Март-месяц ознаменовался сразу двумя важными интернет-релизами: корпорация Microsoft выпустила финальную версию Internet Explorer 8, а компания Apple, извечный конкурент MS, представила новую, четвертую версию своего браузера – Safari for Windows (она правда, пока в beta-стадии). Мы решили сравнить браузеры между собой, а кроме того – изучить те изменения, которые были внесены разработчиками в новые версии. Но для начала – немного истории.
Об Internet Explorer 8 мы на iXBT.com уже неоднократно упоминали, ведь первые доступные широкой общественности релизы IE8 стали появляться еще год назад. К тому же, весь прошлый год Microsoft усиленно привлекали внимание к новой версии браузера: ее представляли в Москве первые лица компании (Стив Балмер, Эрик Раддер, Марк Руссинович…), ее возможности демонстрировали на пресс-мероприятиях и всевозможных семинарах. Активность MS понятна: помимо уже привычных конкурентов в лице Firefox 3 и Opera 9 популярности Internet Explorer стали угрожать два новых игрока на рынке Windows-браузеров: это Google Chrome и Apple Safari.
Обе новинки были по-своему неожиданными: ведь интернет-корпорация Google прежде не выпускала браузеров вообще, а Apple – не делала браузеров для Windows. Но теперь обе компании решили расширить сферы своего влияния. Главным козырем Apple и Google стали даже не функциональные возможности браузеров, а репутация самих компаний – те из многочисленной армии «яблочников», кто был вынужден работать на PC, сразу кинулись устанавливать Safari, даже не думая о том, какие именно преимущества им это даст. Аналогично и с Google Chrome: интернет-сообщество не без оснований рассудило, что никто не может сделать браузер удобнее, быстрее и надежнее, чем создатели лучшего поисковика и отличных интернет-сервисов.
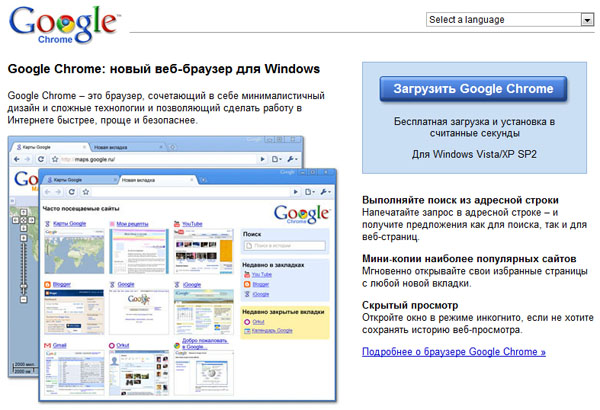
Что было дальше? Chrome почти сразу вызвал положительную реакцию у интернет-сообщества и нашел свою аудиторию (подробнее об этом браузере читайте в отдельной статье), а вот путь Safari оказался более тернистым.
Safari 3
Первая бета-версия (3.01) получилась, фактически, вообще неработоспособной. Интернет-серфингом заниматься было невозможно – «вылетал» каждый второй сайт. Этот провал серьезно подорвал доверие к Safari for Windows (неужели сами разработчики не тестировали эту бету в реальной интернет-среде?), но, к чести Apple, надо признать, что буквально через несколько дней была выпущена исправленная версия, получившая номер 3.1.
С ней уже таких проблем не было, хотя свои подводные камни оказались и здесь. Во-первых, обещанное ускорение времени загрузки сайтов (по сравнению с Internet Explorer 7) я совершенно не почувствовал. Возможно, в специализированных тестах нечто подобное и можно было заметить, но на практике – Safari был ничуть не быстрее других браузеров. К тому же, через некоторое время появился странный баг: после нажатия на закладку браузер несколько секунд «думал», прежде чем начать открывать сайт (то есть эти несколько секунд в адресной строке не отображалось нового адреса, соответственно, было непонятно, начата ли загрузка сайта, или браузер вообще завис).
Далее, у Safari 3 были серьезные проблемы с кодировкой: текст многих сайтов отображался «крокозябрами». Выбор нужной кодировки вручную (через меню View / Text Encoding) помогал далеко не всегда. Тогда как Internet Explorer (и 7, и 8) отображал те же сайты безо всяких проблем. Наконец, Safari оказался очень чувствителен к ошибкам в html-коде, но к этой теме мы еще вернемся.
Спрашивается, зачем же пользоваться браузером, у которого столько проблем и сложностей? Ответ – типичен для продукции Apple: из-за дизайна. Safari 3 выглядел совершенно «по-маковски»: прокрутка в виде синей капельки, металлический цвет окон, общее преобладание строгих оттенков…
На фоне полупрозрачных окон и всяких цветовых переливов Windows Vista (например, в шкале загрузки) интерфейс Safari выглядел чем-то совершенно инородным, но тем, кто испытывал симпатию к стилю MacOS, это был просто бальзам на душу! Признаюсь, я и сам пользовался Safari 3 for Windows именно по этой причине. Плюс ко всему, текст в «эппловском» браузере (тот, что корректно отображался :)) выглядел немного иначе, чем в IE, и на мой взгляд, читать его было гораздо приятнее.
