Дизайн Metro в Windows Phone 7. Часть 1: Microsoft о принципах и приоритетах дизайна системы и приложений Metro
Меган Донахью, один из создателей интерфейса Metro для Windows Phone 7, рассказывает о принципах интерфейса системы и приложений Metro
К сожалению, есть такой большой недостаток: чем больше работаешь над статьей, тем больше информации находишь. Чем больше информации находишь, тем больше ее попадает в черновик статьи. И статья начинает распухать, как будто в нее всыпали дрожжей.
Тем не менее, по зрелому размышлению, я решил оставить большую часть информации, даже несмотря на то, что читать придется много. Но большая статья яснее поможет вам понять, что откуда взялось и почему были приняты те или иные решения - ну хотя бы в некоторой мере. В связи с этим материал распадается на три больших группы:
- Что хотел показать Microsoft c новым интерфейсом системы Windows Phone 7.
- Что получилось: построение и основные элементы интерфейса WP7.
- Субъективное мнение от использования интерфейса WP7.
Поэтому если вы хотите просто узнать, как выглядит пользовательский интерфейс Windows Phone 7, но не хотите глубоко разбираться в его основах, то, возможно ,вам стоит пропустить этот материал или не вчитываться в него внимательно.
Сегодня мы рассматрим первую часть этого материала:
Разработка и создание пользовательского интерфейса Windows Phone 7 и приложений под него. Лекция Megan Donahue
Для начала стоит понять, почему компания Microsoft выбрала именно такой интерфейс. И кто расскажет о том, что хотелось получить от интерфейса лучше, чем его разработчик? Поэтому базой для знакомства стало выступление одного из основных создателей и идеологов интерфейса Metro, Меган Донахью (Megan Donahue) на конференции User Experience 2011 в Москве. По слухам, именно из-за ее участия Metro иногда характеризуют как "Первый интерфейс, созанной женщиной".
С одной стороны, это должно было быть одно из самых интересных и актуальных выступлений на UX2011. С другой - оно получилось очень шаблонным. На другой конференции оно смотрелось бы нормально, но по сравнению с очень интересными и, не побоюсь этого слова, зажигательными выступлениями лекторов до и после (например, лекция Эрика Райса там же), оно выглядело как пресс-релиз - слишком гладко и возвышено-скучно. Фактически, для человека, уже прочитавшего много по концепции, там не было ничего нового и интересного. А жаль, ведь конференция такого уровня - это хорошая возможность представить свежий и неожиданный взгляд или подход.
Тем не менее, эта лекция полезна с той точки зрения, что задает подход к дизайнерской концепции Metro и построению элементов интерфейса.
Лекция во многом построена не только как рассказ о реализации интерфейса Metro в WP7, но и в виде рекомендаций для разработчиков, намеревающихся создавать приложения под эту платформу.

Выступление охватывало скорее концептуальные вопросы создания интерфейса Windows Phone 7, что называется, с нуля.
Создание приложений для интерфейса Metro

Есть мнение, что пользователи не обращают внимание на мелочи интерфейса типа анимации, шрифта, удобства чтения и пр. Поэтому эти мелочи не так важны и ими можно пренебречь ради каких-то более важных задач и целей. Например, если у приложения очень интересная и нужная функциональность.

Тем не менее, опыт создания интерфейсов показывает, что все мелочи чрезвычайно важны. Так или иначе, все они влияют на то целостное впечатление, которое в результате складывается у пользователя, и которым он руководствуется в дальнейшем, принимая решение о продолжении работы именно с этим интерфейсом.
Конечно, пользователь может не отдавать себе отчета, что ему не нравится именно плохо читаемый шрифт или неудобная организация меню. Но подсознательно он обязательно отметит неудобства, и это недовольство окажет серьезное влияние на его пользовательское впечатление от интерфейса. Поэтому при разработке интерфейса надо уделять внимание всем мелочам.
Впрочем, начинать нужно не с них, а с важных вещей.

Создавая приложение для Windows Phone, работу стоит разбивать на четыре этапа. Каждый из них имеет свои задачи и средства их достижения. Итак, эти этапы:
- В чем суть интерфейса?
- Понимание сущности стиля Metro
- Создание визуального образа
- Создание работоспособной модели
Создать хорошее приложение можно, лишь успешно пройдя все четыре этапа.

В мире нет недостатка в абстрактных хороших идеях. Основные сложности начинаются тогда, когда вы начинаете приводить эту идею к практической реализации. Для того, чтобы сделать успешный продукт, вам сначала нужно понять, что вы строите, потом - определиться, как вы будете это строить, и лишь потом можно начинать процесс строительства.
Также важно понять, что в вашем продукте интересного и уникального, что позволит ему выделиться из толпы.

В современном мире есть два общепринятых пути к успеху. Во-первых, можно делать дешевый массовый продукт, который (если понравится пользователям), будет успешен засчет своей массовости, а массовым - за счет низкой цены.
Второй путь, намного более интересный, но требующий гораздо больше усилий: выделиться из толпы, быть уникальным, и тем привлекать внимание.
При создании интерфейса Metro и операционной системы Windows Phone разработчики решили пойти по второму пути. Так что на первом этапе разработки создателям нового стиля интерфейса Metro надо было определиться, в чем будет состоять уникальность их продукта, за счет чего он будет выделяться среди других устройств и при этом будет интересным пользователям.

В результате было выработано три основных приоритета, которые выделяли бы интерфейс Metro и позволили бы ему стать успешным. Должен сказать, что адекватный перевод с пояснениями менее, чем на пять строчек - уже нетривиальная задача. Поэтому основной перевод сделан в том же стиле, что и оригинальные определения:
- "Все на благо человека"
- "По делу"
- "На связи"
Суть этих принципов в следующем:
- Интерфейс должен отражать личные предпочтения пользователя., давать ему максимально удобные средства работы со своим контентом
- Интерфейс должен быть сосредоточен на предоставлении нужной информации, без ненужных и излишних деталей
- Интерфейс не должен существовать сам по себе, а давать доступ к более широкой экосистеме
Подробнее о них мы поговорим ниже.
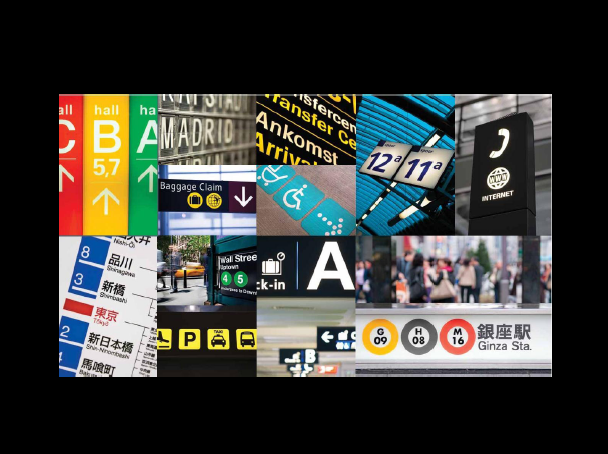
В чем суть Metro? Наверное, многие уже так или иначе читали или слышали об этом. Его суть в том, чтобы пользователь мог быстро получить то, что ему нужно, минимально отвлекаясь от своих дел и мыслей. Именно так построены информационные материалы на всех транспортных системах. Кратким, емким стилем информационных табло и вдохновлялись создатели визуального стиля Metro. Откуда, собственно, он и получил свое название.
Кстати, это важнейший элемент не только интерфейса операционной системы, но и приложений.

