Как создать игру, ничего не умея. Часть четвёртая: интерфейс
Как добавить нашим персонажам шкалу здоровья и опыта, а так же необходимые для их работы скрипты? Вы можете узнать из этого гайда.

Кстати предыдущие статьи тут!
1.Как создать игру, ничего не умея. Часть первая: модели и анимации
2.Как создать игру, ничего не умея. Часть вторая: сцена (уровень), квесты, интерактивные объекты
3.Как создать игру, ничего не умея. Часть третья: искусственный интеллект
4.Unity: работа с Terrain
Шкала здоровья и опыта
Недолго думая пора нам добавить в Наш проект: Жизнь(HP), Опыт(XP), а главное придумать их систему получения и потери этих параметров. Что же полезли в интернет в поисках необходимой информации!
Начнём со шкалы здоровья, надеюсь Вы не удалили Ваш проект за это время и он, как и у меня в том же состоянии. Открываем Level_02 в Unity и добавляем в Hierarchy Canvas. Правой кнопкой в Hierarchy UI->Canvas.

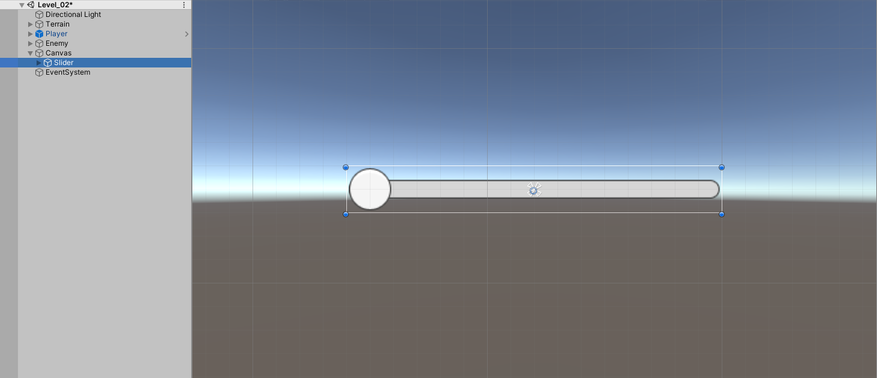
Далее жмём правой кнопкой на Наш Canvas и выбираем Slider. UI->Slider. Так как мы делаем шкалу здоровья нам идеально подходит слайдер.Что бы нам было проще настраивать нашу шкалу, переведите Scene в 2d режим, и дважды нажмите на строку Slider в Hierarchy. Перед Вами появится Ваш слайдер.

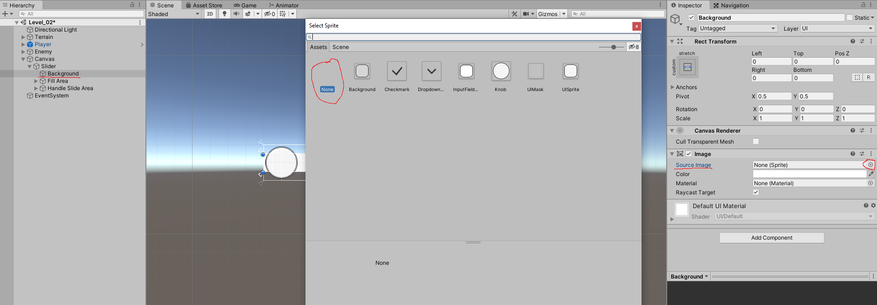
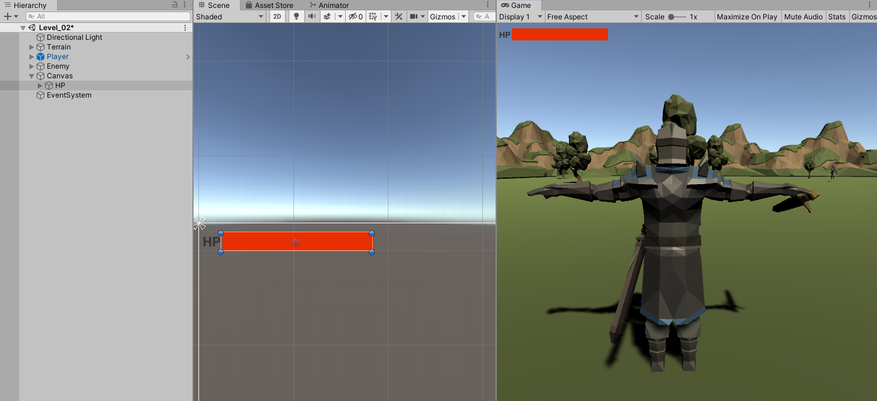
Начнём же превращать эту невзрачную полоску в шкалу здоровья! Для начала разворачиваем наш слайдер и заходим в Background и в inspector напротив Source image нажимаем на кружок и выбираем none. В строке color я выбрал прозрачный, но вы можете сделать любой как Вам будет угодно.

