Код «Красный». Разбор Cyberpunk 2077 с точки зрения дизайнера интерфейсов
Вся игра уже стала мемом. Почему интерфейс самой ожидаемой игры 2020 выглядит недопустимо плохо? В этом материале на примерах я рассмотрю ошибки, которые допустила дизайн-команда, что сделано хорошо, а что плохо, попробую объяснить причины некоторых решений. Рассуждения дизайнера, который ждал игру 7 лет.

Содержание
Впечатления от Cyberpunk 2077
CDPR замахнулась на невероятную для себя планку. Я искренне в восторге от проделанной работы, от тех людей, кто вкладывал свою творческую энергию в игру. Для меня это настоящий пример самоотдачи любимому делу.
По материалам прессы, студия разрабатывала игру 7-8 лет. Однако активная разработка началась лишь после выхода Ведьмака 3 в 2015. А полноценно собирать игру студия начала только в 2018 году. Всего 2 года для такой масштабной игры – это ничто. Особенно, если от успеха зависит судьба компании.
Причины негативных моментов кроются в неправильных управленческих решениях руководства и неадекватной оценке при постановке задач. Ситуация с интерфейсом в чем-то схожа с общим состоянием игры: отсутствие целостности, сложность восприятия и плохая реализация. Игра буквально соткана из противоречивых кусков. Меня не покидает чувство, что игру сшивали в авральном режиме последние 2 года.

Дизайн интерфейсов
Спрос на продуманные интерфейсы начался с приходом в нашу жизнь смартфонов и развитию интернета. UX/UI-дизайнер на проекте поможет сделать продукт, который удовлетворит игрока. А иногда избежать серьезных ошибок, сэкономив бюджет.
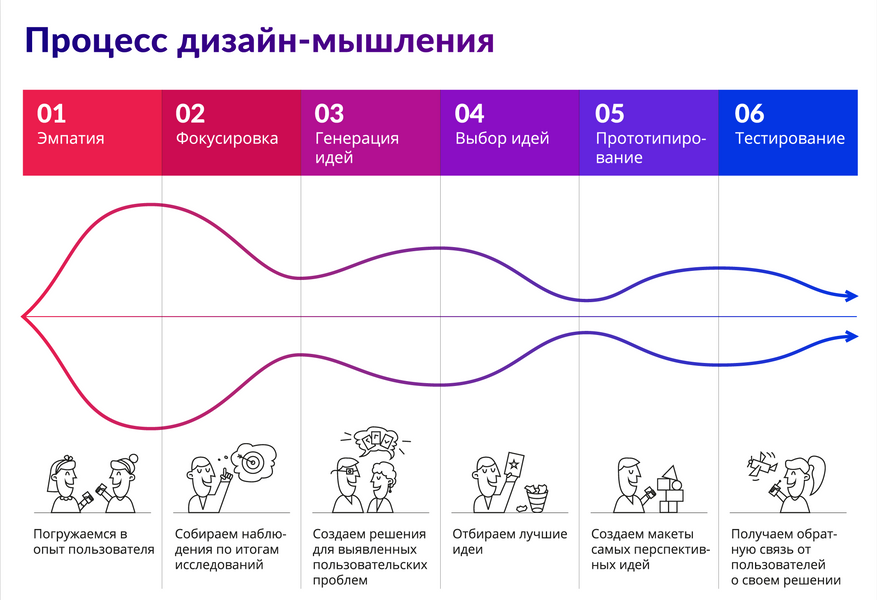
Если сильно упрощать, работа дизайнера состоит из нескольких этапов, именуемых дизайн-процессом. Это постановка задач, изучение предметной области, исследования пользователей, определение проблем пользователей. Затем проходит выборка и приоритезация проблем, поиск способов решения. Это длинный путь, в ходе которого дизайнеры создают пользовательские сценарии и обсуждают идеи с командой. Далее дизайнеры создают прототипы решений в упрощенном виде, тестируют на фокус-группах, собирают фидбэк. Как только команда закрывает требования первоначальных задач и приходит к нужным результатам, происходит передача разработчику дизайн-материалов. Дизайнеру важно в первую очередь создать доступный способ взаимодействия с продуктом, а только затем оформить визуально привлекательно.

Как правило, игровой интерфейс проектирует геймдизайнер совместно с художником. Первый придумывает логику, второй занимается графическим наполнением. Но для ААА-продуктов такое решение никак не подходит. У геймдизайнеров таких игр тысячи задач, и интерфейс далеко не в приоритете. Поэтому нужны отдельные люди: дизайнеры интерфейсов или UX/UI-дизайнеры.
Что такое UX/UI?
- UX — user experience, пользовательский опыт. Сюда входит впечатления и эмоции, связанные с продуктом. Начиная с рекламы, обложки, позиционирования, используемых материалов и удобства. Каждый аспект важен. Этот термин ввел Дон Норман, дизайнер Apple.
- UI — user interface. Графический интерфейс, с которым взаимодействует пользователь для достижения цели. Это главное меню, настройки, инвентарь, экран развития персонажа, карта мира. Элементы UI выполнены в едином стиле и дополняют друг друга. Компоненты дизайна интуитивны, используют сложившиеся паттерны, соответствуют стилю игры.

В игровой индустрии также используют термины:
- HUD — Heads-Up Display. Это информация, которая видна игроку во время игры. Этот интерфейс прост и доступен, способен быстро дать точную информацию.
- Диегетический интерфейс — «реалистичный» интерфейс, который вписан в мир игры и которым пользуется протагонист. Например, PipBoy, интерфейсы из Dead Space, счетчик патронов в Halo.



Прототипы интерфейсов Cyberpunk 2077
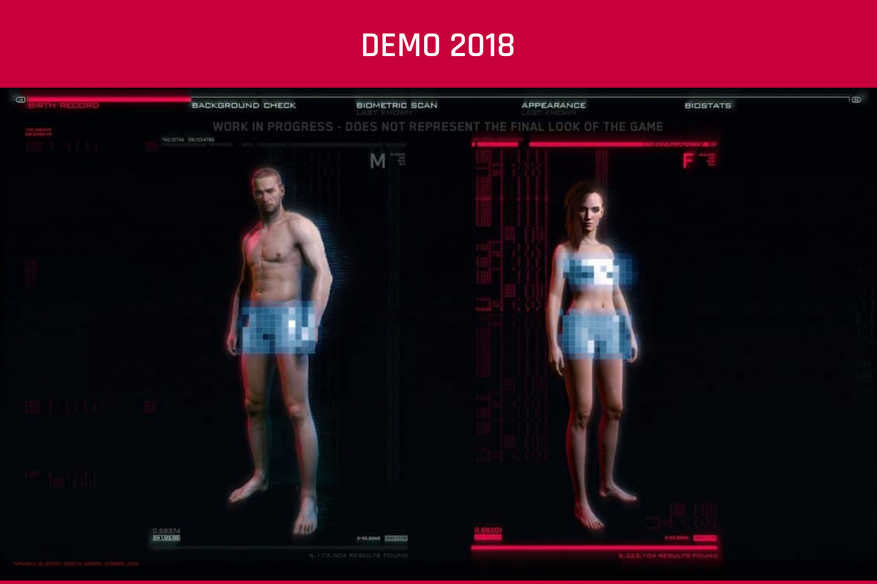
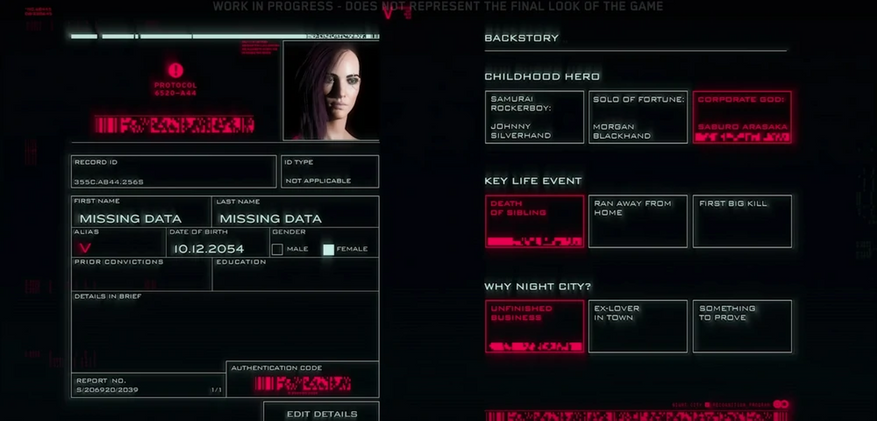
Демка 2018
Первый геймплей нам показали в 2018 году. Над интерфейсом компания только начинала работать, и UI напоминает полицейскую сводку из фильмов эпохи VHS.

