Как сделать красивую инфографику из любых данных с помощью нейросети Claude AI
Создание качественной инфографики всегда было сложной задачей — особенно для тех, кто не является профессиональным дизайнером. Даже имея на руках все необходимые данные и примеры чужих работ в качестве референса, создать нечто действительно впечатляющее и при этом информативное удаётся далеко не всегда, а базовые диаграммы из Excel давно перестали впечатлять требовательную аудиторию.
Однако технологический прогресс не стоит на месте, и сегодня я расскажу об удивительных возможностях искусственного интеллекта в создании инфографики. Речь пойдёт о Claude — нейросети от компании Anthropic, которая недавно научилась не только понимать и анализировать данные, но и создавать из них визуально привлекательные иллюстрации, причём для работы с ней не требуется никаких специальных навыков. Всё расскажу в гайде.
Технология под капотом
В одном из недавних обновлений разработчики Claude реализовали поддержку интерпретируемого мультимедийного контента. Теперь нейросеть умеет не только анализировать изображения и работать с текстом, но и создавать собственные визуальные материалы в форматах HTML и SVG.
Особенно интересна возможность компиляции файлов «на лету» — созданная инфографика сразу отображается в специальном блоке интерфейса, который в Anthropic называют «артефактом». Такой подход позволяет мгновенно оценить результат и при необходимости внести корректировки.
Подготовка к работе
Для начала работы нам понадобится доступ к Claude 3.5 Sonnet. Хотя существует бесплатная версия сервиса, для создания инфографики рекомендую оформить платную подписку за $20 в месяц — работа с графикой и большими массивами данных быстро исчерпывает бесплатные лимиты, а прерываться на середине проекта крайне неудобно.
К сожалению, для пользователей из России доступ к сервису ограничен. Придётся сменить IP-адрес одним из разрешённых Роскомнадзором способов, не являющимся средством обхода блокировок — благо, вариантов множество.
Создание инфографики по референсу
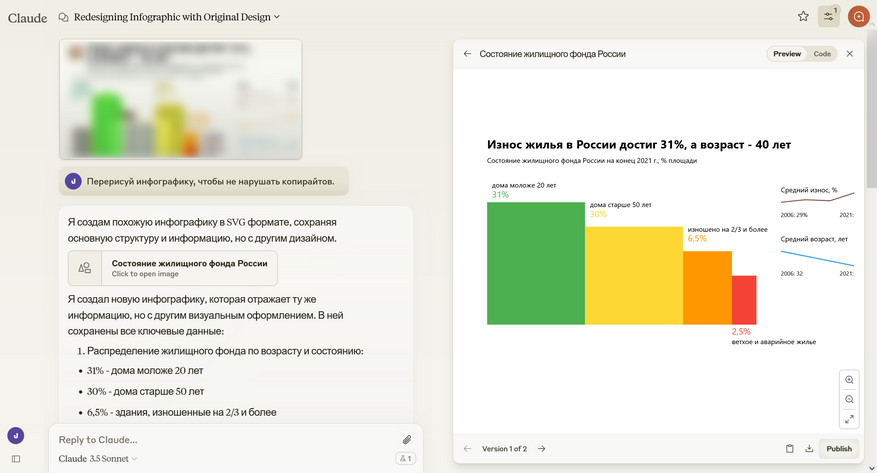
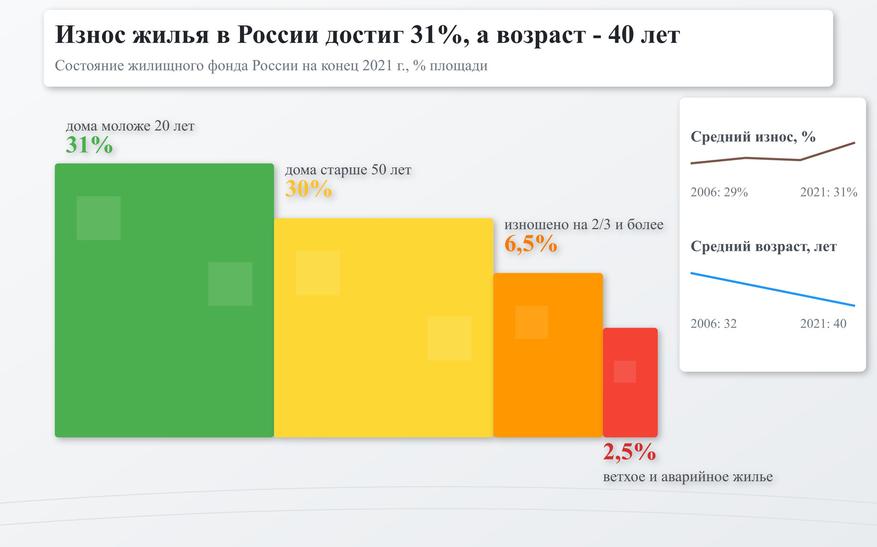
Самый простой способ начать работу с Claude — использовать существующую инфографику в качестве отправной точки. Достаточно предоставить нейросети изображение-референс и попросить воссоздать концепцию в SVG-формате, не нарушая авторских прав. Искусственный интеллект проанализирует исходный материал, выделит ключевые элементы и создаст новую, оригинальную композицию, сохраняя при этом информационную ценность оригинала.