Для иллюстрации того, чего создатели хотели достичь с интерфейсом Metro, Меган Донахью привела пример с интернет-магазинами.
Можно сделать обычный интернет-магазин, выложить список товаров, кнопку купить и ждать покупателей. Это традиционный и привычный путь. Теоретически, он более удобен и экономит время по сравнению с обычной поездкой в магазин. Однако в современном мире даже он уже не является оптимальным, ибо сам процесс покупок все равно остался тем же. И на него точно так же приходится тратить немало времени.

Создатели необычного магазина учли, что даже электронный шоппинг отнимает много времени. Причем он требует не только времени - он требует отвлечься от других дел. Ситуация еще больше усугубляется, если речь идет о продуктах первой необходимости, которые нам нужны постоянно. В результате очень часто покупатели отказываются от процесса покупки, чтобы выделить время под другие дела.
В результате, они сумели поймать пользователя в тот момент, когда он ждет поезда, т.е. ничем не занят и не может быть занят. Поэтому они разместили на станции Metro виртуальную витрину, покупку с которой можно совершить, сфотографировав телефоном QR-код нужного товара. Это гораздо проще и интуитивнее, чем листать страницы магазина: увидел, сфотографировал... Далее сформированный заказ автоматически отправляется в службу доставки.
Примерно те же цели стоят перед интерфейсом Metro: очень сложный комплекс программных, аппаратных и организационных решений используется для того, чтобы сделать выполнение нужной задачи или получение нужной информации настолько простым, насколько это возможно.
Для того, чтобы приложение стало успешным на рынке, нужно решить три задачи:

- привлечь
- развлечь
- удержать
На лекции Меган Донахью в качестве аналога привела возникновение отношений между мужчиной и женщиной: на первом свидании надо привлечь человека, на втором - показать ему, как может быть интересно, на третьем и далее - удержать, т.е. поддерживать и сохранять возникший интерес.
Во-первых, успешное приложение должно сразу привлекать к себе внимание: и функциональностью, и хорошим описанием, и красивым оформлением. Все вместе должно формировать выигрышное визуальное впечатление и привлекать внимание. Только в этом случае вы сможете привлечь к нему покупателей.
Во-вторых, он должен с первых секунд использования создавать приятные ощущения от использования. Он должен быть внятным, понятным, приятным. И сюда входит все: шрифты, цвета интерфейса, логичность меню, удобство и простота выполнения тех функций, ради которых он приобретался. Но и этого мало.
В-третьих, продукт должен быть интересен пользователю в течение длительного времени. В первую очередь, конечно, речь идет о функциональности продукта. Однако общее удобство использования играет огромную роль. Например, много где существует много приложений со схожей функциональностью, и там удобство и приятные впечатления от использования выходят на первый план.
Современная статистика использования мобильных приложений показывает, что подавляющее большинство из них скачивают, смотрят, но потом не используют. Потому что они не дают ничего такого, что позволит сохранить интерес пользователя в течение длительного времени. Лишь некоторые приложения используются долго, потому что сам контент интересует, но постепенно интерес и там усыхает.

В среднем, приложение запускается один раз (!). И лишь 1% приложений продолжают использоваться в долгосрочной перспективе.
Можно посмотреть зависимость времени жизни приложения от его области применения:

Как видите, небольшие различия есть, но в целом картина схожа.
Для того, чтобы создать успешное приложение, создатели должны ответить для себя на несколько вопросов:

- Полезно ли приложение?
- Легко ли его использование?
- Интересно ли оно покупателям?
При создании приложения нужно стремиться создать что-то, что решает нужную и важную задачу, и что способно быть полезным в течение длительного периода времени. На этом же кадре дан прекрасный афоризм: "Если вы можете это создать, то это еще не значит, что кто-то захочет этим пользоваться". Отличное изречение, его стоит применять не только к мобильным приложениям!
На самом деле, содержательная часть речи практически умещалась в то, что написано на кадрах презентации, ну разве что иногда Меган рассказывала о примерах, иллюстрирующих тот или иной слайд. Поэтому не стоит удивляться, что в тексте так мало дополнительной информации.
Для того, чтобы приложение стало успешным, надо изначально понять, кто ваш пользователь и что он будет делать с помощью вашего приложения.

Т.е. очень важно составить портрет целевой аудитории и определить те задачи, которые будут решаться с помощью приложения.
По словам Меган, в Microsoft ее команда уделяет пользовательским впечатлениям очень большое внимание. В том числе, они работают с большими группами пользователей, чтобы не только определить их потребности, но и понять, как именно они должны реализовываться. При разработке интерфейса большое внимание уделялось и пользовательским сценариям, и различным личным аспектам, возникающим при использовании телефона.