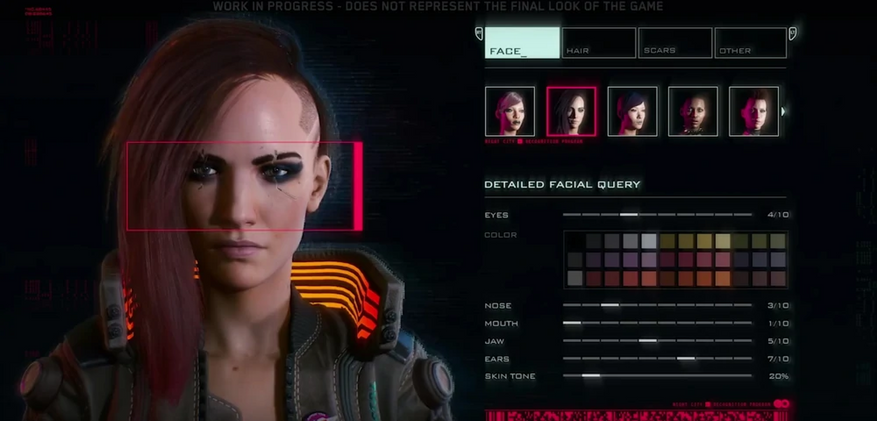
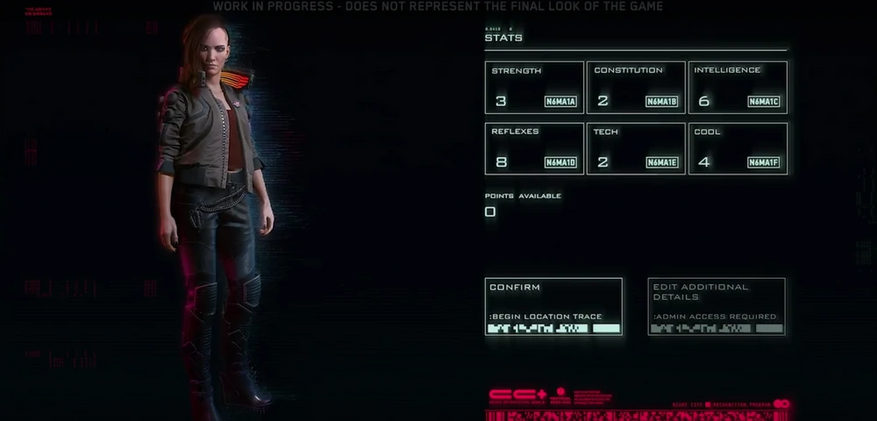
RPG-составляющая еще жива: выбор предыстории протагониста состоит из нескольких этапов, но будто бы создан на коленке за неделю до демонстрации. Невозможно прочитать текст, очень мелкий и неудачный шрифт. Далее — окно создания персонажа. Здесь уже лучше сгруппированы элементы, больше вариантов для выбора, чем в финальной версии. Меню характеристик такое еще очень сырое.




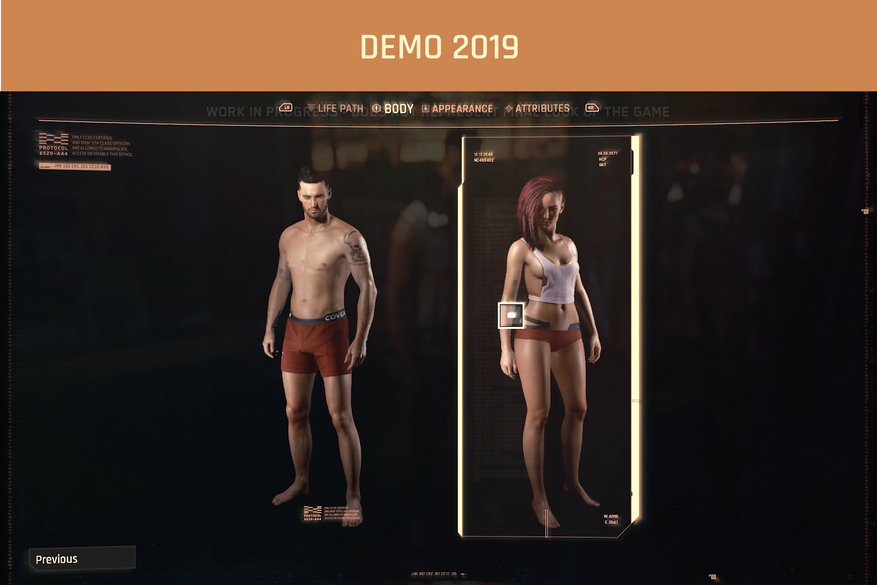
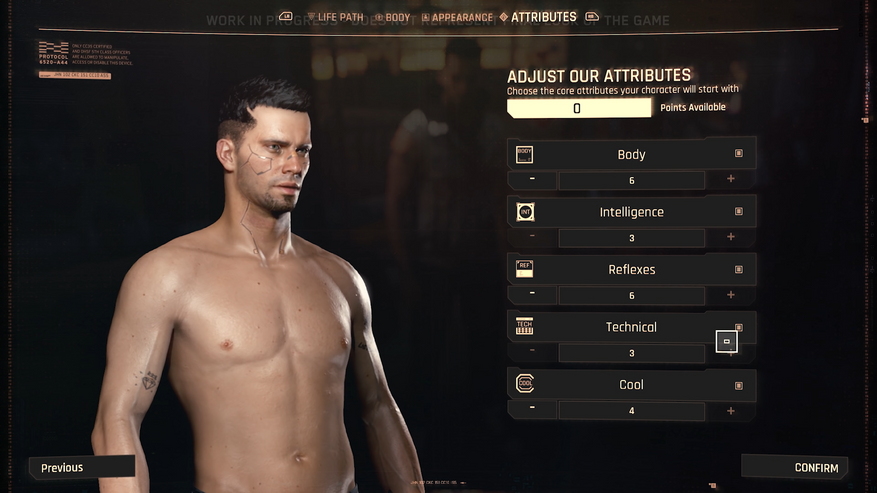
Демка 2019
Спустя год дизайнеры создали новый интерфейс: как управление, так и визуальный стиль. Становится понятнее, какой игрой вдохновлялись дизайнеры, настолько велико влияние Deus Ex: Human Revolution.

Здесь уже прослеживаются детали будущего интерфейса: стилизованные кодовые надписи, искаженная перспектива интерфейса. Элементы стали больше, но удобство использования в некоторых моментах даже снизилось. Теперь еще больше пошаговых слайдеров и незабываемый курсор в виде квадрата. Прокачка реализована единым древом, что нагляднее демонстрирует развитие персонажа. Сами перки невзрачные, линейная прокачка. Однако иконки легко читаются, понятны с первого взгляда.



Финальная версия интерфейса Cyberpunk 2077
Общие принципы
Интерфейс игры выполнен в традициях плоского дизайна, как в продуктах компании Google. Отличается векторными формами, правильной геометрией, наличием естественных теней, полупрозрачных элементов, несложными эффектами и анимациями. Присутствуют диегетические элементы в игре: интерфейсы оружия, хакинг, мониторы терминалов. Видно, что отдельные элементы UI сделаны добротно, с душой.



Но если оценивать взаимодействия и юзабилити, начинаются проблемы. Возникает ощущение, что сценарии использования свалены в кучу и перемешаны. Интерфейс в игре не помогает, не упрощает геймплей, а наоборот: отвлекает и запутывает игрока, перетягивает внимание с повествования и отнимает время.
Внешний вид интерфейса в Cyberpunk 2077 слабо взаимодействует с миром игры. Масса сил потрачена на стилизацию, на иллюстрации и эффекты. Мало времени уделили на логике, удобству и смыслу. Визуальная часть победила содержание, вышла на первый план.
Типографика
Шрифт — основа дизайна, будь то афиша или мобильное приложение. До 90% информации человек получает через тексты. Дизайнеры Cyberpunk 2077 столкнулись со сложной задачей: выдержать гайды и стилистику в шрифтах. Сделать текст читабельным в такой насыщенной игре — первоочередная задача.