Пример запроса: «Перерисуй инфографику, чтобы не нарушать копирайтов.» плюс скриншот с оригинала.
Claude не просто копирует исходное изображение, а переосмысливает его структуру и содержание. Нейросеть способна определить иерархию информации, выделить основные визуальные акценты и логические связи между элементами. На основе этого анализа создаётся новая инфографика, которая может существенно отличаться от оригинала по стилю, но сохраняет всю важную информацию.

Важное преимущество метода заключается именно в творческой переработке — нейросеть не создаёт копию, а генерирует полностью самостоятельное произведение. При этом все данные и смысловые акценты оригинала сохраняются, но обретают новую форму, не нарушающую ничьих авторских прав.
Создание инфографики на основе фактов
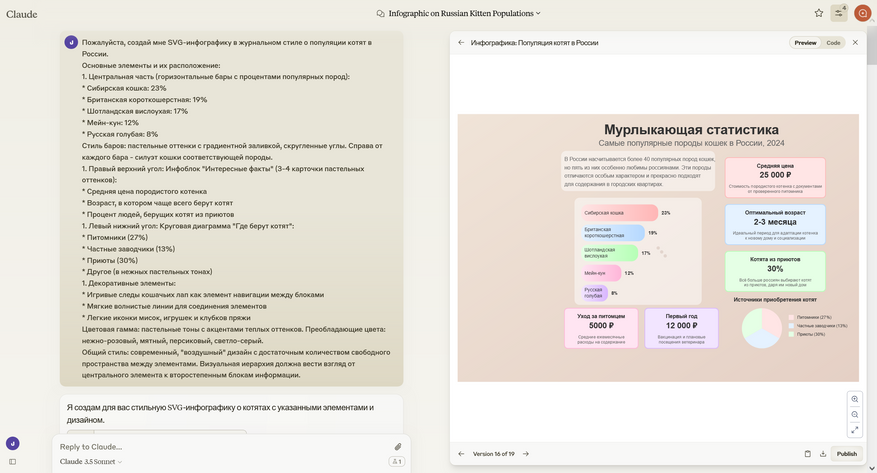
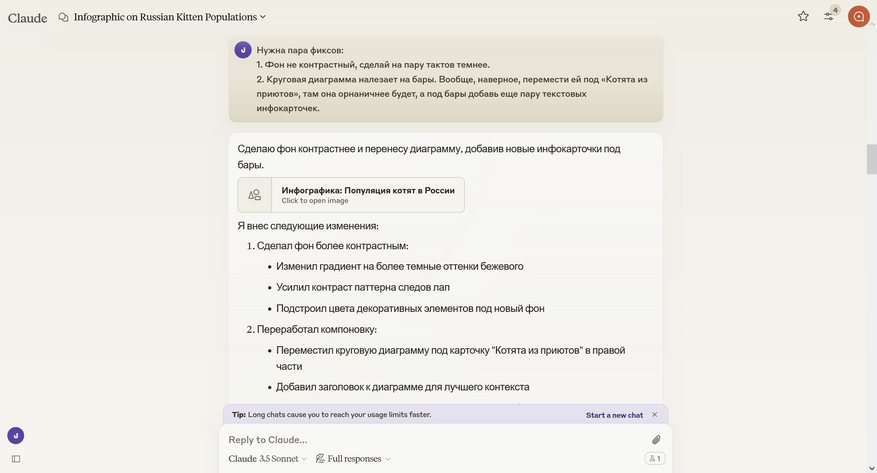
При создании инфографики с нуля требуется более структурированный подход. Нейросети необходимо чётко обозначить ключевые факты, которые должны быть отражены в визуализации. При этом формулировки должны быть недвусмысленными, но не слишком формальными — Claude прекрасно понимает естественный язык. Нейросеть анализирует не только сами данные, но и контекст их использования, что позволяет создать наиболее эффективную визуальную репрезентацию.