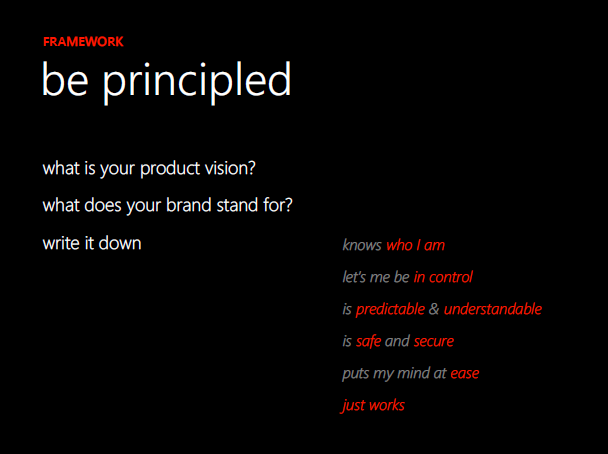
При разработке что операционной системы, что приложения очень важно сформировать для себя некоторые базовые принципы, которые будут лежать в основе процесса разработки. Необходимо знать и точно определить для себя, к чему вы стремитесь, что для вас главное. Эти принципы и приоритеты являются тем базовым стержнем, вокруг которого строится весь процесс создания. Кроме того, они являются тем базовым критерием, который играет существенную роль при принятии конкретных решений, касающихся разработки.
В идеале телефон должен быть (правая колонка):
- predictable (реакции телефона должны быть простыми и предсказуемыми для пользователя),
- understandable (пользователь должен легко понимать интерфейс, как с ним работать и как выполнять свои задачи)
- secure (ну, не стоит пояснять, почему телефон должен быть безопасным. От этого, кстати говоря, очень зависит доверие к нему, в т.ч. в уровне хранения информации).
- User in control (т.е. пользователь должен быстро и удобно делать то, что нужно ему, а не следовать логике работы телефона).
- Knows who I am - телефон знает предпочтения пользователя, т.е. собирает только нужную ему информацию, а не всю подряд.
- puts my mind at ease - для работы с телефоном не нужно долго разбираться с интерфейсом, обдуманно принимать решения, вспоминать, где что расположено. Доступ к нужным функциям должен быть быстрым и интуитивным, чтобы не отвлекаться от других дел
- just works - телефон должен работать, выполнять свои функции и не требовать участия пользователя, а наоборот - облегчать жизнь ему

Телефон с Windows Phone - это больше чем телефон. Он должен поощрять и делать более разнообразным взаимодействие с миром вокруг нас. Но не только. Он должен сам осознавать и анализировать окружающую нас действительность,

Например:

Здорово было бы, если бы телефон сам мог понять, что вы пришли в кинотеатр и...

Сам перешел в тихий режим.
Язык дизайна Метро
От приоритетов мы переходим к следующему элементу концепции:

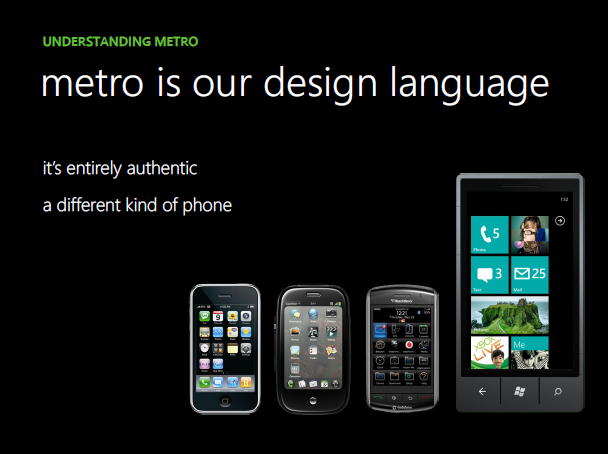
Поговорим о Metro, который в Microsoft называют современным языком дизайна.

Для него выделено три основных принципа:
- современный и "чистый" внешний вид: ясный, четкий, без ненужных элементов и украшательств
- Быстрый и завязанный на движение элементов: Metro ориентирован на постоянно движение вперед. Это не статичная картинка, а живой, постоянно меняющийся интерфейс. Он все время предлагает и раскрывает новую информацию, новые возможности для выбора и действий. При этом важнейшей особенностью интерфейса должна стать его быстрая работа, создание у пользователя ощущения легкости и плавности перемещения. Паузы и задержки для него недопустимы.
- Ориентирован на контент и воспринимаемость текста. Главная задача интерфейса: обеспечить наиболее простое и удобное восприятие информации, доступ и работу с контентом пользователя. Внутренние
Метро должен стать не просто "одним из". Это самостоятельный и самобытный язык дизайна:

Он должен создать полностью своеобразный и необычный телефон, со своей уникальной организацией работы.

Конечно, суть дизайна Metro создавалась не с нуля. Хотя свое окончательное оформление концепция получила в Windows Phone 7 (хотя неправильно говорить "окончательное", ведь она продолжает активно развиваться).

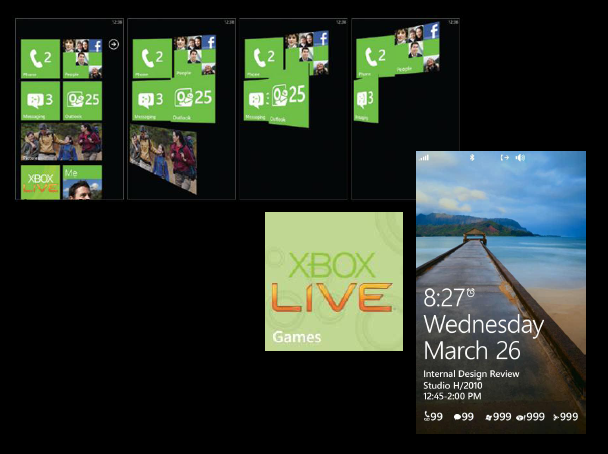
До нее такая организация интерфейса и визуальный стиль уже использовались в других продуктах и службах компании, таких как Xbox или Zune.

А в более общей форме этот интерфейс восходит еще к Windows Media Center, там впервые появилась концепция "плиток".

Вторым направлением, откуда черпали вдохновение создатели Metro, стал универсальный, чистый, ясный язык транспортных схем.
Из транспортных систем интерфейс Metro заимствовал не только внешнее оформление, но и внутреннюю суть информационной системы.

Как правило, если вы находитесь на транспортном узле, то ваша основная задача - это быстро найти дорогу туда к своей цели. И все, что вам нужно от информационной системы этого транспортного узла: максимально быстро, доступно и удобно показать вам дорогу к вашей цели. Вам не нужны красивые стили, дополнительная информация и т.д. Суть сообщения должна быть ясна и понятна с первого взгляда.

Язык транспортных систем долго совершенствовался. В нем отброшено все лишнее, элементы сделаны настолько ясными и понятными, насколько это возможно. Шрифты читаются с первого взгляда, цветовые решения ориентированы на то, чтобы помочь выделить нужный элемент. В целом, информация доступна и понятна всем, даже плохо знающим язык. Именно эту идеологию заимствовали для интерфейса Metro.
Суть организации интерфейса - в движении вперед.

В получении и раскрытии новой информации, доступе к нужным функциям, удобной интеграции и взаимодействии информационных потоков. У вас вссегда должна быть возможность двигаться дальше, получить больше нужной вам информации.
Для языка дизайна Metro разработаны свои базовые принципы, по которым он строится.

