Сегодня веб-сайт перестал быть чем-то необычным. Многие интернетчики имеют собственные персональные странички, а у большинства компаний есть корпоративные веб-проекты. И это не просто мода, веяние времени. Сайт действительно способен помочь ведению бизнеса или рассказать многое о своем создателе. Естественно, разработка серьезного веб-проекта, использующего современные технологии и систему управления контентом (CMS), - дело сложное. Обычному человеку самому тут никак не справиться. Заказать же сайт за пару тысяч долларов сможет далеко не каждая компания (про обычных интернетчиков и говорить не стоит). Но и для создания обычного статического сайта, представляющего собой просто набор связанных между собой HTML-страниц и сопутствующей графики, необходимо обладать определенными знаниями. Не говоря уже о том, что поддерживать такой проект и изменять на нем информацию не очень удобно. Так что даже в этом случае сайт все-таки приходится заказывать. Однако сегодня можно сделать и по-другому. Любой человек может приобрести специальный инструмент под названием "Сайткрафт", который позволяет пользователю, не обладающему никакими знаниями в области интернет-технологий, создать полноценный сайт всего лишь за час!
Итак, "Сайткрафт". Разработчики этой программы, компании WEBaby Corp., Softboat Corp. и Curiosity Shop Foundation, говорят о своем детище как о конструкторе простых сайтов. И в принципе это определение очень точно. "Сайткрафт" - действительно конструктор, с помощью которого любой человек может построить статический сайт-визитку. Причем в утилите реализован полный цикл процесса разработки веб-проекта вплоть до его размещения на сервере. Кроме того, "Сайткрафт" способен существенно облегчить поддержку и обновление информации на сайте. Причем пользователь может вести любое число проектов одновременно. Ну а теперь давайте подробно рассмотрим все эти моменты.
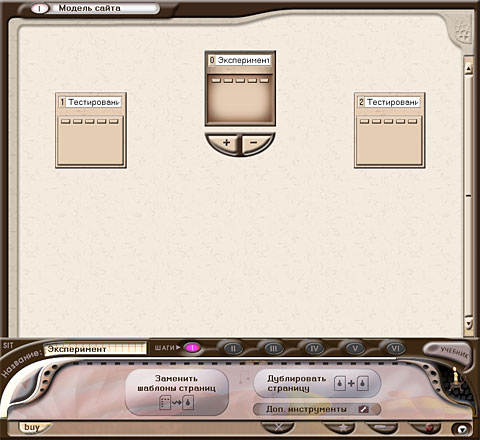
Для удобства пользователей работа над веб-проектом разбита на несколько этапов. Первый из них - построение модели сайта, под которой в данном случае понимается структура сайта, то есть список его разделов и страниц. Модель представляет собой древовидную структуру, создаваемую пользователем вручную. Сначала в нее вносятся верхние разделы, каждый из которых является отдельной веб-страницей. А потом "внутри" добавляются подразделы, которые также являются HTML-файлами. При этом от пользователя требуется всего лишь ввести название каждой странички и выбрать способ расположения на ней навигационного меню (вверху, слева, справа или меню отсутствует).
Второй шаг заключается в настройке основных параметров всех созданных на предыдущем этапе веб-страниц. В первую очередь пользователю необходимо установить цвет фона с помощью стандартных инструментов: наглядного выбора цвета, "пипетки" и путем ввода его кода. Здесь же можно настроить и "обои", то есть фоновую картинку. Причем в поставке "Сайткрафта" есть несколько готовых вариантов таких изображений. Впрочем, если пользователя не устроят представленные шаблоны, то он может использовать другие файлы со своего компьютера.
Далее веб-мастер должен выбрать ширину страниц, входящих в состав его сайта. При этом лучше всего ориентироваться на разрешение монитора, которое будет у большинства посетителей (обычно это 1024x768). Здесь же при желании можно добавить в проект фоновую музыку, а также произвольный дополнительный код. И если первое действие не очень-то приветствуется интернет-сообществом, то вот без второго никак не обойтись. Все равно на сайте должен быть счетчик посещений, чтобы его владелец мог изучить аудиторию веб-проекта. А для этого необходимо вставить на все страницы специальный код.
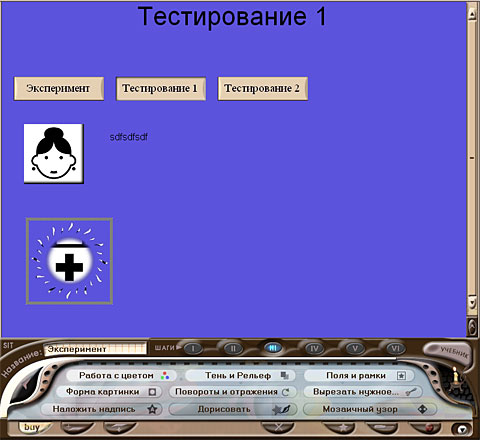
На третьем шаге происходит наполнение создаваемого веб-проекта. Он также разделен на несколько частей. Первая из них - работа с текстом. То есть пользователь может в любых местах веб-страницы создавать специальные области, в которых можно писать все что угодно. Причем в конструктор "Сайткрафт" встроен визуальный редактор. Так что веб-мастеру доступны все возможности по форматированию текста, какие только существуют в HTML. Кроме того, в программе реализована работа с картинками, списками и таблицами.