Для достижения наилучшего результата полезно предоставить дополнительные указания по стилистике и компоновке. Можно описать желаемое расположение элементов, цветовую гамму или общее настроение инфографики. Особенно полезным может оказаться приложенный скетч или схематичный набросок — Claude превосходно интерпретирует визуальные референсы такого рода, сохраняя основную идею, но добавляя профессиональную огранку.


При формулировании задачи стоит уделить внимание иерархии информации. Указание на относительную важность различных фактов помогает нейросети правильно расставить визуальные акценты. Например, главные тезисы могут быть выделены размером, цветом или расположением, в то время как вспомогательная информация займёт менее заметные позиции в общей композиции.
А ещё Claude умеет адаптировать стиль под целевую аудиторию — от строгой бизнес-графики до яркой инфографики для социальных сетей. Достаточно указать желаемое направление, и нейросеть подберёт соответствующую стилистику.
Визуализация «сырых» данных
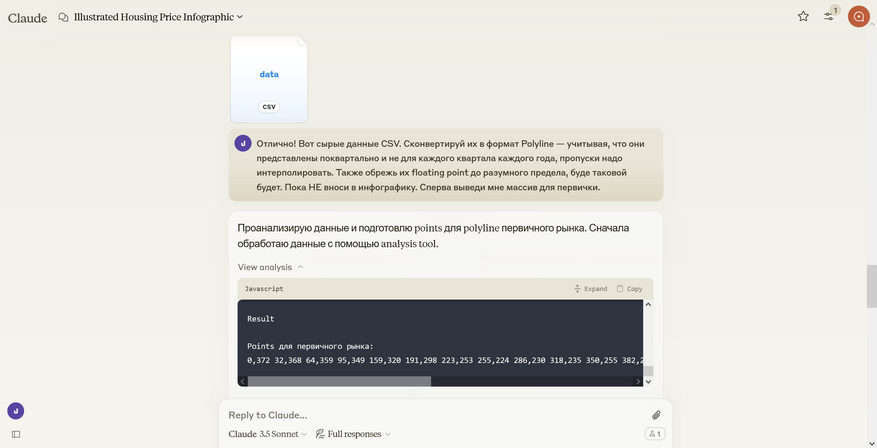
Создание инфографики на основе числовых данных требует особого подхода. Прежде всего, необходимо преобразовать имеющиеся данные в формат CSV — сделать это можно с помощью любого онлайн-конвертера форматов. Затем начинается двухэтапный процесс работы с Claude.
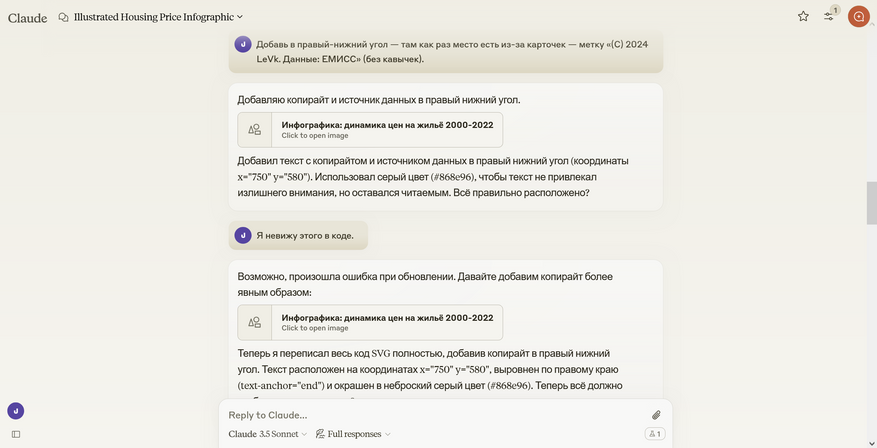
- Первый этап — создание самой инфографики. Здесь важно чётко обозначить параметры осей координат: указать единицы измерения, минимальные и максимальные значения. Например, если график отображает динамику цен, необходимо указать, что по вертикальной оси отложены рубли, а по горизонтальной — временной период в годах.
