Как использовать визуальный редактор и оформлять посты в iXBT.live
ВНИМАНИЕ! ЭТО СТАРАЯ ИНСТРУКЦИЯ ПО ПРОШЛОМУ РЕДАКТОРУ ПОСТОВ! ВАМ НУЖЕН НОВЫЙ РЕДАКТОР ПОСТОВ
В iXBT.live используется визуальный редактор. Он помогает быстро и просто оформить пост так, чтобы его было приятно и удобно читать. В этом гайде мы подробно разберем его возможности и подскажем, как оформить пост хорошо.
Инструкция: как пользоваться новым редактором IXBT Live

Содержание
- 1. Тип поста
- 2. Тип статьи
- 3. В какой блог публикуем?
- 4. Заголовок
- 5 и 6. Визуальный редактор
- Верхний ряд
- Кнопки H1, H2 и H3
- Кнопки B, I, U и A
- Кнопки выравнивания текста
- Кнопки цитирования ( “ ) и моноширинного текста ( pre )
- Кнопки «Вставить/редактировать ссылку» и «Удалить ссылку»
- Нумерованный и маркированный списки
- Кнопки с глазами «Add spoiler» и «Remove spoiler»
- Кнопка «Очистить формат» ( Ix )
- Кнопки создания и редактирования таблицы
- Нижний ряд
- Верхний ряд
- 7. Тип устройства
- 8. Компании
- 9 и 9а. Источник
- 10. Превью топика
- 11. Подтверждение согласия
- 12. Кнопки сохранения и публикации
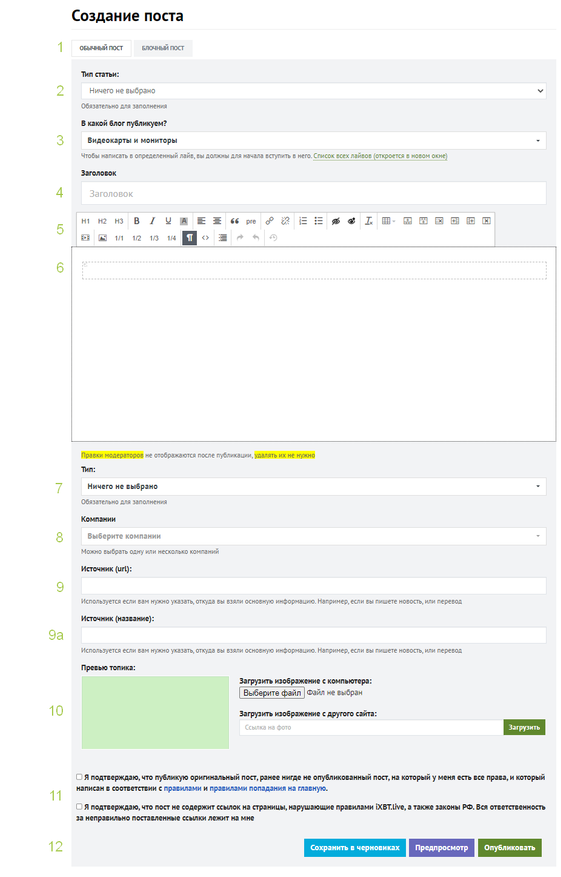
Окно визуального редактора выглядит так:

1. Тип поста
От него зависит не только категория вашей публикации, но и вид визуального редактора.
- Обычный пост. Он выбран по умолчанию и отлично подходит для текстов с иллюстрациями. Если вы пишете обзор, размышления, новость или гайд, используйте именно его.
- Блочный пост. Этот тип поста сделан специально для рассказов о нескольких играх или устройствах сразу. То есть, посты типа «5 игр для смартфона», «10 товаров с Алиэкспресс» или «8 фильмов на вечер пятницы» лучше всего оформлять подборкой. Начинающие авторы и новички такой пост сделать не могут.
2. Тип статьи
Отвечает на вопрос «Что вы пишете?». Возможные варианты:
- Обзор. Рассказываете свое мнение о товаре, фильме или книге? Это именно он.