- Clean - убрать все ненужные элементы и сосредоточиться на главных задачах. Конечно, вторичные элементы тоже могут пригодиться, но если они сейчас не нужны, не надо их выводить в центр интерфейса. Они не должны отвлекать пользователя от главного, сбивать фокус внимания.
- Light - интерфейс должен быть "легким", т.е. быстрым - и на вид, и для восприятия.
- Open - интерфейс должен быть открытым, т.е. ясным, четким и предсказуемым. Информация должа быть на виду и доступна сразу.
- Fast - быстрая работа интерфейса является краеугольным камнем интерфейса.
Кратко расскажу и о других принципах, хотя в деталях мы рассмотрим их позже.

Celebrate Typography - необходимо уделять внимание шрифтам, их стилю, размерам и т.д. Ведь читаемость и удобство работы со шрифтом представляют собой важнейший элемент работы с системой. Идеальный шрифт должен совмещать отличную читаемость даже мелких элементов, внешнюю аккуратность и привлекательность.
Alive & in motion - интерфейс не должен представлять собой кучу несвязанных между собой меню, он должен быть живой. Элементы должны быть связаны между собой, плавно перетекать друг в друга. Процесс перехода должен быть легким и понятным для пользователя.
Content, not chrome - основной функцией интерфейса является предоставление пользователю нужной информации выполнение им своих задач. Поэтому концентрироваться нужно не на украшательствах интерфейса, дополнительных элементах и пр., а на выполнении им своих основных обязанностей
Authentically digital - почти все создатели современных интерфейсов в той или иной форме копируют явления нашего окружающего мира с целью сделать интерфейс более привычным и знакомым. Веточки и зеленые листья, тени, физическое поведение в соответствии с законами реального мира - в виртуальных интерфейсах используется очень много элементов, скопированных (причем не всегда удачно) из реальной жизни. В Microsoft при создании языка Metro старались максимально уйти от использования элементов из реальной жизни в виртуальном интерфейсе.
Но продолжим с первым элементом.

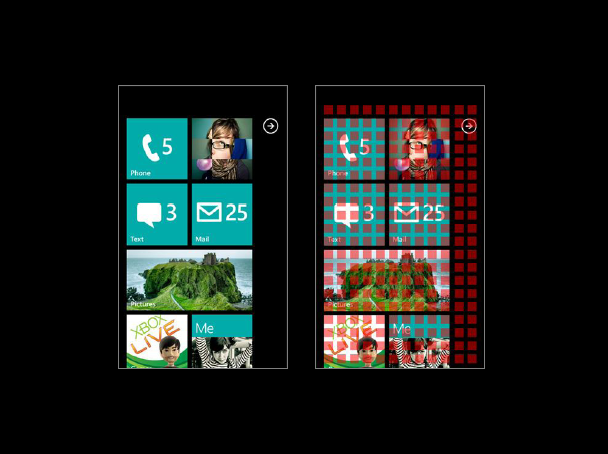
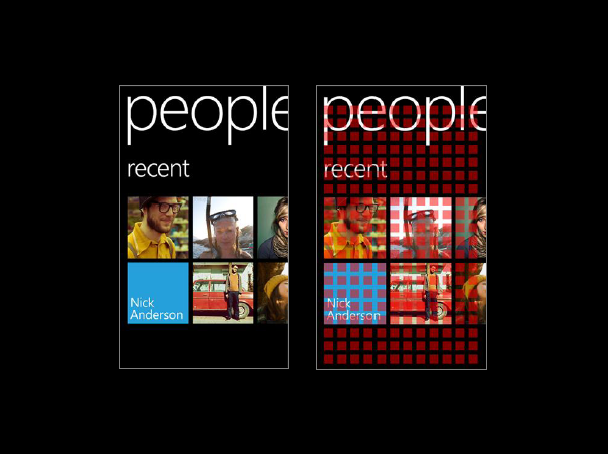
Итак, для достижения указанных выше целей, в новом интерфейсе нужно:
- Максимально исключить ненужные элементы
- Сосредоточиться на основных задачах
- Выполнять как можно больше как можно меньшими средствами
- Эстетически задействовать неиспользуемое пространство
- Полностью задействовать площадь экрана
Это обуславливает переход к более схематичным, но более наглядным визуальным элементам.

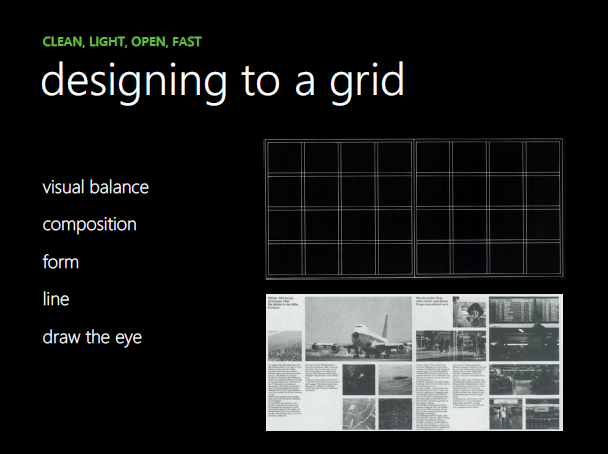
Дизайн и расположение элементов должны соответствовать структуре "решетки".

Такой способ организации экранного пространства является очень эффективным с точки зрения структурирования и восприятия информации. Его часто используют в журналах и других печатных изданиях.
Экран делится на отдельные зоны. Надо внимательно рассчитывать их взаимное расположение, взаимодействие, удобство использования.

Этот принцип лег в основу дизайна Windows Phone 7.




Хотя даже сама Меган оговаривается, что это всего лишь рекомендация, а не жесткое правило. Тем не менее, во многих случаях следование ему может здорово помочь. "Инновации - это всегда хорошо. Однако я всегда говорю дизайнерам - сначала научитесь правилам, а потом уже начинайте их нарушать".

Ну а мы возвращаемся к следующему принципу:

А именно важность и значения используемых шрифтов. Для того, чтобы ощущения пользователя от работы с интерфейсом были положительными, очень важно иметь красивые читабельные, хорошо подобранные шрифты.