Используемая гарнитура – это моноширинный гротеск. Это значит, что буквы в таком шрифте одинаковые по ширине, а вид букв рубленый, без засечек. Такой стиль гармонично вписывается в стиль игры и нормально читается. Картину портит ВЕРХНИЙ РЕГИСТР в названиях – нашему глазу сложнее за них зацепиться. Красный цвет текстовых блоков постоянно бьет по глазам. Тяжело читать как большие абзацы, так и небольшие наименования, особенно учитывая, что иконки не передают смысл содержания.
Гарнитура в типографике — набор из одного или нескольких шрифтов в одном или нескольких размерах и начертаниях, имеющих стилевое единство рисунка и состоящих из определённого набора типографских знаков.
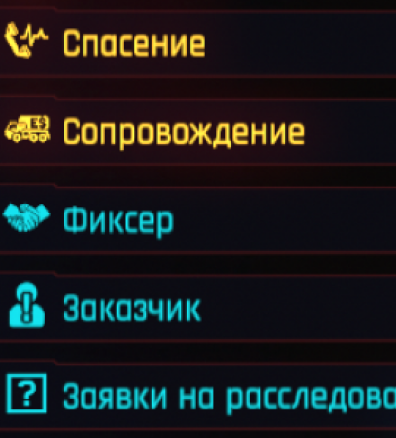
Иконки
Иконка – символ, который передает содержание. Мозг человека мгновенно считывает форму объекта и подбирает подходящее по смыслу значение. Поэтому настолько распространены эмоджи и смайлы. Иероглифы в письменности народов мира – тоже символы, заключающие в себе смысл. Для облегчения восприятия придумали контурные иконки, в отличие от залитых.


Иконки в игре никак не помогают, спасают только подписи. Часто иконки квадратные и маленькие с излишней детализацией.



Цветовая палитра
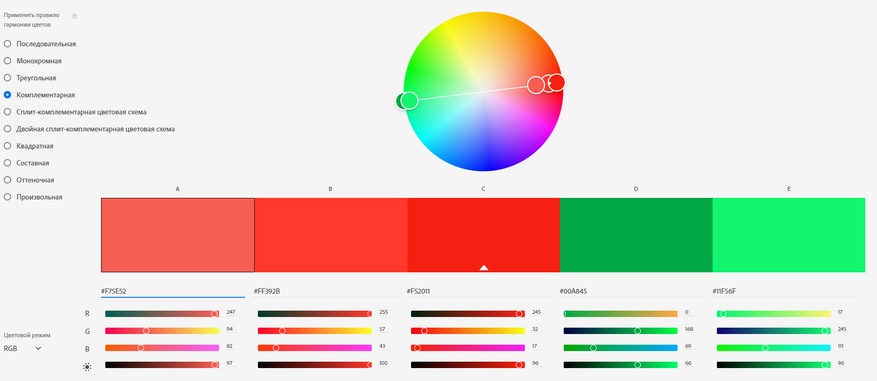
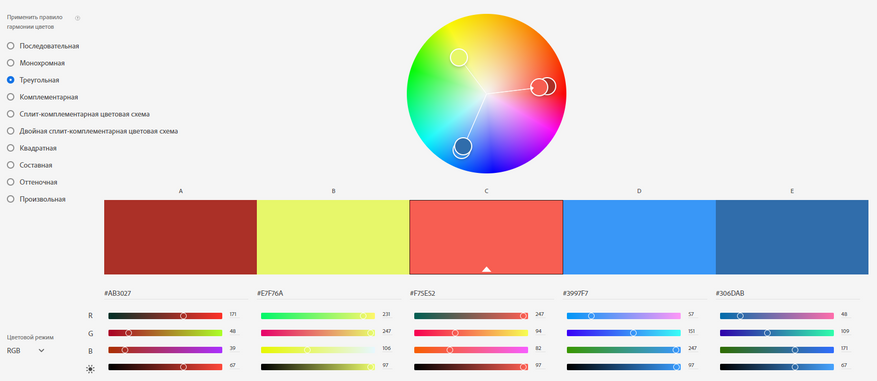
Основной цвет игрового интерфейса — красный. Красный ассоциируется с опасностью, страстью, энергией. Зрение человека чувствительно к спектру красного, а мозг различает его лучше других оттенков. Поэтому красный цвет используют аккуратно и только в исключительных случаях: в интерфейсах он используется в сообщениях об ошибках и внештатных ситуациях.
Антагонист красному – зеленый, который часто используется в киберпанк-стилистике. Красный можно было бы использовать точечно, чтобы придать ситуации эффект опасности и драйва.


И почему бы не использовать желтый и голубой? С ними гораздо проще работать на темном фоне и в инверсии. Желтый не вызывает такого сильного воздействия на нервную систему, хотя тоже сигнализирует об опасности. Добавив зеленый, получим цветовую схему, которая не будет вызывать чувства отторжения у игрока и органично впишется в мир киберпанка.


Возможно, беда в том, что дизайнеры интерфейсов оказались заложниками итогового стиля игры. И интерфейс должен был правильно вписываться в гайды по стилю Cyberpunk 2077, которые утвердили арт-директора. Как мы видели, на ранних концептах цвета интерфейса были иными. В демке 2019 года есть удачные решения, цвета там не кричат о себе, гораздо более приглушенные и приятные.

Постоянное использование красного настолько вредит геймплею, что перестаешь обращать внимание на хакинг: ведь даже внутриигровую валюту Ви перечисляет с сигналом опасности.
Курсор
Курсор — тоже иконка. Это стрелка, кисть, крестик или стилизованный элемент. Обычно иконки курсора минималистичны и не отвлекают. Но тут — квадрат. Возникает чувство, будто первый раз открыл Excel. Стилизацию под микрочип замечаешь не сразу. Курсором сложно попадать по небольшим компонентам. В мире игры присутствует курсор в виде кисти человека, который гораздо лучше справляется с задачей.


Главное меню
Главное меню игры – стандартное меню с вертикальным списком. Лаконичное решение и стилизация уместна. Фоновая заставка меняется по мере прохождения сюжетной кампании.

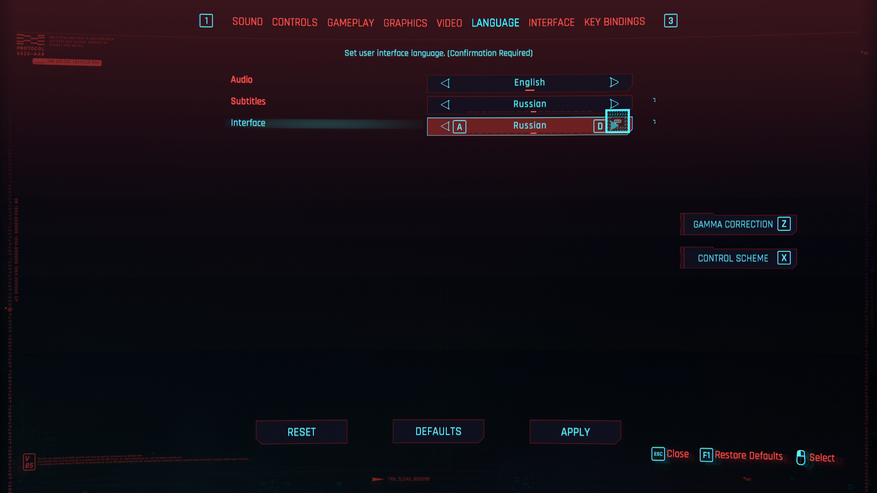
Меню настроек
Пошаговые слайдеры неинформативны. Юзабилити низкое, управлять тяжело. Если хотите играть в английской озвучке, то при каждом запуске нужно заново выставлять русские субтитры. А это — 9 кликов мышкой на середину списка по слайдеру. Выпадающие списки сократили бы количество кликов до 2.

HUD (Heads-Up Display)
Компактный интерфейс дает лучший игровой опыт. Компоненты HUD стандартно размещены в углах экрана. Но в базовом виде интерфейс безумно раздут. Подсказки для хоткеев только мешают погружению. Возможно, такой вид стоит оставить для обучающих миссий. Рекомендую выключить подсказки в настройках, как и снимаемый урон с врагов. Бесят стилизованные шифры — это визуальный шум.
- Левый верхний угол — уровень героя, здоровье и выносливость, ниже доступные слоты хакинга. Прямоугольники, это выглядит хорошо.
- Правый верхний — миникарта с положением героя. Сильно отмасштабирована и неинформативна. Она не помогает ориентироваться, показывая всего десяток метров видимости. Путь к цели точками – неудачно. А ведь можно было грамотно стилизовать навигатор популярного сервиса.
- Под картой — описание текущего задания, которое висит перед игроком и отвлекает.
- Правый нижний — текущее оружие. Подсказки занимают полезное пространство. Название оружия прочитать невозможно, сами иконки стволов — это обводки. Оружие одного класса от другого не отличить.
- Левый нижний — подсказки по вызову авто, телефон, дополнительные слоты для лечения и гранат. При езде на авто — спидометр. Подсказки советую убирать в настройках.


