Веб-дизайн для подростков: как создать прототип в Figma
Направление веб-дизайна стремительно набирает популярность среди подростков. Специалисты, работающие с программой Figma, ежедневно решают множество различных задач: разрабатывают дизайн сайтов и приложений, создают рекламные страницы и баннеры, рисуют обложки и инфографику, а также многое другое. Несмотря на то, что Figma считается профессиональной программой для опытных дизайнеров, освоить ее могут даже школьники. Подросткам доступны сотни различных обучающих материалов: как курсы по веб-дизайну для детей с опытными преподавателями, так и бесплатные видеоуроки на YouTube для начинающих.
В этой статье мы ответим на самые популярные вопросы, которые интересуют юных веб-дизайнеров и их родителей: расскажем про востребованность направления в целом, познакомимся с программой Figma и даже создадим первый прототип по наглядному и подробному гайду.
Содержание
Почему веб-дизайн в Figma для детей — это востребованное направление?
Ничто так наглядно не продемонстрирует востребованность веб-дизайнеров на рынке труда, как сухие цифры статистики. Вы только представьте: в апреле 2024 года всемирная паутина насчитывает 1,09 млрд сайтов. Из них — 193 миллиона активных и непрерывно развивающихся. Ежедневно в глобальной сети появляется 252 тыс веб-сайтов, ежеминутно — 175 веб-сайтов, и даже ежесекундно — 3 интернет-страницы. Это значит, что когда вы дочитаете статью, в интернете появится около двух тысяч новых веб-сайтов.
Конкуренция во всемирной паутине растет с каждым днем. Каждый опытный специалист этой сферы знает не понаслышке, что качественный дизайн — это один из важнейших элементов успешного веб-сайта. Более того, задача профессиональных веб-дизайнеров заключается не только в том, чтобы создать красивое оформление, но и обеспечить удобство пользователя в процессе навигации по сайту. Как говорится, встречают по одежке: именно визуал способен привлечь внимание посетителей сайта и помочь им остаться. И напротив, плохой дизайн заставит пользователей сделать выбор в пользу конкурентов. Именно поэтому востребованность веб-дизайнеров, умеющих работать в Figma и аналогичных программах, непрерывно растет с каждым годом.

Что такое Figma и с чего начать обучение детей веб-дизайну?
Figma — это условно-бесплатная веб-платформа, которая позволяет создавать дизайн пользовательских интерфейсов и прототипы, а также работать над ними с другими людьми в режиме реального времени. Первая версия редактора увидела свет сравнительно недавно — в 2016 году. С тех пор онлайн-сервис обрел огромную популярность среди специалистов из различных областей: от графических до веб-дизайнеров, а также всех тех, кто интересуется этими направлениями.
При первом взгляде на интерфейс Figma может сложиться впечатление, что редактор очень сложный и подойдет только настоящим профессионалам, «акулам» веб-дизайна. Однако это не совсем так. В наше время изучить Figma, разработать свой первый сайт и брать первые заказы на создание веб-страниц могут даже школьники. На курсах по созданию сайтов в Figma для детей юные веб-дизайнеры учатся разрабатывать графические элементы, комбинировать их, а также развивают множество важнейших для жизни навыков. О них мы и поговорим далее.
Какие навыки развивает изучение Figma для детей?
Изучение Figma для детей и подростков развивает целый ряд полезных навыков:
- Креативное мышление. Использование Figma для дизайна и создания прототипов способствует развитию креативного мышления у детей. Они учатся придумывать новые идеи, экспериментировать и находить нестандартные решения.
- Визуальная грамотность. Работа с графическими элементами в Figma помогает детям развивать визуальное восприятие, понимание композиции, цвета и типографики.
- Коммуникативные навыки. Figma поддерживает режим совместной работы, что способствует развитию коммуникативных навыков. Дети учатся объяснять свои идеи, обсуждать проекты с единомышленниками и вносить изменения на основе обратной связи.
- Умение работать в команде. На курсах по Figma дети зачастую работают в команде, что помогает им научиться распределять задачи и достигать общих целей.
- Техническая грамотность. Изучение Figma позволяет детям освоить базовые навыки работы с веб-инструментами, интерфейсами и инструментами дизайна, что может быть полезно в будущем при изучении других технологий.
Эти умения не только полезны для потенциальной карьеры в области дизайна и разработки, но также помогают развивать общие навыки мышления, коммуникации и цифровой грамотности.