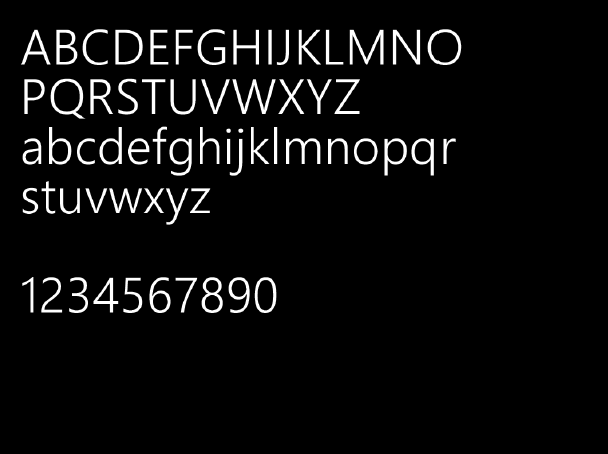
Итак, какие же должны быть шрифты?
- Чувствительность к "весу", балансу и масштабу
- Не просто читаемые, но и красивые
- четкие, прямолинейные
Слова должны говорить не только своим смыслом, но и тем, как они выглядят. Иногда форма слов говорит не меньше, чем их смысл. Но за красотой не стоит забывать о читаемости.
Для Windows Phone 7 был разработан свой собственный шрифт: чистый, ясный, хорошо читающийся даже в небольших надписях и на маленьких экранах.

Специалисты по шрифтам потратили очень много времени, дорабатывая шрифт Windows Phone. В результате даже мелкий шрифт остается хорошо читаемым. Кстати, правильная работа со шрифтами может, в том числе, помочь разработчикам красивее реализовать свои идеи.

В некоторых случаях речь идет даже не о читаемости, а просто о красоте. Шрифты и визуальный стиль выглядят как законченное произведение искусства даже тогда, когда неясен или неважен их смысл.

При создании шрифтов и визуальных стилей была проделана большая работа по анализу и систематизации лучших образцов искусства.

Всегда, работая над шрифтами, их параметрами и стилем - уделяйте внимание деталям. Помните - пользователи это замечают. Может, не так явно, но всегда чувствуют.
Ну а мы переходим к следующему важному аспекту интерфейса: движению.

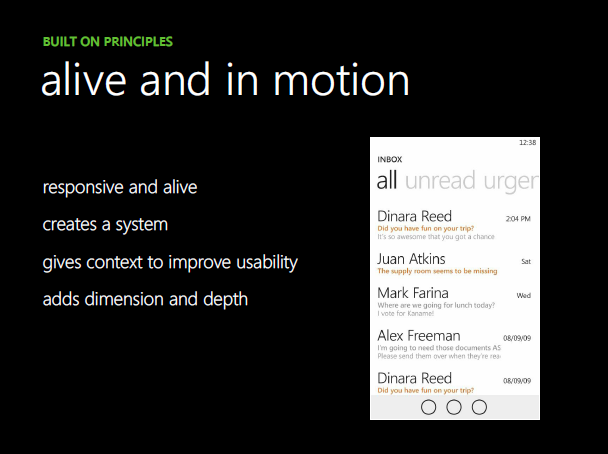
Важной составляющей интерфейса Metro является то, что он живой, активный, вовлекающий пользователя.

Сложность с описанием этой части состоит в том, что если рассматривать интерфейс на статической картинке, не возникнет тех эмоций, которые возникают, когда начинаешь работать с телефоном.

Итак, интерфейс должен быть:
- отзывчивый и живой
- создавать системное восприятие
- отражать контекст и улучшать впечатления от использования
- включать глубины и новые измерения
И в этой связи очень большую роль играет правильная анимация интерфейса.

Конечно, анимация должна быть приятной и вызывать у пользователя приятные эмоции. Однако в первую очередь она должна быть уместной. Анимация должна помогать пользователю дойти до контента, но не должна быть важнее контента. Это касается и времени анимации, и промежуточных стадий, и отрисовки на экране. Должен соблюдаться баланс.
Например, для экрана блокировки движение может указывать путь к контенту (если коснуться экрана, то экран блокировки слегка подпрыгнет и вернется вниз, как упругий мячик. Намекая, что для разблокировки надо сдвинуть картинку вверх).
Главное при создании интерфейса...

...это помнить, что главное - это пользователь, а не интерфейс. Интерфейс должен быть простым, приятным для глаза, быстрым и, самое главное - просто быстро и удобно давать вам сделать то, что вы хотели сделать. Вы должны работать со своим контентом, а не с интерфейсом.
Правильно организованная анимация играет очень важную роль в формировании положительного впечатления у пользователя. Во-первых, она отвлекает и развлекает его. Это важно, например, при загрузке приложения, ожидании ответа и других операциях, которые требуют времени. Во-вторых, при помощи анимации можно менять восприятие пользователя: например, выделять важные переходы.

Анимация не просто помогает скрашивать ожидание - пользователь вообще может не заметить, что он чего-то ожидал. Ему будет казаться, что это просто красивая анимация перехода. Если бы ее не было, то это время субъективно воспринималось бы, как пустое ожидание, и оставляло неприятное впечатление.
Порогом считается время в 500 миллисекунд. Все, что происходит быстрее, кажется пользователю мгновенным. Поэтому если переход, загрузка элемента или другие действия требуют больше, чем этот временной промежуток, анимация, которая поможет скрасить ожидание, нужна обязательно.

В анимации можно использовать законы физики и аналоги процессов, которые будут создавать у пользователя ощущение естественности. Например, эффект переворота (это примерный аналог пролистывания страниц). Он занимает некоторое время, и пользователь вполне естественно воспримет такую анимацию в интерфейсе, не замечая, что она маскирует работу системы.

Но не надо злоупотреблять анимацией. Не надо вставлять ее в интерфейс только ради того, чтобы она там была. Анимация всегда должна выполнять какую-то задачу. Она может отвлекать и развлекать пользователя. Она может наглядно показывать пользователю, что он перешел из одного важного элемента интерфейса или программы в другой. Но не надо ради анимации затруднять реализацию функций пользователя. Так что, внедряя анимацию, всегда спрашивайте себя - а зачем вы это делаете?
Ниже мы кратко посмотрим на основные виды анимации в Windows Phone 7 (хотя делать это на статичных картинках сложновато. Возможно, мы посмотрим на это в динамике в следующем обзоре функциональности интерфейса).
Итак, первый вариант - Turnstile.

Это по сути поворот экрана (экран либо плитка поворачивается, как правило, вокруг левого края, уходя или выходя к плоскости экрана). Это наиболее очевидная трансформация. Она используется при выполнении важных задач: запуск приложения, переключение между приложениями, выход, переход к меню и т.д. Плюс, она хорошо маскирует эти паузы при переходе.
Второе, Continuum.

Этот переход используется при работе внутри приложения и переходе вглубь (в данном случае - при переходе в письмо некоторые элементы плавно переместятся туда с текущего экрана). Это легкая, быстрая анимация, которая используется для погружения в приложение, для создания впечатления единого пространства.