Колесо “быстрого” переключения
Проектировщики интерфейса использовали двойное подтверждение выбора. Навести и подтвердить выбор. Кроме того, попасть на нужный предмет непросто, мышкой часто промахиваешься. На PC проще пользоваться колесом.

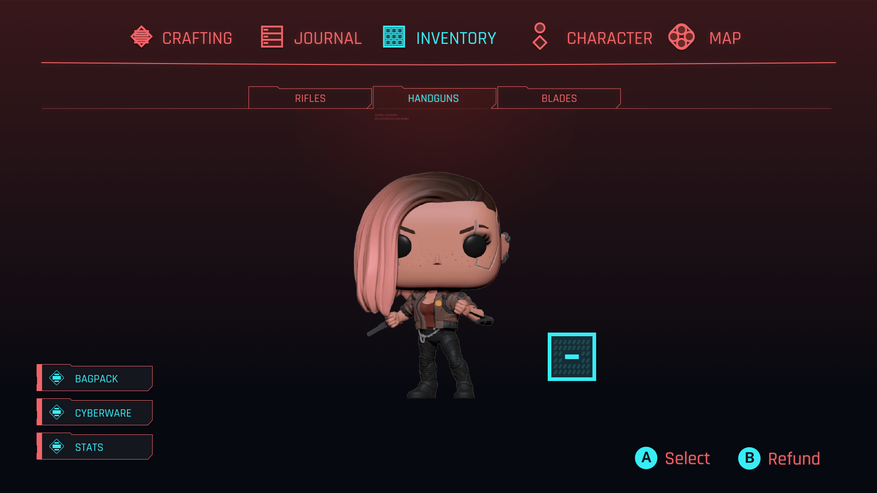
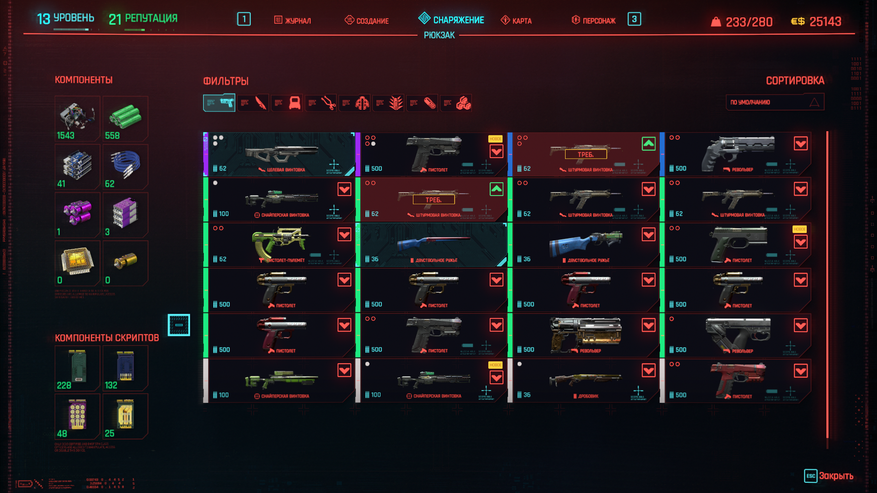
Инвентарь
Это главное меню, с которым взаимодействует игрок. Кнопки расположены посередине в одну строку (!), причем не в порядке приоритета для игрока. У некоторых есть подпункты, раскрывающиеся как вниз, так и вверх. Даже если поменять расположение на вертикальное, уже будет легче. Со временем ко всему привыкаешь, но смотрится топорно. Очень неудачное решение.

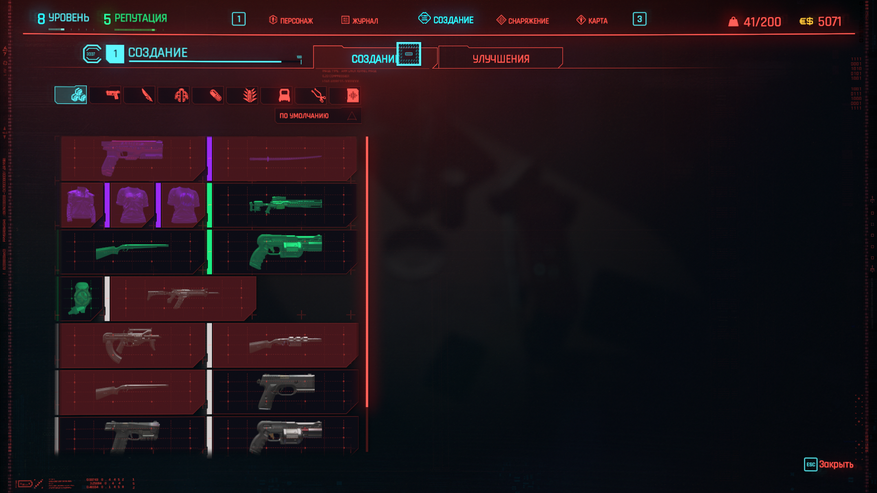
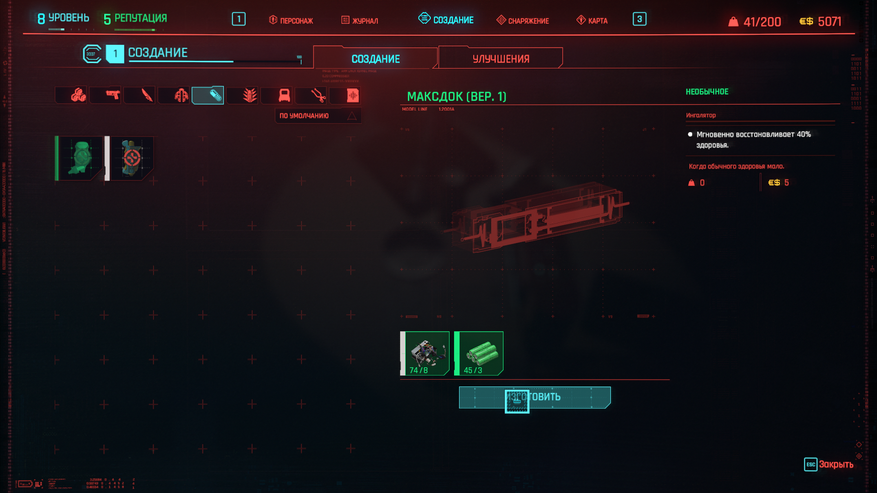
Крафт
Тут две вкладки: создание и улучшение экипировки. Множественный крафт не реализован никак — чтобы создать один и тот же предмет N раз, нужно столько же раз нажать кнопку. Умно, ничего не скажешь.

