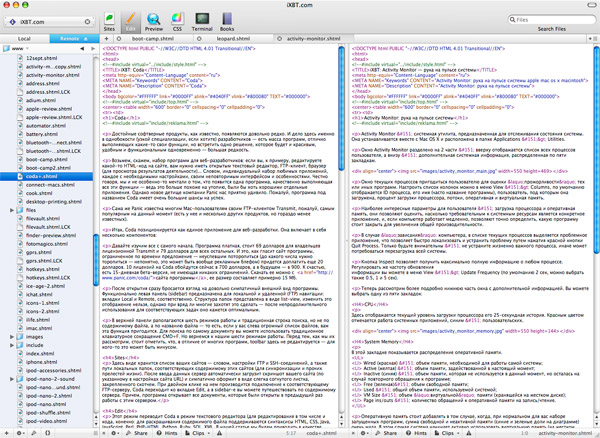
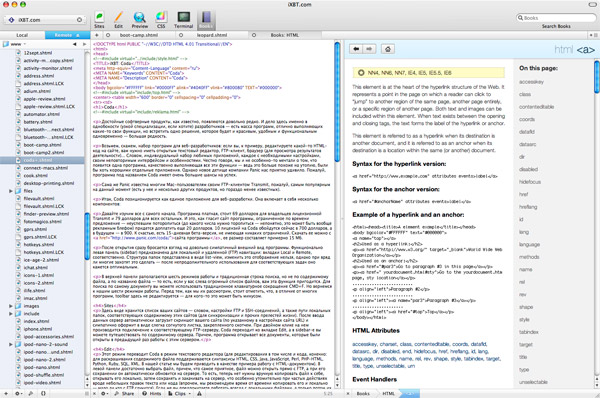
Помимо tab-ов, вы можете разделить рабочую область окна Coda (где вы редактируете текст) на несколько частей, горизонтальных или вертикальных, и открыть в каждой из них документ. Таким образом, например, вы можете сравнивать различные файлы. Особенно приятно, что вы можете иметь в разных частях разный тип отображения — например, слева редактировать код сайта, а справа открыть превью и сразу отслеживать то, как вы влияете на конечный результат. Или открыть в другой части окна книгу с синтаксисом языка HTML (об этом мы поговорим позже). При этом, открыть несколько полноценных окон Coda (как вы, возможно, привыкли в других программах) не получится — при нажатии CTRL+N открывается новый tab. Впрочем, сложно представить ситуацию, когда это может понадобиться — ведь есть возможность открыть несколько tab-ов и разделить окно на несколько частей для работы с различными документами.



На скриншотах выше показаны варианты использования двухпанельного режима: слева открыто редактирование HTML-документа, а справа редактирование второго/предпросмотр/открытая книга.

Приятно наличие возможности вставки заранее подготовленных фрагментов текста (кода). Такая функция получила название Clips, для ее использования достаточно нажать на одноименную кнопку внизу окна Coda.
В программе присутствует также возможность проверки кода на синтаксические ошибки. Правда, пока эта функция как-то странно работает — например, в HTML пропускает многие ошибки, зато уверенно показывает почти на каждую букву в каждом слове в некоторых абзацах.
Функция автозаполнения предлагает выбрать варианты содержания тегов и автоматически ставит закрывающий сразу после набора открывающего (в тех случаях, когда он нужен, конечно). Если этого недостаточно, то можно включить подсказки — внизу окна есть кнопка, при нажатии на которую над ней появляется строка с форматом того тега, который вы начали набирать.
Preview
В этом режиме вы можете просматривать документ так, как он будет выглядеть в браузере. Для корректной работы (особенно в случае с подключаемыми CSS-файлами, SSI-вставками, относительными путями файлов и прочим) необходимо, чтобы был правильно указан полный адрес сайта с учетом папок. То есть, если вы в настройках сервера укажете, что путь к вашему сайту такой: http://www.ixbt.com/td/, а потом решите отредактировать документ в другой папке, например, http://www.ixbt.com/td.shtml, то Preview для него работать не будет. Это ощутимый недостаток — для корректной работы Preview необходимо создавать несколько серверов, по количеству папок, в которых вы часто редактируете файлы.
Лишний раз приводить скриншот превью мы не будем — чуть выше показан пример работы Preview в двухпанельном режиме.
CSS
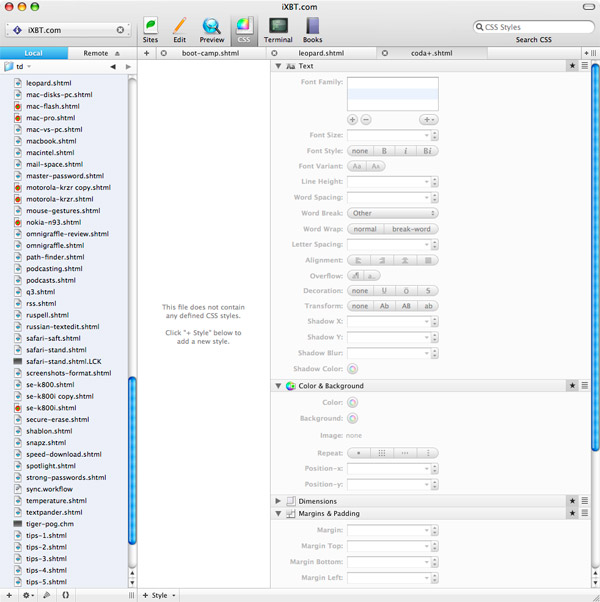
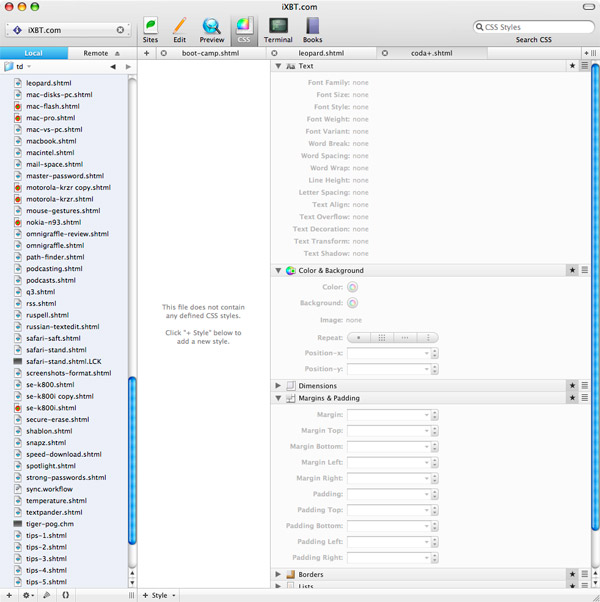
Редактирование CSS сделано интуитивно понятным — в нем разберется даже новичок.
На скриншотах показаны два варианта работы с CSS-стилями: визуальный и текстовый.