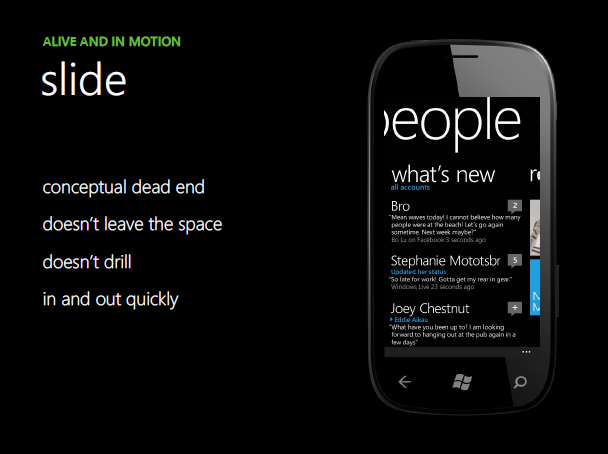
Slide - это элемент, показывающий, что пользователь дошел до логического конца. Анимация идет от нижней части экрана, элемент раскрывается на весь экран. Он должен показывать пользователю, что продолжения не будет, т.е. после потребления информации либо ввода нужных данных и т.д. пользователь вернется на уровень назад (выше).

Swivel - этот вид анимации используется при прерывании операции: при выводе уведомлений, дополнительных запросов и пр. На слайде этого не видно, но реализован в виде появляющегося сверху (с переворотом) поля с уведомлением и кнопками. При этом оно раскрывается на пол-экрана. Это важно, т.к. у пользователя должно сформироваться впечатление, что это дополнительный элемент, т.е. он не покидает страницу, на которой был, остается там же, сможет вернуться и продолжить работу.
Окна, прерывающие работу и выдающие дополнительные уведомления, не должны уводить пользователя от его контента, т.е. не перекрывают окно приложения.

При создании интерфейса надо помнить, что его главная задача - обеспечивать доступ к контенту пользователя и работу с ним. Интерфейс - не цель сама по себе, и многие второстепенные и декоративные элементы, которые кажутся уместными, на самом деле не несут никакой нагрузки.

Приятное впечатление от работы с приложением должно формироваться в первую очередь благодаря простому и удобному выполнению его основных функций. Информационно и визуально перегруженный интерфейс может красиво выглядеть в первые моменты, но быстро начинает раздражать при постоянной работе. Более того, перегруженный интерфейс затрудняет работу с приложением, т.к. затрудняет работу с главными функциями программы. Поэтому в стиле Metro предлагается сводить все второстепенные и декоративные объекты интерфейса к минимуму или убирать их вообще, чтобы они не мешали пользователю взаимодействовать с контентом.
На лекции Меган напомнила, что в предыдущей версии мобильной операционной системы, Windows Mobile, интерфейс был перегружен большим количеством второстепенных мелких элементов. Возможно, это действительно в некоторых случаях давало большую гибкость в управлении, но, что гораздо важнее, серьезно усложняло работу для пользователя, т.к. пробираться к главным, действительно постоянно необходимым ключевым функциям телефона приходилось через это нагромождение элементов. Во многом этим определялось недовольство пользователей - слишком сложно и долго приходилось добираться до того, что нужно было постоянно.

Поэтому при проектировании нового интерфейса в основу был положен принцип концентрации на главном: пользователю должна предлагаться только самая необходимая информация и те возможности действовать, которые ему необходимы. Меню не надо перегружать дополнительными элементами, ибо в результате пользователь не сможет использовать ни их, ни основные функции.
Это, кстати говоря, усложняет работу дизайнера, т.к. приходится принимать много решений: что действительно необходимо, а чем можно пожертвовать. Зато управление для пользователя становится гораздо легче.
Приоритетом Metro является то, что в центре модели дизайна должен стоять пользователь, его потребности и интересы. А не интересы дизайнера и его возможности и желания реализовать ту или иную функциональность.

Сокращение количества элементов интерфейса позволяет яснее структурировать информацию и сделать ее более доступной.

Контент должен структурироваться и группироваться так, чтобы в интерфейсе всегда можно было не только выполнить одно нужное действие, но и перемещаться между схожими группами.

Строить работу системы нужно вокруг задач пользователя и контента, который он создает. В том числе речь идет об удобной группировке контента по тому, какие задачи он должен решать. Т.е. пользователь сможет получать доступ ко всей информации одного типа из одного места благодаря удобной группировке.
В дальнейшем Microsoft планирует углублять и улучшать эту интеграцию. В том числе, сторонним разработчикам будет предоставляться больше возможностей взаимодействовать с системными компонентами и данными пользователя. Например, приложение для поиска стихов в интернете может получать информацию от музыкального хранилища о песне, для которой нужно найти стихи. Сторонние приложения могут реализовывать и много других функций.
Ну и наконец последний принцип построения интерфейса, который приобретает особую важность в нашу цифровую эпоху.

В чем же состоит "цифровая честность" интерфейса?

Современные виртуальные интерфейсы имеют цифровую природу. Их основной кирпичик, из которого они состоят - это пиксель. Поэтому современный цифровой интерфейс не должен воспроизводить объекты реального мира со всеми их особенностями и ограничениями - ибо это другой мир. Дизайнеру не нужно ограничивать себя в фантазии, потому что в реально мире этого нет. В виртуальном мире мы гораздо свободнее.
При создании Metro дизайнеры старались уйти от аналогий а визуальных образов реального мира. Наоборот, они активно изучали фантастические произведения, смотрели фантастические фильмы чтобы понять, какие интерфейсы ожидают от современных и будущих устройств, что в них хотели бы видеть, какова должна быть их идеология.
Современные интерфейсы до сих пор основываются на иконках, которые во многом компируют либо обыгрывают реальные объекты и эффекты окружающего нас мира.

И они считаются тем интереснее, чем больше они копируют эти объекты реального мира, чем точнее и реалистичнее воспроизводятся характерные для реального мира черты: отблески, тени и пр. Это трансляция наших представлений из реального мира в виртуальный, который совершенно другой.
В интерфейсе Metro создатели попытались отойти от этой традиции и в полной мере использовать те возможности, которые дает именно виртуальный интерфейс.