- Гайд — это инструкция, пост, который отвечает на вопрос «Как ...?». Как выбрать тип сверла, чтобы повесить полку на кирпичную стену? Как получить налоговый вычет и не окосеть от бюрократии в процессе? Как пропатчить KDE2 под FreeBSD? Ответы даются в гайдах.
- Рассуждения. Хотите высказаться на животрепещущую тему или рассказать свою историю? Например, вы построили умный дом из трех лампочек, пылесоса, пятнадцати датчиков и детского планшета — расскажите об этом в рассуждениях. Считаете, что Android лучше iOS и составили список из пятнадцати аргументов? Тоже сюда.
- Записки разработчика. Если вы разработали устройство, сняли фильм, создали игру и хотите об этом рассказать, поделившись с читателями «кухней», вам сюда.
- Прочее. Ничего не подошло? Значит, подойдет этот тип статьи.
- Перевод. Нашли отличный материал на другом языке и решили поделиться? Переводите и смело публикуйте тут. Только укажите источник оригинала (это поля 9 и 9а в нашем редакторе).
- Новость. Первым узнали, что Xiaomi купила Apple, а Яндекс запустил сервис Яндекс.Стеклотара? Пишите сюда! Только источник укажите (это поля 9 и 9а в нашем редакторе).
- Превью. Если вы купили игру, поиграли пару дней и составили о ней предварительное впечатление, но полноценный обзор планируете писать только после полного прохождения — напишите превью.
3. В какой блог публикуем?
По умолчанию пост пишется в ваш личный блог, в котором его не увидят ни читатели, ни поисковики. Если вы хотите внимания, просмотров и комментариев — выбирайте в выпадающем меню соответствующий тематический раздел, в который хотите разместить ваш пост. После проверки модераторами он будет опубликован и отправится в Большой Интернет.
4. Заголовок
Заголовок поста должен быть информативным и не кликбейтным. Что это значит? Читатель должен из заголовка понять, что в посте: если это обзор игры или устройства, гайд по установке ПО или лайфхак «как сэкономить место на ПК» — так и пишите. Но не обманывайте ожиданий читателя: «Лучшая игра для смартфона» или «Топ-10 товаров с Али» — это кликбейт. С чего бы они лучшие? По вашему мнению? Укажите это в заголовке.
У нас есть рекомендации по оформлению заголовков (и самих постов), их можно прочитать по ссылке.
5 и 6. Визуальный редактор
Начнем с пункта 5: это основное окно, где вводится текст и наглядно отображается все форматирование. В редакторе работают основные хоткеи и перетаскивание. Но вот фото перетаскиванием не вставить, пользуйтесь кнопкой на панели редактора.
Пункт 4 — это кнопки визуального редактора, ваш основной инструмент. Выглядят они так:

Верхний ряд
Кнопки H1, H2 и H3
Это кнопки выделения заголовков и подзаголовков. Например, заголовок «4 и 5. Визуальный редактор» выделен кнопкой H1, а подзаголовок «Верхний ряд» — кнопкой H2. Кроме внешнего разделения простыни текста на отдельные смысловые блоки заголовки выполняют еще две важные функции:
- Они демонстрируют поисковикам, что перед ними не стена какого-то текста, а осмысленный материал. Поисковики знают, что такие материалы чаще нравятся пользователям, и чаще их подсовывают в выдаче.
- Заголовки и подзаголовки (и только они) используются для оглавления — о нем будет ниже.
Плохая идея — выделять заголовки болдом, курсивом или подчеркиванием.
Кнопки B, I, U и A
Это кнопки выделения текста. B — выделение жирным (bold), его аналог — сочетание Ctrl+B на клавиатуре. I — это курсив (italic), аналог Ctrl+I. U — подчеркивание (underline) или Ctrl+U. Кнопка A — выделение «желтым маркером», оно видно только в редакторе — например, вы решили дописать пару абзацев позже и оставили сами себе напоминалку в черновике. Выделяйте только самые важные элементы, не перегружайте текст пестротой.