Terminal

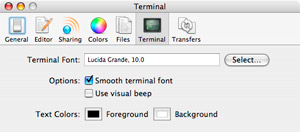
В Coda присутствует полноценный terminal с возможностью подключения к серверу по SSH. Он также поддается гибкой визуальной настройке — вы можете настроить шрифт, цвет букв и фона.
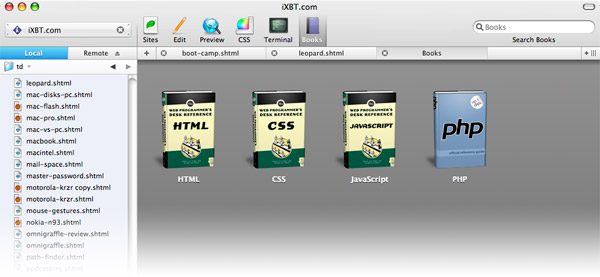
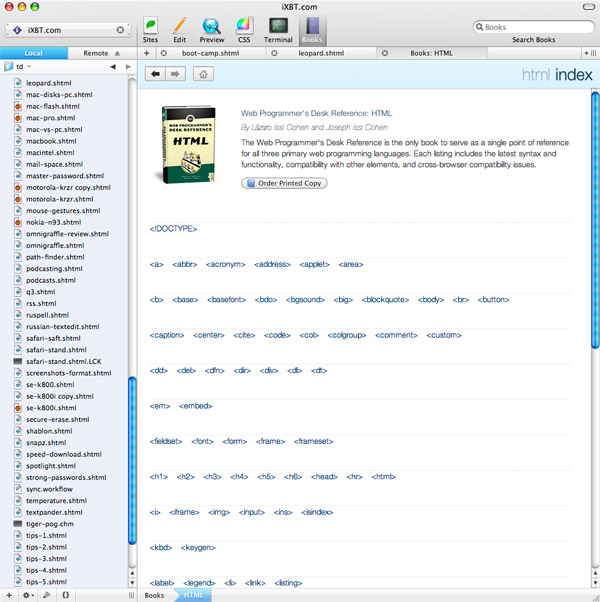
Books

В Coda есть четыре встроенных справочника по языкам HTML, CSS, JavaScript и PHP. Они пригодятся опытным пользователям — время от времени почти у всех возникает желание посмотреть значение тех или иных тегов. Правда, стоит отметить, что каждая страница загружается из интернета, так что владельцам ноутбуков подучить язык в дороге вряд ли получится. В то время, такой подход дает надежду на дальнейшее пополнение библиотеки новыми книгами.


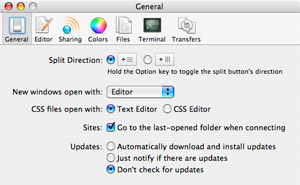
Настройки
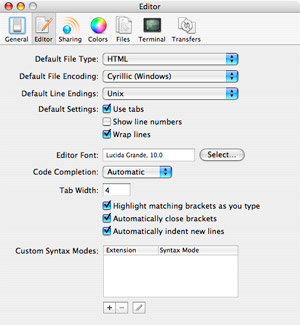
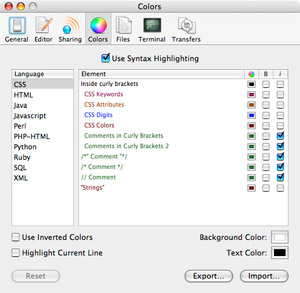
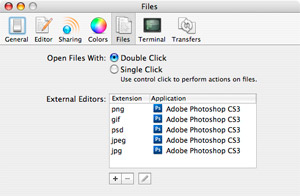
Настроек в программе достаточно, а интерфейс сделан удобно, приведем скриншоты каждого раздела, в пояснениях и комментариях они вряд ли нуждаются:







Итог
Из минусов за время использования программы мы нашли, пожалуй, только слишком требовательный Preview: корректно просмотреть документ из соседней папки так, как он будет выглядеть в браузере, нельзя — необходимо создавать отдельные настройки. Будем надеяться на скорое исправление этого со стороны разработчиков. И, конечно, если это можно считать минусом — программа платная.
В целом Coda произвела на нас очень положительное впечатление. В ней удачно объединены многие возможности, которые действительно востребованы большому количеству людей. Видно, что разработчики думали о конечных пользователях: продуманный дизайн, множество приятных мелочей, табы, разделение рабочей области окна, отличный FTP-клиент, CSS, терминал, книги… Программа удалась на славу, и имеет очень большие шансы на успех. Добьется ли она этого успеха — покажет время.