- Второй этап — просим Claude рассчитать массив точек Polyline для вставки и вывести его одним запросом, а затем — просим ввести его вместо «заглушки».
Как альтернативу CSV, можно использовать Markdown или простой текстовый массив — всё это нейросеть «переварит» и сможет распарсить.
При работе с большими наборами данных Claude способна самостоятельно определять оптимальный масштаб и шаг делений на осях, чтобы график получился наглядным и информативным. Нейросеть также добавит необходимые элементы оформления: легенду, подписи осей, сетку — всё то, что делает визуализацию данных понятной и профессиональной.
Если вам не нужен график, а только бары с ключевыми данными — можно обойтись и без Polyline, «скормив» нейросети ТЗ с приложенной CSV-таблицей.
Доработка и улучшение результата
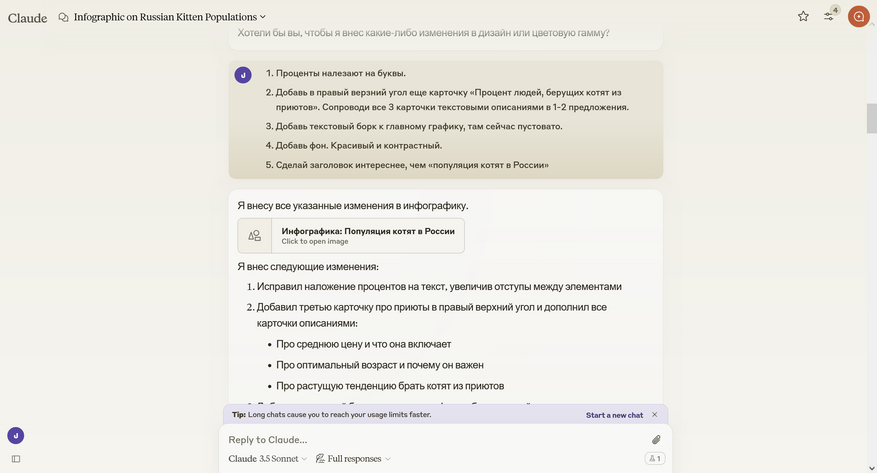
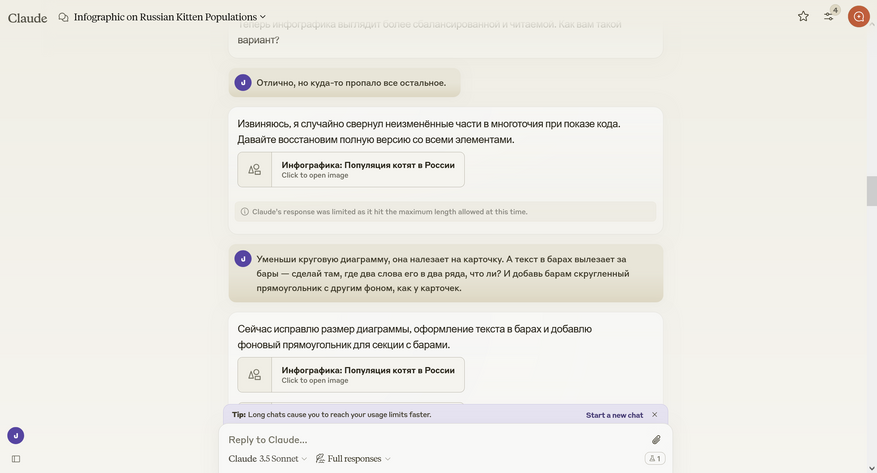
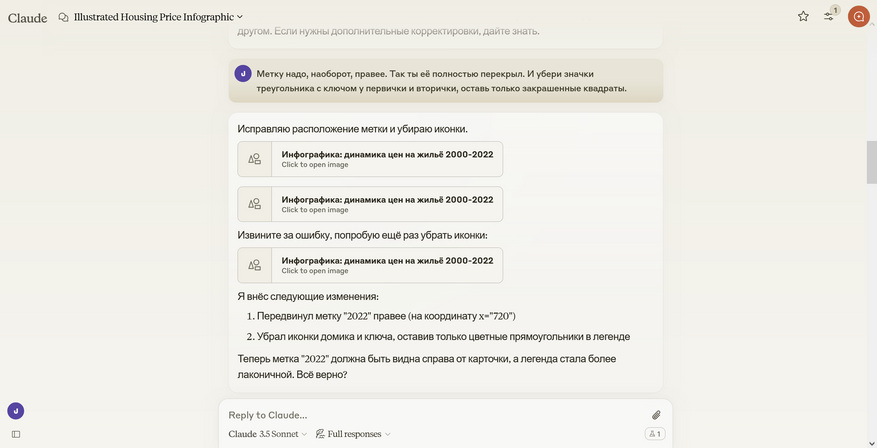
Первая версия сгенерированной инфографики может не полностью соответствовать вашим ожиданиям. Однако, Claude отлично воспринимает конструктивную критику и пожелания по улучшению работы. Можно свободно описывать любые аспекты, требующие доработки: от общей композиции до конкретных деталей оформления.