Кнопки выравнивания текста
Доступно два варианта: по левому краю и по центру. По умолчанию текст выравнивается по левому краю и так, выравнивать по центру мы рекомендуем только ссылки-кнопки. Пожалуйста, не выравнивайте по центру подписи к изображениям и заголовки: так не принято.
Кнопки цитирования ( “ ) и моноширинного текста ( pre )
Кнопка цитирования ( “ ) выделяет весь абзац текста и делает его более заметным. Обычно используется, чтобы отметить чужой фрагмент текста или Очень Важную Мысль. Выглядит это так:
Одиннадцатая заповедь: «Не прелюбоцитатствуй!»
Кнопка ( pre ) переводит весь абзац (или несколько) в моноширинный текст (текст с одинаковой шириной символов). Это удобно, если вам нужно продемонстрировать пример кода. Все символы абзаца отображаются в строку, абзацы отбиты пустой строкой. Моноширинный текст можно переносить, редактировать и выделять точно так же, как и обычный.
Так этот текст выглядит в оформлении.
Кнопка (<strong> pre</strong> ) переводит весь абзац (или несколько) в моноширинный текст (текст с одинаковой шириной символов). Это удобно, если вам нужно продемонстрировать пример кода. Все символы абзаца отображаются в строку, абзацы отбиты пустой строкой. Моноширинный текст можно переносить, редактировать и выделять точно так же, как и обычный.<br />А эта строка добавлена при помощи Enter уже после оформления кнопкой (pre).<br /><br />Так этот текст выглядит в оформлении.
Кнопки «Вставить/редактировать ссылку» и «Удалить ссылку»
Доступно два вида ссылок: обычная и кнопка. В окне редактора есть одна особенность: если курсор стоит у края ссылки, и она подсвечена голубым — вы редактируете ее текст. Чтобы не пририсовывать к ней лишние знаки (например, пробелы или знаки препинания), можно нажать стрелку влево/вправо на клавиатуре, подсветка исчезнет, и ссылки на вводимом тексте уже не будет.
Кстати, наша статистика говорит о том, что на кнопки люди кликают хуже, а на обычные ссылки — охотнее.
Нумерованный и маркированный списки
Нумерованный список выглядит так:
- Первый пункт
- Второй пункт (перейдите к нему с помощью Enter)
- Первый подпункт (для его создания после Enter нажмите Tab на клавиатуре)
- Третий пункт (чтобы вернуться к первому уровню нумерации или закончить список, нажмите Shift+Tab на клавиатуре или еще раз Enter).
А маркированный список — так:
- Один пункт
- Другой пункт
- Один подпункт
- Еще один подпункт
- Один подпункт
Кнопки с глазами «Add spoiler» и «Remove spoiler»
Такое форматирование нужно, если вы раскрываете детали сюжета или вставляете большой фрагмент текста, который не обязателен к прочтению. Выделенный фрагмент прячется под строку-предупреждение и показывается только после клика по ней. Текст предупреждения и самого спойлера после форматирования можно изменять.
Всё — сплошная банальность.
Ссылка на ссылку к ссылке.
— Главный вопрос, который теперь задают себе люди, это не «В чём смысл существования?». — говорят губы. — Главный вопрос— это «Откуда эта цитата?».
© Чак Паланик
Кнопка «Очистить формат» ( Ix )
Эта кнопка чистит «лишние» теги, которые остаются после переноса текста из стороннего редактора и могут повлиять на окончательный вид. Она НЕ убирает визуальное форматирование, поддерживаемое нашим движком — заголовки, выделения, списки и прочее. Если вы писали и оформляли текст где-то в другом месте, а потом скопировали в наш редактор, пожалуйста, выделите текст и нажмите эту кнопку: всем станет лучше.
Кнопки создания и редактирования таблицы
При использовании таблиц в тексте важно помнить несколько нюансов:
- Таблицы НЕ СКРОЛЛЯТСЯ по ширине. Это значит, что если ваша таблица слишком широкая для экрана читателя (например, на мобильном телефоне — а 70% пользователей читают именно с них), то часть информации пользователь просто не увидит. Как правило, таблицы в две колонки влезают на экран, а вот больше — уже нет.