Как создать прототип в Figma для подростков?
Одна из важнейших возможностей редактора Figma — это создание прототипов. Научившись работать с этой функцией, дети с легкостью создают дизайн собственных веб-сайтов в дальнейшем. Предлагаем вам познакомиться с редактором и создать свой первый собственный прототип по простому и понятному гайду.
Прототип в дизайне — это модель или представление будущего продукта, который создается для того, чтобы продемонстрировать его функциональность, внешний вид и взаимодействие с пользователем до начала разработки. Прототип может быть как бумажным наброском, так и интерактивным веб-приложением.

В Figma мы создадим рабочий макет интерфейса: при тестировании нашего дизайна у пользователя будет возможность нажимать на различные объекты, а интерфейс будет реагировать и переключаться.
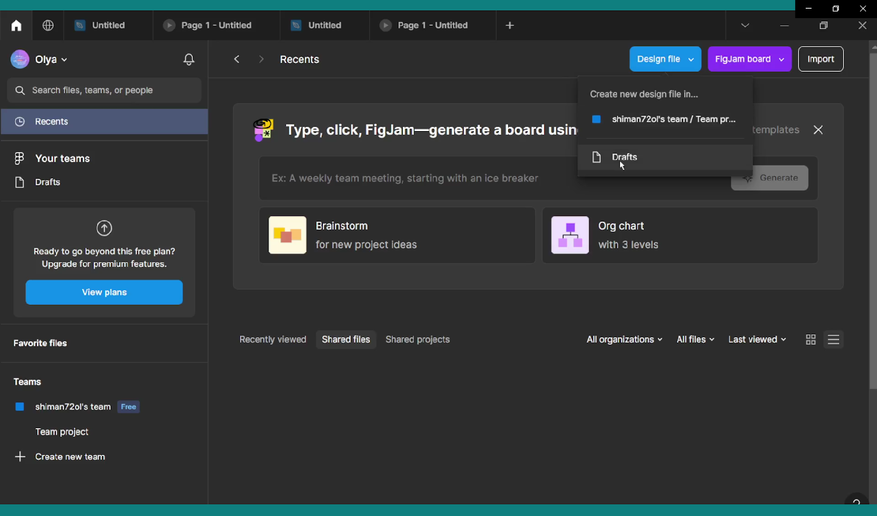
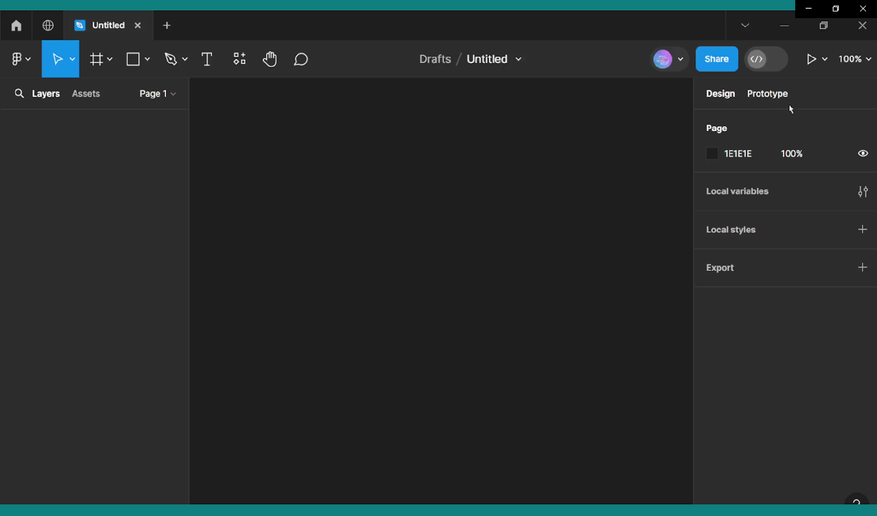
Откройте Figma на своем устройстве.