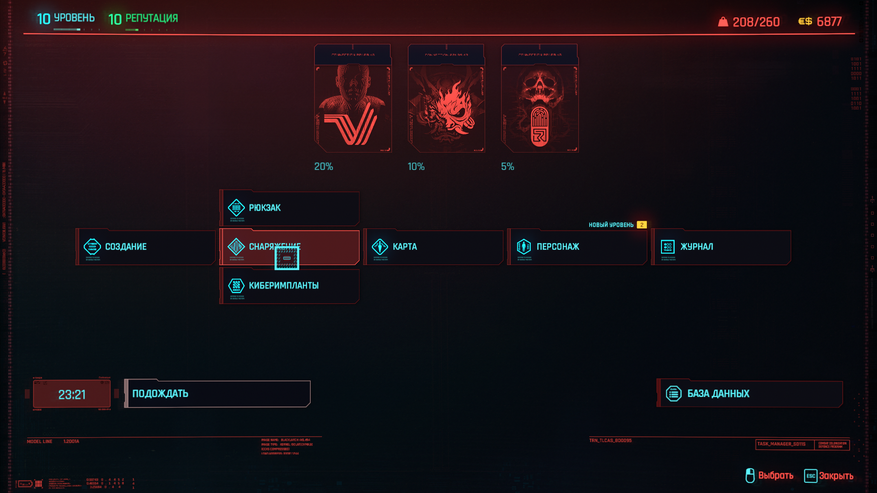
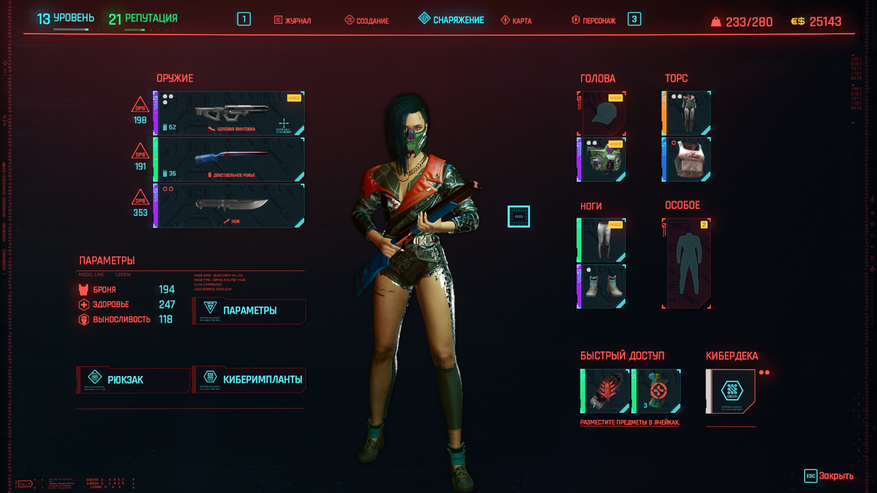
Снаряжение
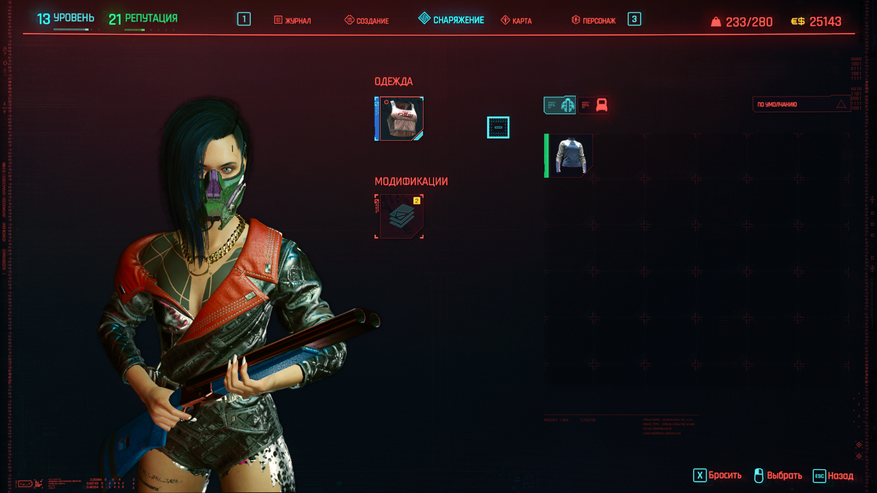
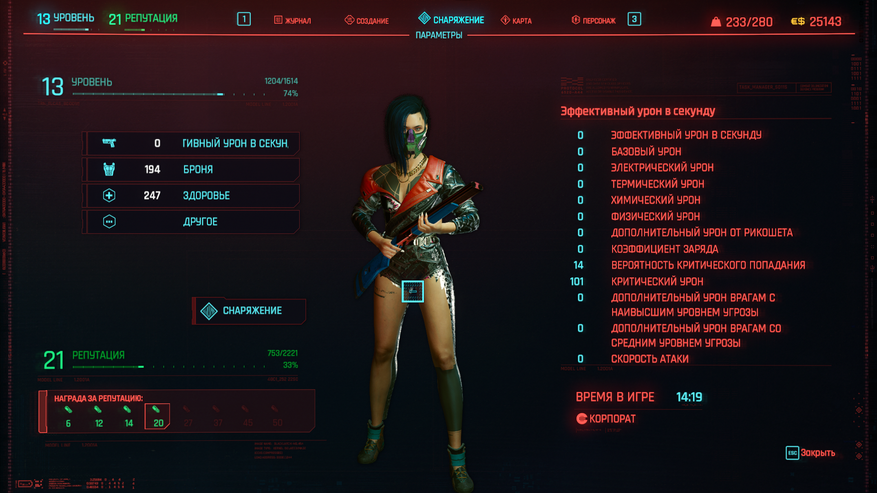
Для экрана персонажа используется другой подход. Вместо вкладок в нем кнопки — рюкзак, параметры и киберимпланты. Нажав на предмет экипировки, переходим на третье по счету окно. В рюкзаке лежит собранный лут. Первое время теряешься и недоумеваешь.


При подборе экипировки нет наглядного изменения параметров персонажа. Чтобы их посмотреть, нужно возвращаться назад и заходить в отдельное окно «Параметры». Обратите внимание на верхний регистр параметров.


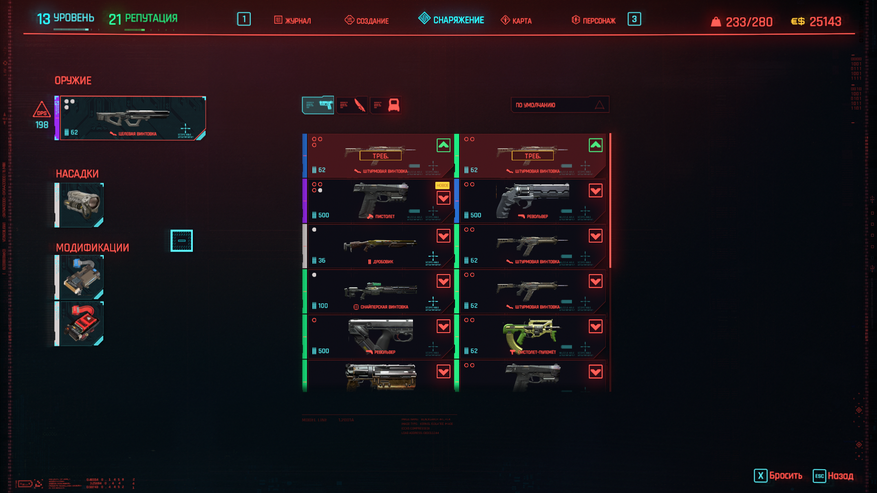
Объекты в инвентаре имеют массу характеристик: тип, модификации, редкость, наличие прицела, новизна, характеристики относительно экипированного оружия. Первое время глаза разбегаются и тонут в потоке информации.

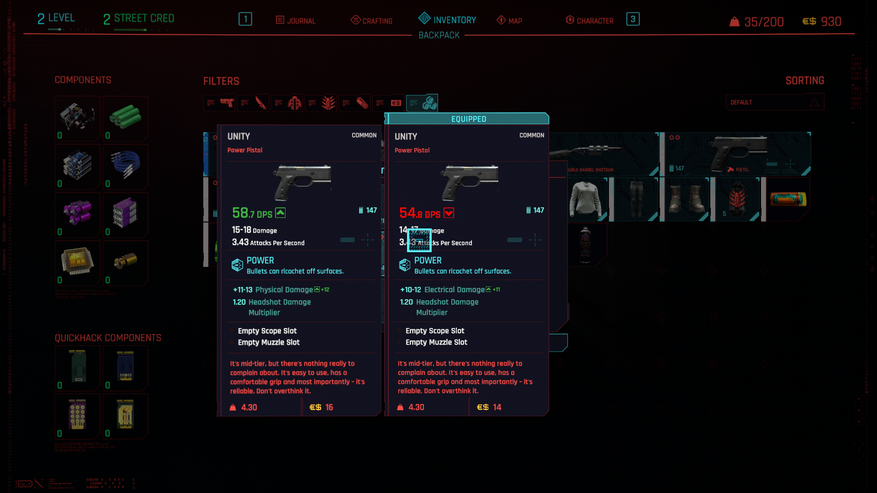
Режим сравнения работает странно, нелогично, сравнивая только с выделенным слотом. Часто перекрывается сравниваемый предмет.

Карта
В играх с открытым миром отдельное удовольствие доставляет изучение карты. В Cyberpunk 2077 создатели хотели передать вертикальность Night City, что получилось невразумительно. За карту больно. Красное месиво с сотнями меток. Дорог не рассмотреть, ориентироваться невозможно. Иконки сходу не считываются.

Список меток при прокрутке масштабирует заодно и карту. Надеюсь, что это баг, и его поправят.