- Заверстывать картинки в таблицы, чтобы они встали несколько в ряд — НЕ НАДО. Совсем. Вообще. Модераторы вам это завернут. Для вставки изображений у нас есть удобный инструмент, расскажем о нем ниже.
С верхним рядом кнопок закончили, переходим к нижнему. Но сначала вспомним, как выглядят кнопки:

Нижний ряд
Кнопка вставки YouTube-ролика
Ничего сложного, просто вставьте ссылку на ролик в поле. Растягивать в редакторе не надо, видео само растянется при публикации. Сейчас поддерживается вставка из сервисов YouTube и Vimeo.
Кнопки вставки изображения и относительной ширины
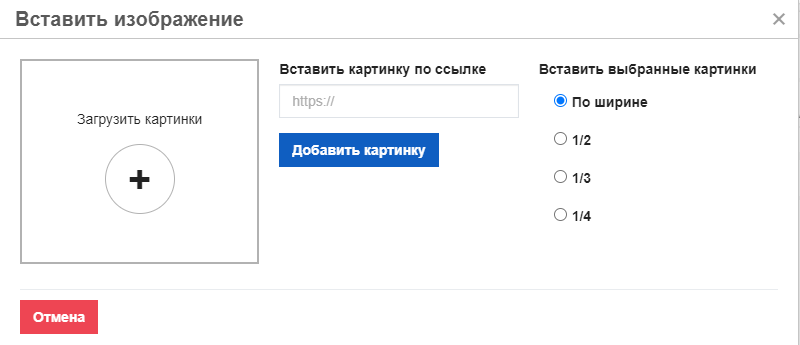
Почему-то большинство проблем возникает именно со вставкой картинок. Давайте рассмотрим меню повнимательнее.

Чтобы загрузить картинку с компьютера, нажмите кнопку +. Картинка загрузится сразу же после выбора, поэтому сначала выберите ширину картинки, а уже потом загружайте ее кнопкой.
Можно вставить картинку из Сети — вставьте ссылку и нажмите «добавить картинку», она перезальется на наш хостинг и останется видна, даже если исходное изображение было удалено.
Вставить выбранные картинки по ширине, 1/2, 1/3 или 1/4. Пункт влияет на то, как расположатся изображения — по одному, два, три или четыре в ряд. Его нужно выбирать ДО вставки картинки, иначе потом придется кликать на вставленное изображение и использовать соответствующие кнопки на панели. Если экран читателя слишком маленький, картинки развернутся в столбик. А при клике на уменьшенную версию откроется предпросмотр на весь экран.
Для примера. Три картинки с шириной 1/3 вставляются вот так:



Если у вас включено визуальное отображение блоков в редакторе, то под вставленными картинками вы увидите небольшое поле. Это поле для подписи. Не нужно выделять курсивом, болдом, кавычками или выравнивать по ширине: это излишне.
Кнопка «Показывать блоки» ( ¶ )
По умолчанию в редакторе включен показ HTML-блоков. Он поможет увидеть пустые поля и разобраться, почему запись отображается не совсем так, как предполагалось.
Подсказка — чаще всего это происходит после копирования из другого источника, нажмите кнопку «очистить форматирование».
Кнопка «Исходный код» ( < > )
Показывает ваш пост в виде простого текста и html-кодов. Полезно, чтобы быстро скопировать весь пост с форматированием и вставить его в какой-то другой редактор (который тоже поддерживает отображение исходного кода, разумеется). Или найти ссылку на изображение. Или посмотреть, где ошибка верстки, если вы умеете читать код. Еще можно на всякий случай скопировать код в Блокнот, чтобы не потерять плоды трудов, если вдруг случится сбой сохранения или дисконнект.
Кнопка «Содержание»
После нажатия на эту кнопку автоматически генерируется блок со списком и ссылками на заголовки и подзаголовки. Как это выглядит, можно посмотреть в начале поста.