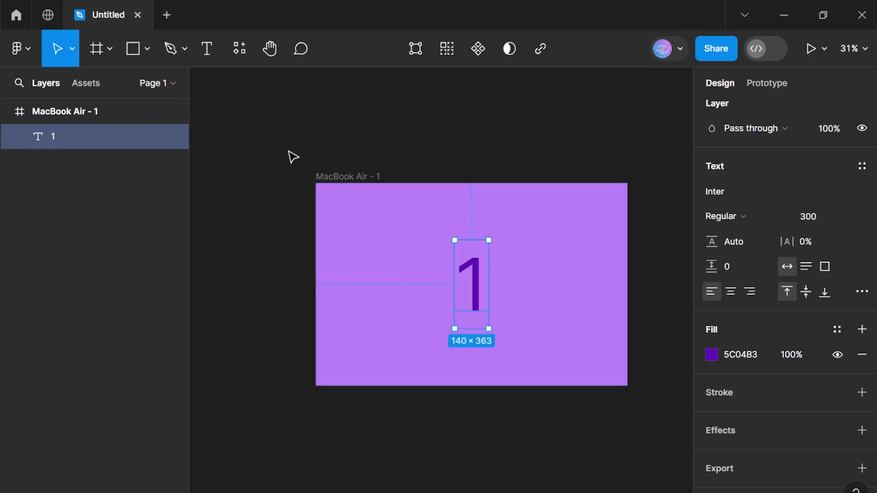
Для настройки прототипа интерфейса мы будем использовать одноименную вкладку Prototype на панели справа, а для запуска получившегося прототипа нужно будет нажать на значок Play в верхнем правом углу. Для создания прототипа необходимо сначала создать дизайн каждой страницы вашего интерфейса. Для этого выберите инструмент Frame из верхнего меню и выберите подходящий размер экрана для телефонов или компьютеров. Мы выберем расширение для Macbook Air.
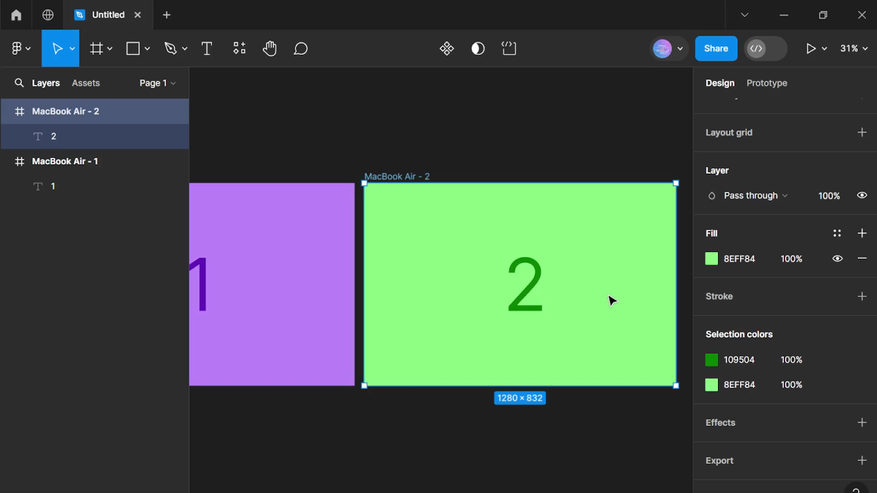
Добавьте необходимые элементы на вашу страницу: текст, изображение, кнопки, поля для ввода