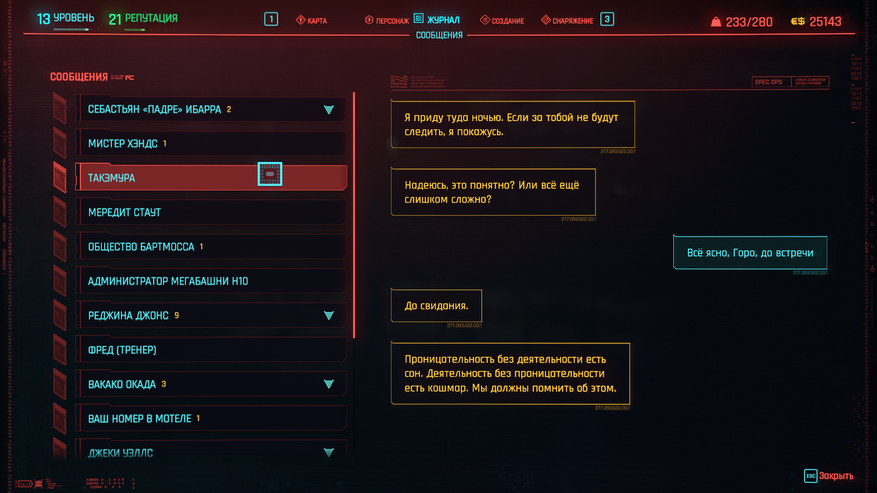
Телефон
Телефон – простейший список контактов. Ключевых персонажей серии запоминаешь по имени, а остальных — уже нет. Аватаров очень не хватает, а на дворе 2077 год. При звонке изображение появляется, но в меню телефона его нет.

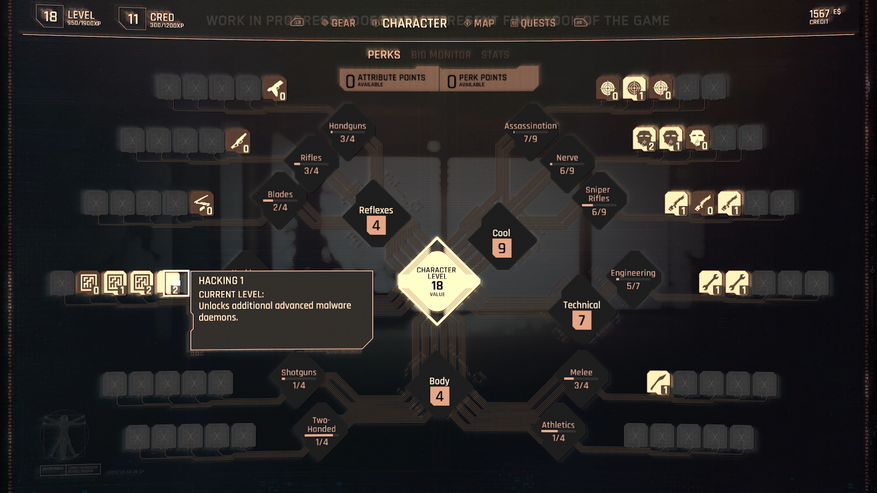
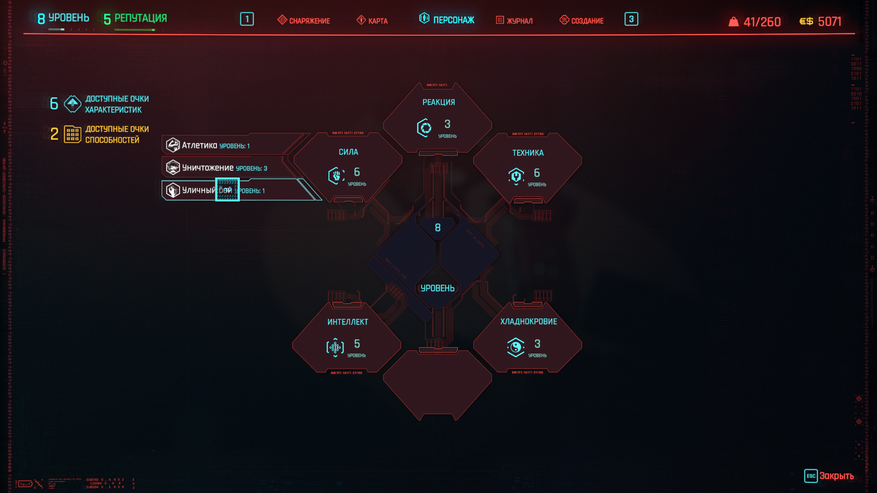
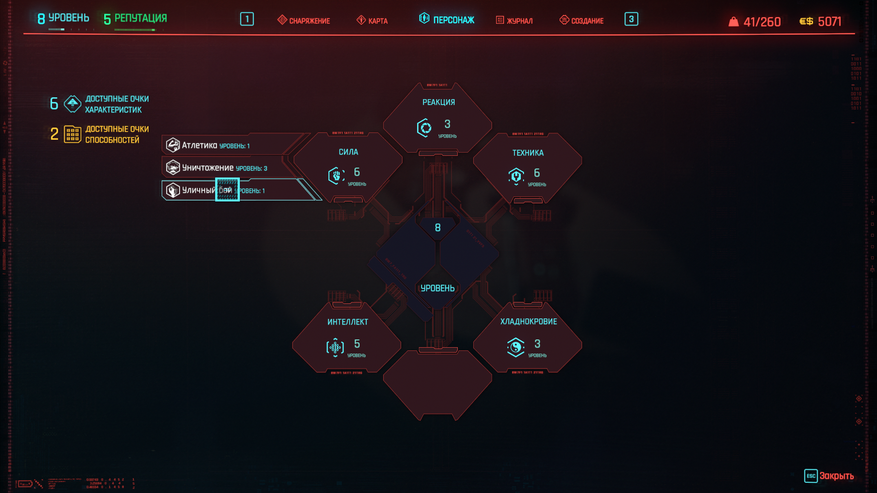
Карта характеристик
Правило близости работает так: одни характеристики мысленно в одной связке (техника-сила-реакция), а другие — во второй (хладнокровие-интеллект). Но эти ветки независимы. Лучше было бы расположить карту симметрично. Так рассматривать карту развития персонажа на одном экране гораздо нагляднее, приближаясь и отдаляясь.

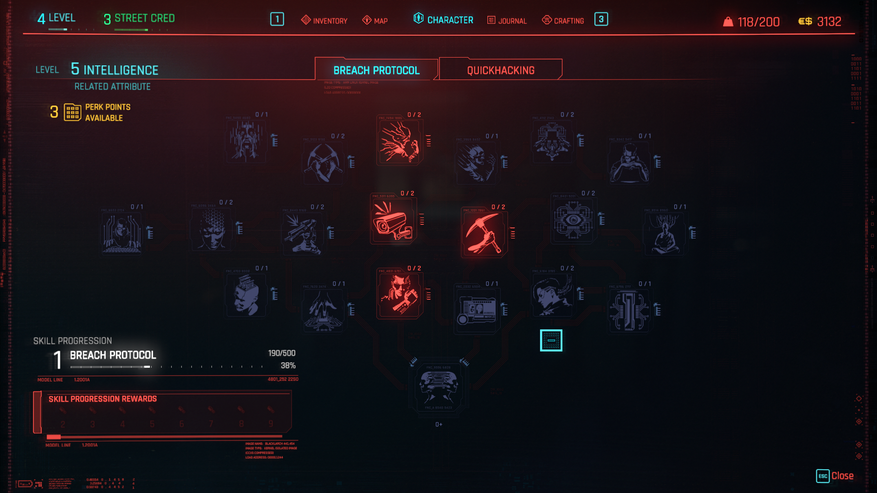
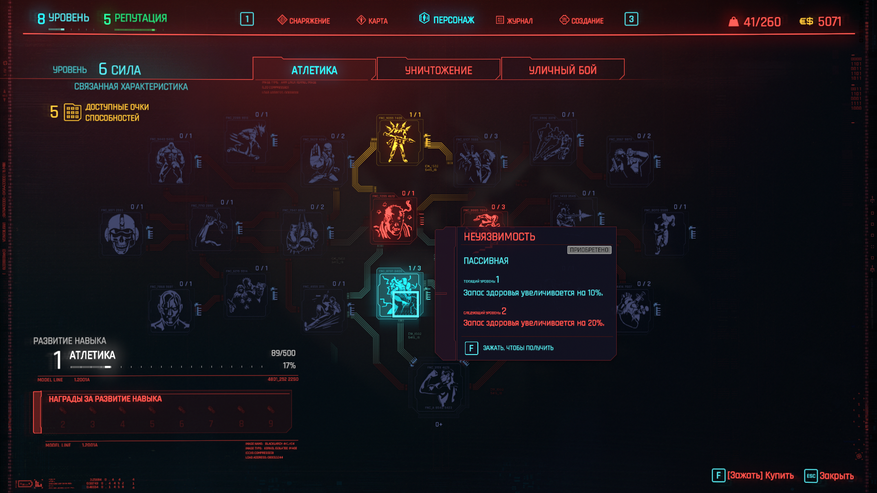
Способности
Сами перки открываются в новом окне с дополнительными вкладками, это неочевидно. Можно было бы сместиться в сторону и затенить остальные ветки. Иллюстрации способностей вписываются в мир игры, художники постарались. Детализация высокая, но размер мелковат. Рассмотреть можно только вблизи. Здесь также отсутствуют текущие параметры персонажа (здоровье, броня, урон и прочие). Прокачивая способности, мы не видим результат улучшений.