Следующая часть третьего шага - работа с картинками. Речь идет об иллюстрациях не из текстов, а использующихся для дизайна сайта. Например, здесь можно вставить логотип компании, красивые картинки для оформления верха и низа страниц и т. п. Кстати, в "Сайткрафте" уже есть небольшой набор файлов, которые могут использоваться для создания сайта. Это различные рамки, орнаменты, пиктограммы и т. д. Ну и, конечно же, веб-мастер может использовать любые свои изображения. При этом к вставленной картинке можно применить сразу несколько интересных инструментов. Так, например, у нее можно изменить цветовые характеристики (яркость, контрастность и гамму), залить определенным цветом, затонировать, вырезать указанный цвет, сделав его прозрачным фоном. Кроме того, картинку можно обрезать, сделать для нее рамку, повернуть, наложить надпись, дорисовать вручную, превратить в мозаику. Но и это еще не все. В "Сайткрафте" реализованы такие необычные функции, как наложение теней, создание рельефного изображения, а также придание картинке любой формы (для этого используется наложение на исходную картинку специальных шаблонов, которые можно делать самим).
Далее пользователь должен настроить все существующие навигационные кнопки, а также при желании установить дополнительные. В качестве кнопки может использоваться любая картинка как из стандартного набора рассматриваемой программы, так и не входящая в него. К этому изображению можно применить все инструменты, описанные в предыдущем абзаце. Кроме того, пользователю доступен выбор способа оживления кнопки. Здесь существует два варианта. В первом из них кнопка оживляется эффектами. То есть пользователю необходимо задать изменения яркости и рельефа изображения, которые будут происходить при наведении на картинку курсора мыши. Таким образом можно создавать "нажимающиеся" и изменяющие свой цвет кнопки. Второй вариант - это добавление другой картинки. В этом случае при наведении курсора на кнопку будет меняться ее изображение. Ну и, конечно же, пользователь может задать действие, которое будет выполняться при нажатии на кнопку (переход на другую веб-страницу, создание электронного письма или выполнение загрузки файла с сервера), а также текст всплывающей подсказки.
После завершения третьего этапа у пользователя должен получиться полностью готовый веб-сайт. Однако его еще нужно проверить. Для этого используется следующий, четвертый, шаг. Отсюда пользователь может открыть в браузере любую существующую страницу или весь веб-проект. Это позволяет ему точно узнать, как именно сайт будет выглядеть на компьютерах посетителей. Кроме того, на рассматриваемом этапе реализована автоматическая проверка созданного веб-проекта. При ее запуске программа все протестирует и покажет пользователю различные недочеты: кнопки без заданных действий, ссылки, ведущие на несуществующие HTML-файлы, и т. д. Кроме того, здесь же для веб-страниц можно задать заголовок, описание и ключевые слова. Ну и, наконец, последняя функция четвертого шага - сохранение сайта в виде набора HTML-файлов и сопутствующей графики.
На следующем этапе осуществляется работа с хранилищем. Что это такое? Хранилищем в программе "Сайткрафт" называется специальная папка, внутри которой размещаются все ресурсы: картинки, кнопки, фоны, формы, заготовки и, конечно же, созданные сайты. Пользователь может полностью управлять всем этим хозяйством: создавать и удалять новые подразделы, переносить с одного места в другое, копировать и переименовывать отдельные файлы и целые веб-проекты. Хранилище обеспечивает удобную работу с несколькими сайтами, находящимися в разных стадиях создания, а также быстрый доступ к ним в будущем в случае появления необходимости что-нибудь исправить, например изменить текст.
Ну и, наконец, мы дошли до последнего, шестого, шага разработки веб-проекта. На нем осуществляется размещение созданного сайта в Интернете. Для этого нам в первую очередь необходим хостинг. В принципе для простого, статического веб-проекта подойдет любой, даже бесплатный сервер. Причем зарегистрироваться в нескольких наиболее популярных свободных сервисах можно прямо из конструктора. Впрочем, бесплатный хостинг никогда не отличался особым качеством. Кроме того, многие из них размещают на сайтах-клиентах свою рекламу. Таким образом, все серьезные люди предпочитают пусть дешевые, но все-таки платные сервисы. В этом случае веб-мастеру необходимо ввести в настройках программы адрес FTP-сервера, папку на нем, свои логин и пароль. После выполнения этих действий пользователю остается нажать всего на одну кнопку, чтобы разместить свой сайт в Интернете. Буквально через несколько минут все посетители Глобальной сети смогут насладиться просмотром готового веб-проекта.
Итак, мы с вами, уважаемые читатели, выяснили, что программный продукт "Сайткрафт" действительно является очень удобным и простым средством для организации полного процесса создания сайта с нуля и до размещения его в Интернете. Естественно, он не умеет делать многих вещей, создавать сложные веб-проекты, использовать базы данных. Но зато с его помощью абсолютно любой, даже совершенно не знакомый с интернет-технологиями человек может быстро и без проблем создать собственный сайт-визитку.