Для того, чтобы этот текст визуально отличался от номера страницы, мы уменьшим его в два раза. После чего добавим такой же текст переключателю и на второй фрейм.
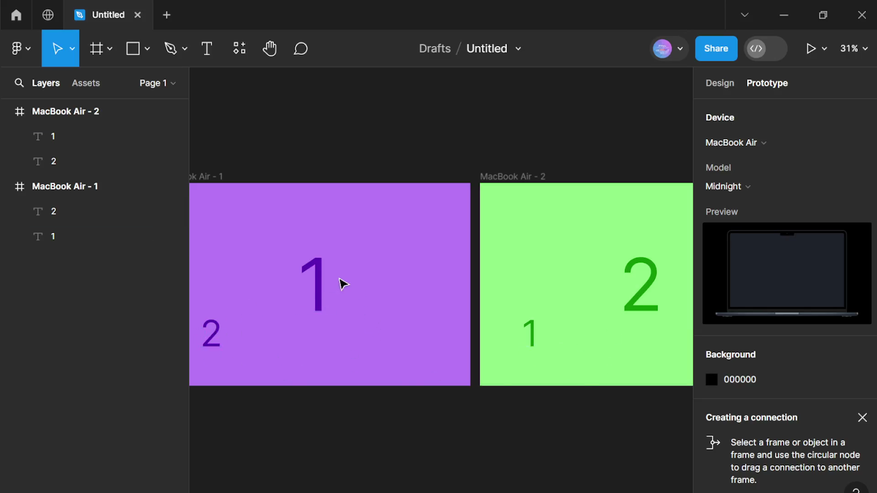
Переходим в вкладку прототип. Здесь можно выбрать, на каком именно устройстве мы хотим протестировать наш дизайн. Можно выбрать демонстрацию на одном из представленных расширений телефона, в горизонтальном или вертикальном расположении устройства.

В качестве устройства можно выбрать ноутбук. Мы выбрали то же устройство, что выбирали для создания фреймов. В этой же вкладке есть возможность выбрать цвет устройства, в которое будет вписываться наш дизайн, а также цвет фона, на котором это устройство будет располагаться. Мы оставили черный вариант.
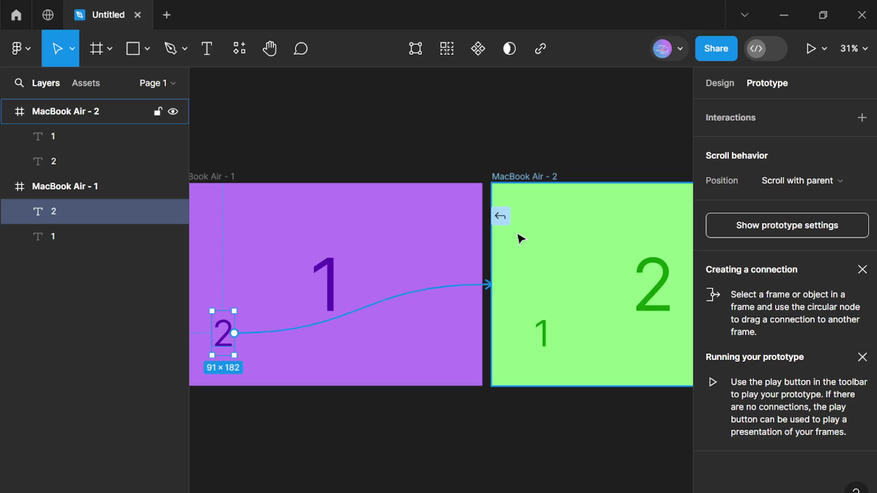
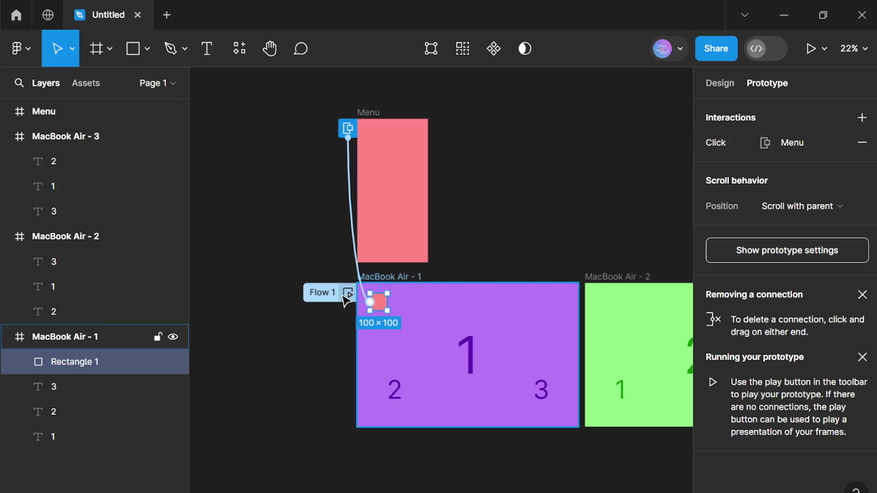
Далее приступим к созданию ссылок. Если мы будем наводить мышку на разные объекты, у этих объектов будет появляться знак плюс. Это значит, что мы можем создать связь этого объекта с другим. Если мы нажмем на этот плюс и не отпуская проведем, появится стрелочка. Эту стрелочку мы должны присоединить к объекту, на который мы должны перейти при нажатии. Как только связь создастся, у нас будет возможность изменить условие перехода. Мы можем убрать это условие, оставить при нажатии «он клик» или выбрать одну из перечисленных ниже: например, при наведении «холла»