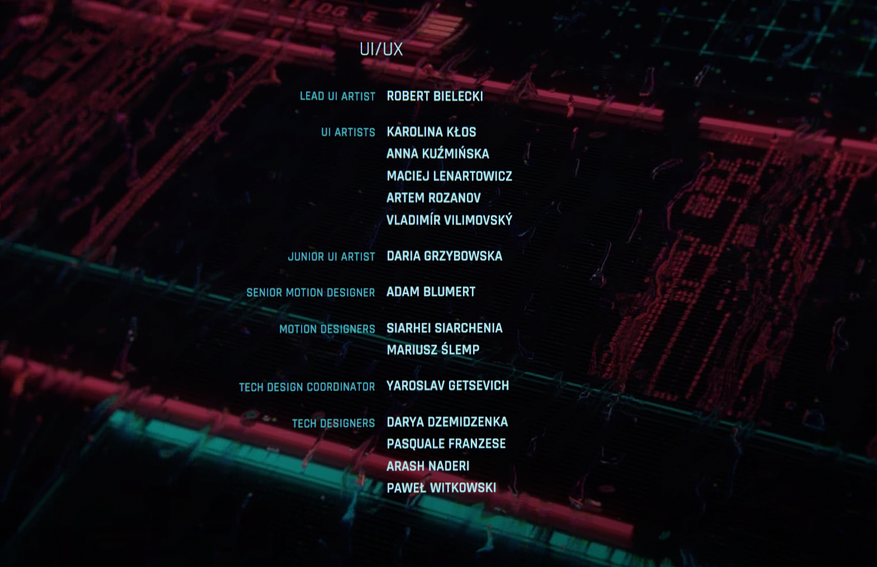
UX/UI-команда Cyberpunk 2077
В меню «Авторы» можно посмотреть список команды дизайна интерфейсов. Это UI-дизайнеры, Motion-дизайнеры, UI-programmer’ы. Руководитель UI Art Lead, т.е. опытный UI-дизайнер со специализацией в motion-дизайне.

Вывод: мало UX/UI дизайнеров-универсалов и нет UX-дизайнеров. Эти люди занимаются изучением опыта, постановкой проблем и поиском решений. UX-дизайнер не работает в графических редакторах, грубо говоря, он не «рисует». Его задача – думать и давать результат в виде логических схем и описаний пользовательских сценариев.











Заключение
Это поверхностный анализ интерфейса игры после пары десятков часов. В идеале было бы переработать интерфейс начиная с логики взаимодействия и заканчивая графическим стилем. Сомневаюсь, что последующие патчи изменят ситуацию в корне. Остается надеяться только на народных умельцев, которые модами исправят ситуацию. Не понимаю, как UX/UI-отдел не нашел очевидных решений проблемных мест. Почему инди-разработчики не стесняются общепринятых стандартов индустрии, а дизайнеры CDPR будто живут в вакууме и изобретают велосипед. Продолжаем играть, невзирая на косяки и шероховатости. У игры огромные шансы стать вехой в истории индустрии видеоигр. Надеюсь, у творческого коллектива CDPR будет все хорошо!

Ссылки
Тем, кто интересуется темой разбора UX/UI Cyberpunk 2077 и интерфейсами в играх, рекомендую несколько ссылок:











57 комментариев
Добавить комментарий
Богоподобный интерфейс.
>У некоторых есть подпункты, раскрывающиеся как вниз, так и вверх
правильно, подпункты, нужно как в меню windows делать.
Пусть будет меню сложное — типа пусть игрок разбирается, там же в игре за хакера надо играть
Хоть и не со всеми приведенными косяками я согласен Х)
У меня вообще сложилось впечатление что они тупо иконки для навыков рисовали, и интерфейс собрали на коленке за пару недель из того что было.
Автор то оказывается и сам УХУИ дизайнер. Так почему бы не потратить лишний вечерок на то, чтобы набросать в любимой программе 4-5 экрана из игры, а также предложить «более лучшую» версию ХУДа.
Статью я писал довольно долго, около недели, в свободное время. А ведь еще и играть надо было, чтобы разобраться в интерфейсе. Такая задумка была, но это бы растянулось по меньшей мере на месяц. Если честно, хотел успеть до 31 числа.
Но замечание справедливое, критикуешь – предлагай. Я бы и рад переработать интерфейс, но тут совсем другого порядка затрат времени. Если целый дизайн-отдел выкатил такое решение, то чтобы сделать что-то адекватное нужно вникнуть с процесс гораздо глубже: составить карты пользователя (сценарии использоваания), затем общую карту экранов/модулей. Потому что в игре они часто пересекаются и мешают друг другу. Это нужно, чтобы сделать лучше логику взаимодействия, ничего попутно не растеряв.
А за пару вечерков можно пофантазировать только над самыми очевидными изъянами, и над некоторыми визуальными моментами. HUD в целом очень неплох, у меня претензии по менюшкам больше.
Главное — аргументация, с пояснениями «что» плохо и «почему» оно плохо. Мы оцениваем не человека, а его работу!
А вот говорить «сперва добейся» — наивно и некрасиво.
К примеру, авторы отвратительного дизайна могут заявить, что создали шедевр.
Но если по статистике окажется, что люди постоянно путаются в интерфейсе, а фидбэк будет наполнен матюками в сторону интерфейса, то можно ли игнорировать отзывы простых людей, что не являются профессионалами?
Нет, нельзя, иначе можно потерять этих людей.
Плюс, факты и статистика не привязаны к определённым рангам и заслугам. Аргументы может приводить кто угодно.
Ещё раз — мы оцениваем логику, доказательства, проделанную работу, а не саму личность, что эту работу проделывала.
Про маршрут – возможно, что могли так сделать, а может и делали. Но в итоге вырезали, потому что не успевали доделать.
Не являюсь никаким специалистом, чисто пользовательское мнение игрока со стажем. Так вот вся эта «наука» про UX/UI фактически высосана из пальца. По сути все это сводится к двум вещам — это стиль и удобство. Стиль — это к художникам (выбор цветов и шрифтов, общее оформление), а удобство — это опыт и тестирование.
Насчет стиля — вообще никаких вопросов — в статье чисто вкусовщина — цвета, вид иконки, вы серьезно? Как это повлияет на геймплей? Ну, как бы, никак вообще ) круто правда? А тут прям целая история какой цвет, стиль… жуть прям. Нет конечно, это может повлиять, если, скажем, шрифт не читаемый или цвета прям сетчатку выжигают — но в игре этого нет.
Насчет удобства, да им нужно кое-какие моменты проработать, но я думаю это скорее вопрос привычки. Понятно, что есть какие-то модели в голове из прошлого опыта и если допустим долго играть в фоллаут, то зайдя в кибер можно по началу плеваться от интерфейса. Но и все то же самое сработает если сначала играть в кибер и потом в фолл.
Я вот в Тарков играю и у меня один знакомый, тоже «специалист» в сфере UX/IX, а так же левел дизайна, утверждает, что там прям максимально все убого. И вот ведь забавно — а мне нравится, ну, то есть, у меня вообще нет претензий к интерфейсу и уровням, да и не только у меня. Хотя, может дело в том что остальные баги это затмевают, не знаю, но тем не менее… )
Естественно в разборе изрядная доля вкусовщины, но я постарался с примерами показать что тут не так. Про удобство вы неправы, потому что есть исследования и годы практики. Выработались определенные паттерны поведения, ожидания. И как-то менять уже сложившиеся традиции надо с умом и очень аккуратно. И то, что кто-то до сих пор пользуется старой Моторолой, когда есть iOs/Android. Кто-то ездит на Черное море, когда есть более дешевые и удобные альтернативы. Привыкнуть можно к любой фигне, если очень надо. Но когда есть возможность выбирать, решение будет очевидно. И сейчас каждая компания, разрабатывая что-то, вкладывает миллионы в исследования пользовательского опыта, не считая эти траты впустую. Посмотрите на продукты Apple. Только из-за своего подхода к пользователям, они вырвались вперед и выделяются среди остальных.
Но спасибо за отзыв, для меня очень полезно.
Но мы отвлеклись.
ИМХО — но ваша статья интересная лишь тем кто почему-то решил стать UX/IX дизайнером. Да, есть очевидные просчеты, типа игровой карты и идиотской системы со звонками с заданиями, хотя опять же может это все вкусовщина. Не думаю что в ЦД Прожекте работают доморощенные, без 5 минут специалисты. Явно же все тестировали и утверждали не дураки. Но мне, как простому игорьку, капание в этом — не интересно, это и так все понятно. Мне, например, скорее интересно кто там придумал такой открытый/мертвый мир и напичкал в него активностей в стиле Юбисофт и почему это многие считают интересным ) А кто-то даже считает, что: «У игры огромные шансы стать вехой в истории индустрии видеоигр» )
Статья не претендует на истину в последней инстанции. В ней я постарался оценить различные компоненты только одного интерфейса, учитывая свои знания и игровой опыт. Если вам не интересно – не значит что кому-то не будет интересно. А вот про утверждение и тестирование спорный момент. Реальная разработка полна подводных камней и всего предугадать невозможно. Скорее всего там работали в таком авральном режиме, что было не до интерфейса. Разработчики сделали, как сделали (сам с таким постоянно сталкиваюсь), артдир решил что и так хорошо. А вся команда что делала интерфейс, уведев результат, плакала кровавыми слезами и просила переделать. Но сроки поджимали, продюсер отдал в продакшн, так и релизнули. Не исключено, что существует гораздо более удобный интерфейс от той же команды.
Про открытый мир с Юбисофт-активностями я и не высказывался. Это уже совсем другая история. Знаковой игра может стать, если ей займутся модеры. Так как возможностей там масса, но не все успели доделать. Тогда она обретет народную любовь (как те же игры серии TES или STALKER)
Надеюсь, мы поняли друг друга:) С Наступающим!
интерфейс инвентаря ОЧЕНЬ странный и кособокий. сравнение предметов, к тому же, и вовсе отказывается работать, если у одного из предметов статов слишком много, и они целиком не помещаются в вертикальный список, тогда не показываются детали ни одного из предметов. короче, сломано. статы вообще, судя по всему, намеренно спрятаны — большинство из них не функциональны, и их знание игроку толком ничего не дает. не зря у меня после 100 часов игры значение большинства этих характеристик строго ноль.
я одного не понял. автор, ты ругаешь интерфейс за неочевидность, но при этом советуешь спрятать немногочисленные имеющиеся подсказки. совсем запутаешься, особенно в начале, пока хоткеи не выучишь. скрывать урон тоже выглядит плохой идеей: в игре огромный акцент на дпс и моментальный урон каждого выстрела, это чуть ли не единственный стат, изменение которого сразу чувствуется, его касается большинство пассивных перков. это небольшая доза полезной информации, от которой отказываться просто глупо.
Я советую прятать их после определенного кол-ва часов игры, и только в HUD. Так как они занимают прилично места, это влияет на геймплей и погружение. Броски гранат, лечение, авто, телефон, быстрый удар и перезарядку спрятать. Так как многие контролы очевидны для шутеров, а остальные быстро запоминаеются. В любом случае всегда можно вернуть/посмотреть в настройках. А про урон – тоже самое, погружение и вопрос вкуса. И еще проблема в том, что игра не знает чем хочет быть. В итоге-то это приключенческий боевик. Меня, например, бесят циферки, как будто в jrpg играешь.
Пожалуй это одна из немногих фич gtfo, которая мне понравилась х)
Ответ Elrax на комментарий
Как раз вот это сделано: из главного экрана (тот что по I) — наводишь мышь над Инвентарём — появляются две опции выше и ниже интвентаря — Киберимпланты (у меня Cyberware, не знаю как в русской версии)
А ещё можно попробовать вручную слегка переписать options.json, но есть у меня подозрение, что при запуске тот же Гог его жизнерадостно перетирает.
Но в целом да не особо удобно реализовано, как будто никто в игру не играл и просто забили на многие аспекты не только на гуи.
Считаю в дестени 2 очень круто поработали над интерфейсом и включили в него не только меню но и функционал геймплея, когда во время загрузки можно в нем сидеть
Как я писал выше, зачастую менеджеры режут сроки и выпускают в прод как есть, несмотря на просьбы отдела о переделке каких-то аспектов. Думаю так было не только с интерфейсом в Cyberpunk 2077.
Да, кстати, Destiny 2 частенько ставят в пример добротного интерфейса. Надо будет отметить в будущей статье.
Да, миникарта неудачная. Очень не удобно передвигаться на транспорте. Надо постоянно в неё пялиться, чтобы не пропустить поворот.
/А ведь можно было грамотно стилизовать навигатор популярного сервиса/
Да. Или, например, удобно было в rage2 стрелки прямо на дороге. Хочешь — не хочешь, мимо не проедешь.
Забавно когда начинаешь читать про современный подход к UX/UI дизайну, то методология там отличная, тонны текстов с заумными словами про интерфейсы, связи, восприятие человека и казалось бы результат должен быть божественный все уже разложили по полочкам и даже до анализа реакции мозга человека дошли, а на выходе как обычно — ужас, бездарность, безвкусица. И как раньше без этого всего делали и ведь получалось не хуже а то и лучше ))))
P.S. 16 человек разрабатывали этот интерфейс? Серьезно? Так я все понял, надо срочно идти в UX/UI дизайн )))))
Ответ drbit на комментарий
Эти тексты от дилетантов, которые где-то что-то как-то сделали в большом проекте, а значит теперь шарят. Потому и получается хрень.
Ответ drbit на комментарий
Единственным возможным методом — раньше играли в свои игры.
В игре не моноширинный шрифт.
Все мои друзья и знакомые, пощупавшие Кибер, в т.ч. и я, резко разошлись во мнении и оценке игры и ее технического состояния, но все в унисон оказались в восторге и в полном кайфе от финального варианта интерфейса во всех аспектах: шрифты, стиль, цвета, анимации, интерфейсы и оформление миниигр, брейнданса и т.д. вообщем во всем. Это чувствовалось и ощущалось как свежий глоток от обычного, скучного и шаблонного интерфейса в играх до.
(За исключением выбора функционала рюкзак/инвентарь, во-первых в разных разделах, во-вторых нестандартное в плане удобности, а в третьих издревле рюкзак и инвентарь для геймеров это что-то одно, что неимоверно нас путало, когда заходишь в один раздел, а хотел в другой и наоборот :D Все это в совокупности было непривычно, по крайней мере, в опыте игроков ПК версии, хотя и ясно, что подобный выбор был именно в сторону консольщиков т.к. в нынешних реалиях интерфейсы в крупных проектах разрабатываются в первую очередь под консоли и гeйпады, а ПКбояре довольствуются портированными объедками для «универсальности игрового опыта в выборе контроллера для игры». В целом же на финальную оценку интерфейса именно это мало у нас повлияло)
Поэтому после прочтения статьи у меня осталось резкое токсичное послевкусие. Хочется задать вопрос, когда одни дизайнеры дают свою «оценку» о работе других дизайнеров в подобных статьях, то в конечном итоге все вы хотите просто показать свое ЭГО таким способом или вы все же хоть как-то ориентируетесь на мнение конечного пользователя/игрока от которого и зависит ваша зарплата за проделанную работу в разработке оформления и интерфейсов?
Потому что 80% статьи выглядит как трэшовые придирки, а оставшиеся 20% исправили в последующих патчах, и подобная статья очень странно выглядит в глазах пользователя для которого этот интерфейс и делался.
P.S. Первое видео — плачь взрослого ребенка-хейтера, а второе видео несет описательный характер, но никак не учит, не помогает и тем более не противоречит интерфейсу в кибере, а значит добавление его в статью носит скорее рекламный характер.
Добавить комментарий