В содержание попадают все заголовки H1 — H3. Обратите внимание, что для того, чтобы разметить заголовок, недостаточно сделать его жирным. Нужно выбрать уровень заголовка (H1, H2 или H3) на панели редактора.
Содержание редактировать нельзя. Если вам нужно обновить содержание, просто удалите его и вставьте заново.
Кнопки «Отменить» и «Вернуть»
Ничего необычного:) Аналог кнопки «Отменить» — сочетание клавиш Ctrl+Z.
Кнопка «Восстановление последнего проекта»
После первого сохранения поста в черновиках раз в три минуты он сохраняется в локальное хранилище браузера. Если случилось что-то нехорошее (например, упал браузер или отключили свет), то при следующем открытии окна добавления или редактирования поста вы сможете восстановить ваш пост. Обратите внимание, что автосохранение действует лишь на сам текст поста. Для того, чтобы точно не потерять никакую информацию, нажимайте кнопку «Сохранить в черновиках».
7. Тип устройства
По сути, это теги-категории для вашего поста, которые потом помогут читателям в навигации. Обратите внимание, что в некоторых разделах возможен мультивыбор тегов: например, если пост про клавиатуру для геймеров, она попадает и в тег «Клавиатуры», и в тег «Игровая периферия». Этот пункт обязателен для заполнения.
8. Компании
Пишете про компанию или бренд, которые стали членами клуба iXBT.Market? Выберите название из списка, и пост отобразится в блоге компании на Маркете.
9 и 9а. Источник
Если вы пишете новость или перевод — укажите, откуда вы взяли материалы для поста, чтобы модераторы не сочли его украденным.
10. Превью топика
Это картинка-обложка: она покажется в превью поста на нашем сайте и в некоторых соцсетях. Чтобы все соцсети точно подтянули нужную обложку, мы рекомендуем вставить ее же первой картинкой поста.
Разные соцсети по-разному кропят (обрезают) изображение под свои превью, поэтому оставляйте достаточно места по краям (примерно 20-30% от размеров изображения).
11. Подтверждение согласия
Отправляя нам пост, вы подтверждаете, что читали и соблюдаете наши Правила и Рекомендации, а также гарантируете, что пост не нарушает законов РФ — и по поводу авторских прав на контент (текст, фото, видео, аудио) в том числе.
12. Кнопки сохранения и публикации
Кнопка «Сохранить в черновиках»
Наш Ctrl+S. Резервные копии начинают создаваться только после первого сохранения поста в черновиках, так что жмите почаще. Пост сохраняется на нашем сервере и доступен в «Черновиках» — там можно посмотреть, как он будет выглядеть as is, и поправить при необходимости. Страница при этом перезагружается. Советуем жать на кнопку почаще, сохраняя проделанную работу.
Кнопка «Предпросмотр»
Показывает, как примерно будет выглядеть пост вживую. Он отображается на той же странице без перезагрузки ниже самой кнопки, но не сохраняет пост. Для блочных постов не работает. Увы.
Кнопка «Опубликовать»
Пост отправляется «в продакшн» — сразу публикуется в личный блог или попадает в очередь на модерацию в тематическом. НО! После отправки поста на модерацию и до его проверки вы не сможете менять текст, так что используйте кнопку с умом.
Вы можете найти посты, ждущие модерации, в верхнем меню. Там появляется значок пламени и количество ваших постов, отправленных на модерацию. Такой же пункт есть и в выпадающем меню профиля в верхнем правом углу.











11 комментариев
Добавить комментарий
Так видно только в редакторе или в итоговой статье тоже? Смысл выделять только в редакторе?
[..]
Все символы абзаца отображаются в строку»
а как этим предполагается пользоваться?
моноширинность обычно нужна, когда строк больше одной, что бы колонки или выравнивание не разбегалось между соседними строками. тут их в принципе не возникает, ибо строка одна. делать по абзацу на каждую строку? так они в отдельных рамках, не говоря уж о трудозатратах.
сделать аналогично тому, что делает pre в форуме — как-то можно?
Добавить комментарий