Теперь страница 1 соединена со страницей 2 при нажатии на маленькую цифру 2. Давайте соединим таким же образом вторую страницу с первой. Теперь в прототипе мы можем спокойно переключаться между двумя страницами.
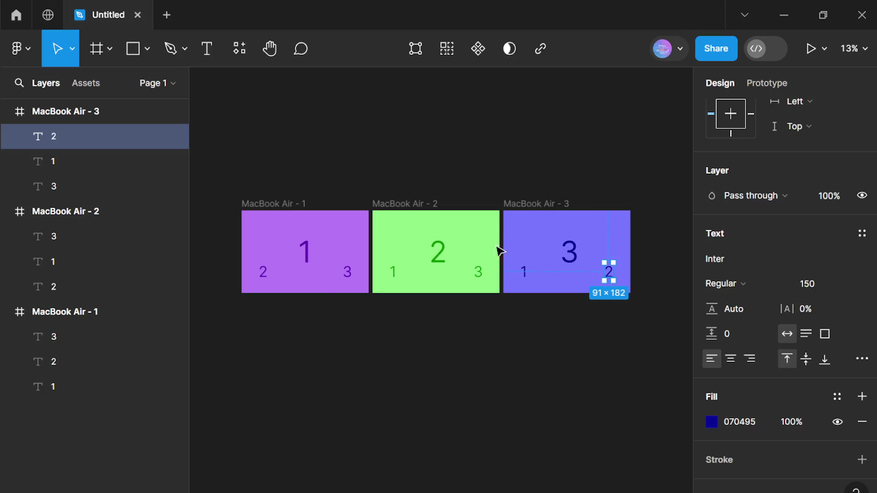
Если мы скопируем фрейм, элементы которого уже связаны с другими страницами, то его копия будет связана точно таким же образом. Давайте создадим копию фрейма 2 — фрейм 3.