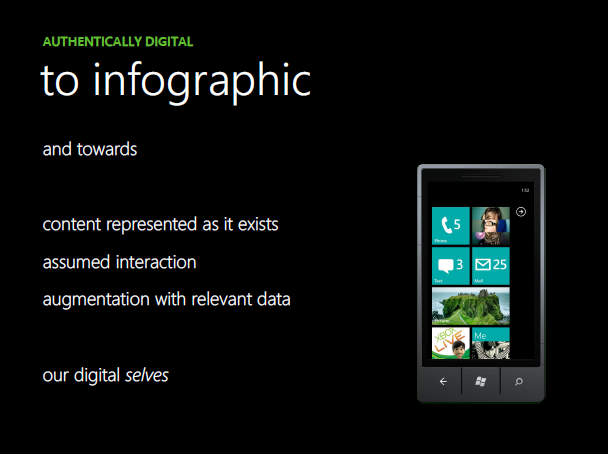
Суть подхода инфографики состоит в том, что в интерфейсе на первый план выходят другие приоритеты:
- точное отображение контента
- Удобство взаимодействия с интерфейсом
- сбор и удобное предоставление всей цифровой информации.
Т.е. для такого интерфейса важнее цифровой контент, информирование и взаимодействие с пользователем, в т.ч. предоставление ему нужной информации и прием команд. Использование объектов реального мира идет только там, где оно оправдано (например, в случае работы с фотографиями).
Говоря о взаимодействии с интерфейсом нужно учитывать и то, как телефон реагирует на воздействие пользователя.

Формы и методы приема информации также играют важную роль и во многом формируют мнение пользователя о платформе, интерфейсе, приложениях и системе в целом.

Ну что же, вот мы и подошли к концу этой части.
В качестве вывода Меган высказала мысль. что главным в современном интерфейсе должна быть его интуитивная понятность и логичность. В современном мире пользователь не готов долго изучать интерфейс электронного устройства и учиться работать по его правилам. Наоборот, электронное устройство должно подстраиваться под пользователя, быть максимально доступным и понятным.
В современном мире не нужно объяснять работу интерфейса, она должна быть понятно и так.
Как создать интерфейс?
Ну а мы переходим к следующему этапу: от планирования интерфейса к его реализации.

Выше уже упоминалось, что иметь идею недостаточно - надо воплотить ее в жизнь, не растеряв при этом ее полезные свойства.
Для этого важно собрать свои идеи, выстроить их в систему, продумать на уровне модели...

... и собрать нужную команду.

Команда по разработке интерфейсов - сложный механизм, состоящий из совершенно разных людей. Да, в ней есть дизайнеры. Но там есть и менеджеры дизайна программа, и исследователи пользовательских впечатлений, и специалисты, сводящие все воедино.
В столь сложной и противоречивой системе залогом успеха является правильная организация процесса разработки и и согласования элементов интерфейса.

Только правильно выстроив взаимодействие между различными специалистами, можно рассчитывать на то, что команда сможет правильно взаимодействовать и добиться результата.

Во время выступления на одном из слайдов были приведены ссылки на ресурсы, посвященные созданию пользовательского интерфейса Windows Phone 7. Возможно, кому-то они пригодятся.
В первую очередь необходимо разбираться в общих принципах работы пользовательского интерфейса.

Понимать, как осуществляется движение вперед и назад, переход от одного элемента интерфейса к другому. Для успеха очень важно единообразно использовать общие элементы управления и избегать ситуаций, когда они заводят пользователей в тупик.

Итак, дизайн должен иметь определенную концепцию. При оформлении нужно решить следующие три проблемы:
- В чем суть идеи?
- почему мы должны ей заинтересоваться?
- Совместить ожидания разных групп участников.
Далее нужно определить и сформировать внутреннюю структуру приложения.

- выделить главное
- сфокусироваться на основных задачах
- составить иерархию страниц
- уделить внимание навигации
- Размещение информации на конечных узлах (на выступлении этот пункт не раскрывался, как я понял, речь идет о правильном размещении информации - она должна скрываться на "оконечных ветках", а не на промежуточных страницах.
На основе этого - сформировать свое видение интерфейса. Общий вид страниц, расположение элементов на каждой из них и их взаимодействие между собой.
Большую роль в построении интерфейса играет правильно понимание и использование инструментов, предоставляемых системой. Для Windows Phone это:

Система предлагает четыре специфических элемента организации рабочего пространства.
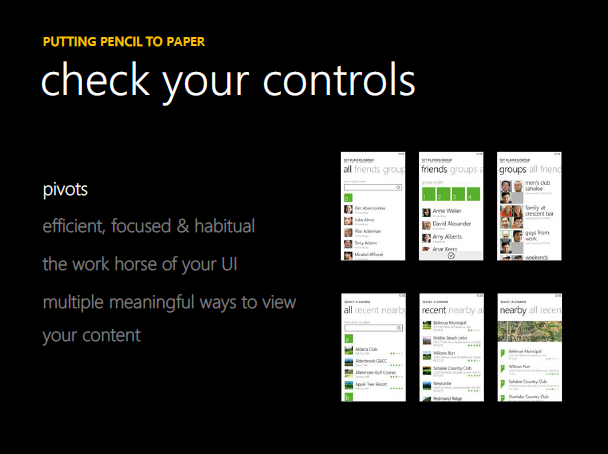
Итак, первый элемент - Pivot.

Это основное рабочее пространство приложения. Технически состоит из одного или нескольких вертикально ориентированных меню с информацией. Информация выводится списком (сверху вниз), возможно размещение параллельно нескольких вертикальных меню или списков, переход между которыми осуществляется горизонтальным пролистыванием.
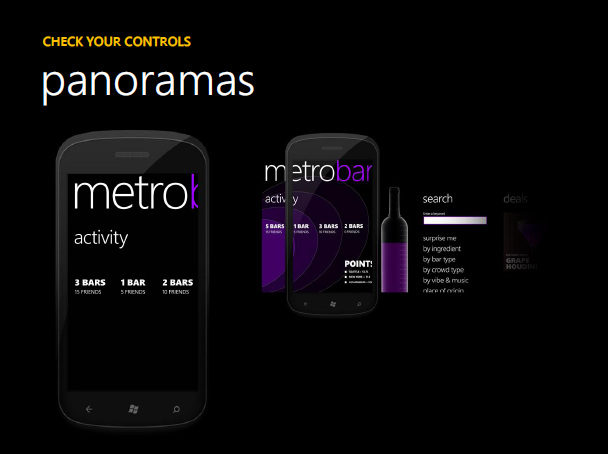
Второй элемент - Panorama.

Это меню более высокого уровня, его цель - дать общее представление об информации, сгруппировать ее, заинтересовать пользователя и позволить ему перейти на уровень уже конкретной работы. Microsoft не рекомендует использовать панорамы в качестве основного рабочего пространства, только как стартовый элемент, собирающий всю нужную функциональность в одном месте, но в общем виде.

Панорамы, как правило, прокручиваются только по горизонтали. Прокрутка осуществляется между различными группами элементов.
По словам Меган, надо внимательно продумывать взаимную работу этих элементов. Так, не нужно вставлять функциональность Pivot в Panorama, не надо вставлять Pivot в Pivot. И т.д.
Третий важный элемент - Application Bar.