Safari 4
Устанавливая Safari 4 Beta (кстати, она устанавливается безо всяких проблем поверх Safari 3), я планировал увидеть лишь косметические правки. Однако, фактически, мы получили новый браузер: коренные изменения произошли и в дизайне, и функционале. Внешне Safari 4 for Windows стал гораздо ближе к Internet Explorer 8, нежели к собственному предшественнику.
Прокрутка теперь не в виде маковской «капельки», а как у стандартного «виндусовского» браузера. Оформление окон также стало приближено к стандартам Windows.

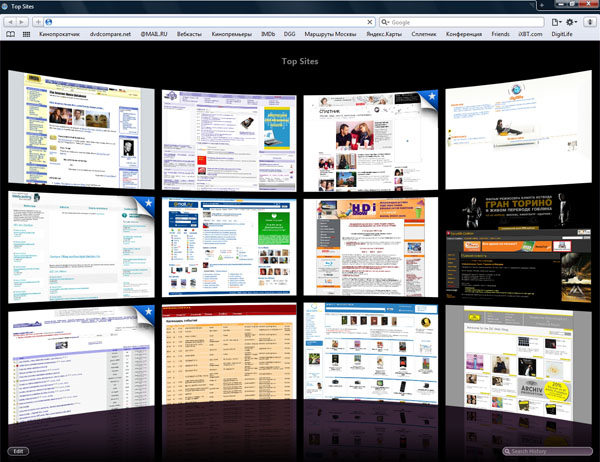
С другой стороны, появился новый режим Top Sites. Это нечто подобное History, только в графическом виде. Вместо безликих адресов мы видим несколько (по умолчанию – 12) миниатюрных изображений самых часто посещаемых нами страничек. Чтобы попасть на сайт, достаточно кликнуть по одному из этих окон. Набор окон можно редактировать, убирая из него те, которые вам не нужны и, наоборот, добавляя отсутствующие, однако, не совсем понятен смысл всего этого. Ведь Bookmarks Bar у нас и так есть. В общем, данный режим подобен Cover Flow на iPod Touch и iPhone: очень красиво, но на деле – малополезно.

Кстати, в Safari 4 есть и полный аналог Cover Flow — это, собственно, History. В таком же виде можно отобразить и Bookmarks Bar. Но, вот что любопытно, именно для просмотра History режим Cover Flow очень удобен (особенно с учетом того, что ниже History отображается просто в текстовом варианте).
Теперь — о недостатках. Во-первых, в Safari 4 странный баг связан с функцией Download. Когда в Safari вы жмете на ссылку, ведущую к файлу, у вас открывает окно Download (список загрузок) и после – мини-окно, в котором вы можете выбрать директорию, куда скачан файл. Так вот окно Downloads выскакивает сразу, а появления мини-окна (аналогичного тому, что в Internet Explorer) приходится ждать несколько секунд. Казалось бы, мелочь, но при частом скачивании это весьма сильно раздражает. Во-вторых, так и не была решена проблема с кодировкой и с отображением html-кода, содержащего мелкие ошибки (типа отсутствия закрывающего тэга). Вот лишь один пример.
После долгого перерыва мы возобновляем рубрику DVD-обозрений. И сегодня в центре нашего внимания три переиздания старых фильмов — два из них с участием Джонни Деппа («Кокаин» и «Дон Жуан Де Марко»), третий же — дебютная работа Пола Томаса Андерсона («Ночи в стиле буги»).
Несложно заметить, что здесь потерян один закрывающий тэг
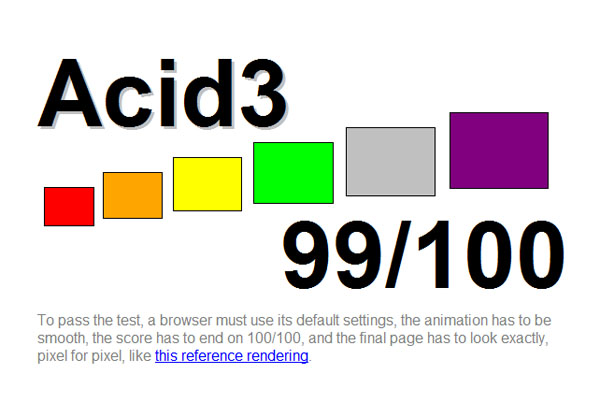
И это не единственный пример. Зачастую строки кода с ошибками и не совсем корректные скрипты могут быть видны в браузере. Тогда как IE8 практически всеяден. Но вот что интересно: при своей всеядности IE8 не может корректно пройти тест Acid 3, тогда как Safari 4 его «проглатывает» практически без проблем. Вот как выглядит скриншот теста Acid 3 в Safari 4 (в разных случаях результаты варьировались от 96 до 100).
А вот какой кошмар выдает Internet Exlorer 8, не просто не дойдя дальше 13, но и вылетев с ошибкой.
При этом, предыдущую версию теста — Acid 2 — оба браузера проходят без проблем.