Теперь мы соединим первую страницу со второй и с третьей. Вторую с первой и третьей. А третью с первой и второй. Для этого сначала добавим текст, при нажатии на который и будет происходить переход. Во вкладке для работы с прототипом настроим сами переходы. Важным моментом является то, что если при нажатии на какой-то объект уже была создана какая-то связь (например, если мы уже ее создавали ранее и скопировали предыдущий объект), то соединить эту надпись с другой страницей не получится. Поэтому первым делом убедитесь, что удалены все лишние связи, и только потом создавайте новые. После настройки всех связей запустим наш прототип и посмотрим, получилось ли у нас реализовать переход между всеми тремя страницами.
Помимо возможности переключения по страницам предлагаем добавить нашему прототипу возможность открытия бокового меню. Для этого создадим еще один фрейм, переименуем его в меню и уменьшим его ширину, а также изменим цвет фона. А на основной фрей добавим объект Trigger, при нажатии на который у нас и будет появляться меню. Обычно в качестве таких объектов выступают различные иконки, однако в нашем прототипе вместо них будем использовать обычный прямоугольник.

Переходим во вкладку «Прототип». Создаем связь от триггера прямоугольника к меню. Меняем параметр Negative 2 на Open Overlay, что означает открытие модального окна. Настроим это окно так, чтобы оно располагалось слева, а при нажатии где-либо помимо этого окна оно будет закрываться. Также тут есть галочка для добавления возможности затемнения пространства вокруг всплывающего окна. Но эту галочку мы ставить не будем.
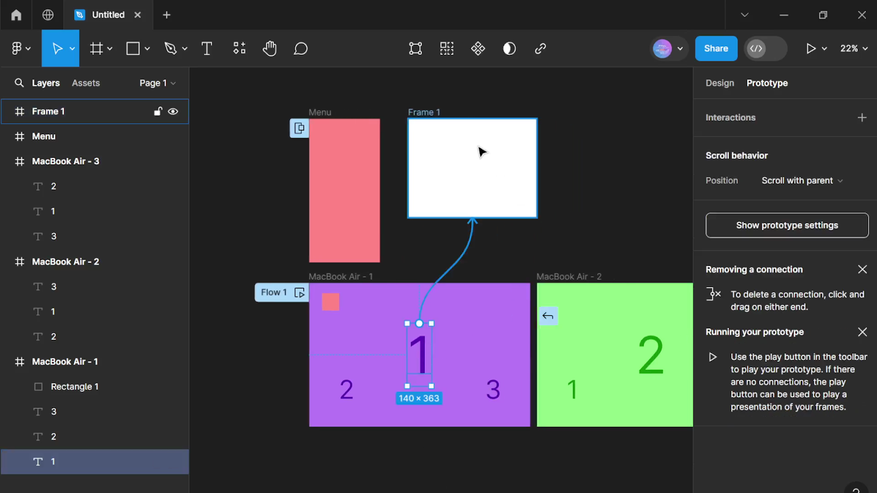
Запускаем наш прототип и проверяем его работу. Также на наш прототип можно добавить всплывающее окошко, которое будет перекрывать всю информацию на нашей странице. Для этого создаем еще один фрейм — пустой, белый, свободного размера. И создаем связь. При нажатии на цифру 1 будет появляться этот фрейм посередине. Однако у него уже ставим галочку на затемнение.

Теперь давайте скопируем наш прямоугольник, который открывает меню, на все остальные страницы, и запустим финальную версию прототипа, нажав на треугольник play в верхнем правом углу экрана. Поздравляем! Вы успешно создали первый прототип в Figma.
Если что-то по-прежнему осталось непонятным, предлагаем последовать принципам пословицы «повторение — мать учения» и посмотреть короткое видео на YouTube по Figma для детей, в котором опытный преподаватель рассказывает о том, как создать первый прототип в редакторе.
Изучение веб-дизайна в Figma для начинающих и детей — это перспективное, а главное интересное направление, которое способно заинтересовать школьника. Кроме того, умение создавать визуал сайтов может стать отличным фундаментом будущей карьеры ребенка во взрослой жизни. Если подросток отличается креативным мышлением и хочет продолжать его в себе развивать, поддержите его увлечение: возможно, в дальнейшем он еще не раз порадует вас своими успехами в выбранном направлении.











0 комментариев
Добавить комментарий
Добавить комментарий