Нейросеть способна итеративно улучшать результат, учитывая каждое замечание. При этом важно формулировать правки максимально конкретно — вместо общих фраз вроде «сделать красивее» лучше указывать конкретные элементы и желаемые изменения. Claude может изменить цветовую схему, перегруппировать элементы, добавить или убрать визуальные элементы, скорректировать пропорции и размеры.






Особенно эффективно работает последовательная доработка, когда каждая итерация фокусируется на определённом аспекте инфографики. Например, сначала можно оптимизировать расположение элементов, затем поработать над цветовым решением, и в завершение добавить финальные штрихи вроде теней, градиентов или декоративных элементов.
Создание интерактивной инфографики
Возможности Claude не ограничиваются статичными изображениями. При генерации инфографики в формате HTML5 появляется возможность добавить интерактивные элементы, превращающие простую визуализацию в полноценный интерактивный опыт. Достаточно предоставить нейросети список желаемых интерактивных элементов с описанием их функций.
Однако следует учитывать, что работа с HTML5 менее предсказуема по сравнению с SVG. Сложные интерактивные элементы могут работать нестабильно или отображаться по-разному в различных браузерах.
Несмотря на определённые ограничения, интерактивность может существенно повысить информативность инфографики. Например, добавление фильтров позволяет пользователю фокусироваться на конкретных аспектах данных, а всплывающие пояснения помогают раскрыть дополнительные детали без перегрузки основного отображения.
Экспорт и конвертация результата
Финальный этап работы с Claude — сохранение созданной инфографики. Процесс предельно прост: сгенерированный SVG-файл можно скачать одним нажатием соответствующей кнопки. Полученный векторный формат открывает широкие возможности для дальнейшего использования — инфографику можно масштабировать без потери качества или конвертировать в любой другой формат.
Для конвертации SVG в другие форматы существует множество онлайн-сервисов, полностью поддерживающих спецификацию SVG. При выборе конвертера важно убедиться в его совместимости с последними стандартами SVG, чтобы сохранить все нюансы оформления, включая градиенты, прозрачность и специальные эффекты. Лично я предпочитаю бесплатный cloudconvert, но это нюансы.
Заключение
Ещё совсем недавно мы с улыбкой говорили о том, что работу веб-дизайнера невозможно доверить искусственному интеллекту. Действительно, такие нейросети как Stable Diffusion или Flux, несмотря на все свои достоинства, не способны создавать полноценную инфографику или макеты сайтов.
Однако решение пришло с неожиданной стороны — через развитие больших языковых моделей. Claude наглядно демонстрирует, что искусственный интеллект способен не только понимать и анализировать информацию, но и создавать сложные визуальные представления данных. А что произойдёт, когда возможности генеративного ИИ и языковых моделей объединятся в одном инструменте? Было бы интересно посмотреть…
Сегодня, увы, такие инфографики в основном уступают созданным профессиональным дизайнером. Но это кратно лучше, чем ничего. И почти столь же лучше результатов двухчасового «ковырялова» в бесплатном конструкторе неопытного человека.
Источник: fedstat.ru















1 комментарий
Добавить комментарий
Добавить комментарий