Это небольшая полоска внизу экрана, предназначенная для осуществления действий и реализации выбора пользователя. В идеологии WP7 размещать кнопки (например, подтвердить, отказаться и т.д.) следует именно здесь, а не на самом экране приложения. Помимо кнопок, сюда может быть запрограммировано контекстное меню, которое появляется при нажатии в правом углу. О его наличии предупреждает символ в виде трех точек справа.
Этот элемент надо использовать только для самых важных и универсальных функций приложения. Не стоит использовать их просто для навигации, эти элементы удобнее делать внутри страницы.
Наконец, последний элемент - это Live Tiles.

Это дополнительный элемент приложения. Этот элемент выносится в главное меню и выполняет несколько задач. Во-первых, это кнопка вызова приложения. Именно этот элемент в первую очередь развлекает и привлекает пользователя. Во-вторых, он несет информационную нагрузку. Чаще всего, это уведомление о новых событиях (например, количество непрочитанных писем).
Важной особенностью элемента Live Tiles является то, что на них можно размещать графическую информацию: картинки, анимацию, фото. И динамически обновлять графическую информацию.

Построение и функционирование тайлов настраивается индивидуально, что удобно и для разработчика, и для пользователя. Можно подчеркнуть, выделить нужную функциональность.

В тайлах есть много возможностей для красивого оформления: альфаканал, уведомления, движение плитки.
Доведение приложения до стадии готовности

После создания основной концепции приложения и примерного дизайна интерфейса начинается не менее сложная работа: доведение продукта до финальной стадии для вывода на рынок.
На этом этапе концепция продукта переводится в реальную программу, которая потом выйдет на рынок. Этот этап включает в себя очень много работы по согласованию концептуальных, дизайнерских и технических моментов, тестирования, обсуждение и обмен мнениями и т.д.

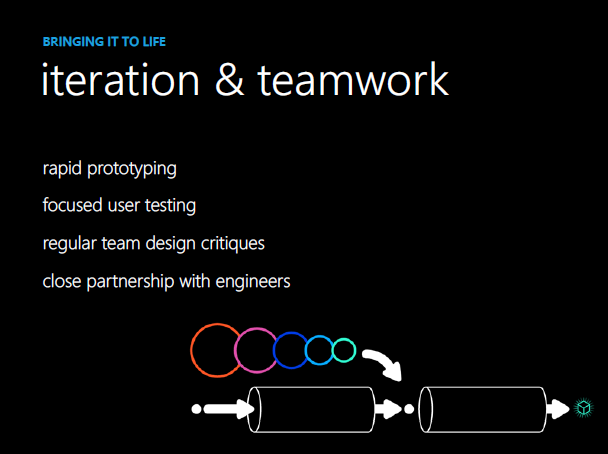
Четыре основных компонента:
- быстрое создание прототипов
- фокусное тестирование пользователями
- регулярные встречи всей команды для обмена мнениями и комментариями
- тесное сотрудничество дизайнеров и программистов
На финальной стадии очень важны постоянные встречи, в т.ч. с командой тестеров и инженерами. на них обсуждается, как совместить технологические возможности и пожелания к интерфейсу, а также пожелания пользователей.

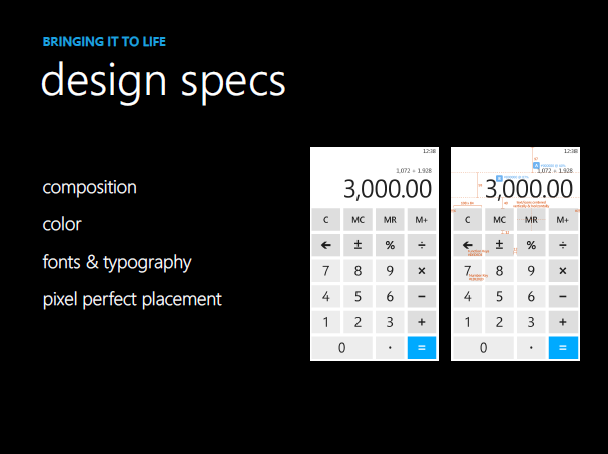
Следующим большим этапом является создание и доведение до финального состояния внешнего вида приложения: шрифтов, оформления, расположения элементов, компоновки экранов и взаимодействия между ними, общего внешнего вида.
Далее начинается работа по программированию интерфейса в телефон.

Несмотря на внешнюю простоту, это очень сложная и точная работа. Необходимо тщательно выверять все аспекты внешнего вида, расположение и вид элементов интерфейса и т.д.
Наконец, последний этап - добавить специфические и интересные моменты, а также красивые мелочи, которые в результате создают позитивное впечатление.

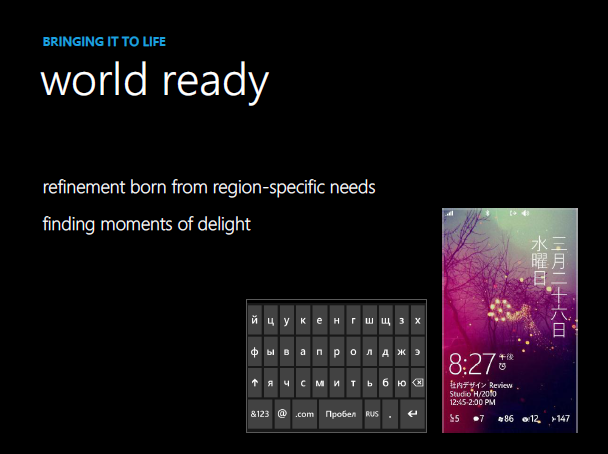
Отдельно Меган упомянула о русской локализации. Основные сложности возникли из-за того, что русский язык требует больше знаков: длиннее слова, более многословные фразы и определения. Поэтому пришлось модифицировать шрифты и интерфейс, чтобы экран был более информативным.

Вообще, при локализации необходимо учитывать несколько приоритетов:

- Универсальные и специфические изменения в дизайне
- встроенные оптимизации для работы с длинными словами и свертыванием
- частые встречи и согласование с командами локализации
Очень важно всегда думать на будущее, т.е. закладывать базу для дальнейшего развития.

Надо просчитывать и поставки на рынок, и дальнейшую жизнь, адаптации и развитие.
Вывод

Ну и резюме: в мире много хороших идей. Однако для каждой идеи необходима еще и грамотная реализация и доведение ее до стадии рыночного продукта.
Чтобы создать хороший интерфейс нужно не просто иметь идею. Нужно четко представлять, что ты хочешь сделать, как это делать. И довести идею до выхода конкретного приложения на рынок.
| Дополнительно |
|