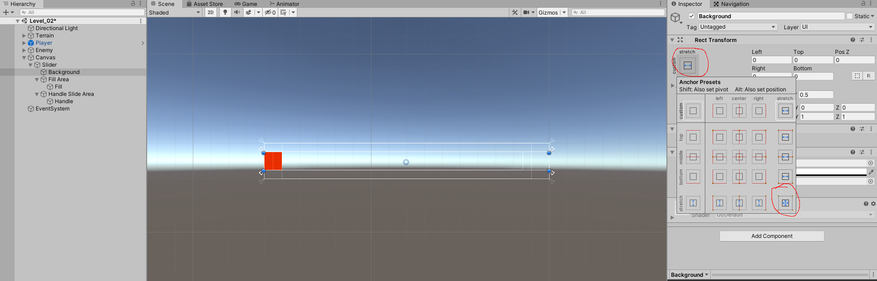
Многие писали в комментариях, что не могут найти те или иные элементы, поэтому специально для Вас я отметил их красным цветом:
- Переходим в Fill Area->Fill проделываем туже процедуру с выставлением none в source image, а в строке color выбираем красный цвет(если конечно Вас персонаж имеет красный цвет крови или же Вам необходим именно красный индикатор).
- Далее в Handle Slide Area -> Handle и в inspector отключаем Image, это уберет кружок что нам в данный момент только мешает.
- Основа есть, теперь растянем наш Background, для этого снова выбираем наш Background переходим в inspector нажимаем на custom stretch и с зажатым ALT выбираем растянуть по всей области.

То же самое проделываем с Fill Area. Корректируем Fill дабы он не вылезал за границы нашего слайдера, проверить это можно выбрав Slider и в inspector в самом низу будет строка value передвигаю которую Вы сможете увидеть как будет заполняться слайдер, и если где-то он вылазит за края то перейдите в строку Fill и просто передвиньте границы.
Теперь мы можем переименовать наш Slider в HP и добавить текстовое описание строки. Правой кнопкой нажимаем на наш Canvas->UI-Text, после прикрепляем текст к нашему HP перетащив его в иерархию HP, и в inspector в строке text пишем HP, выбираем Font Size — > Bolt что бы его было лучше видно, и позиционируем его как Вам будет удобнее.Позиционируется он очень просто выбираем его в иерархии и просто передвигаем на нужно место.

Осталось только от позиционировать нашу шкалу здоровья и готово! Повторяем трюк который мы проделывали ранее и в inspector с зажатым alt выбираем левый верхний угол. Немного корректировок с расположением и вот у нас уже есть полоска здоровья!

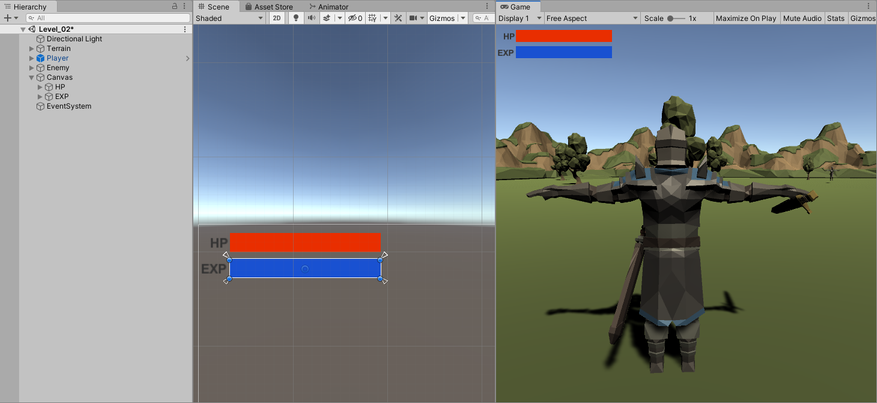
И поскольку Мы очень ленивые люди, просто делаем дубликат данного слайдера, переименовываем его в EXP и меняем цвет Fill, получилась строка опыта! Для тех кто потеряет свой дубликат, он находится поверх полоски HP, его просто нужно выбрать в иерархии и переместить в сцене ниже или выше полоски ХП.

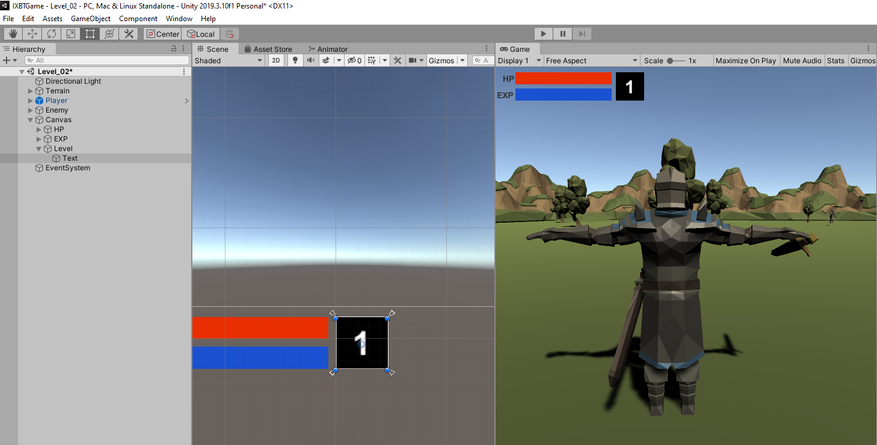
С полосками разобрались, теперь добавим отображение уровня. Для этого снова выбираем наш canvas-UI-Image. Мы уже знаем как всё настраивается, и поэтому не буду снова всё делать пошагово, центрирует получившийся квадрат где нам удобно, настраиваем цвет, добавляем к нему текст, и получаем отображение уровней.

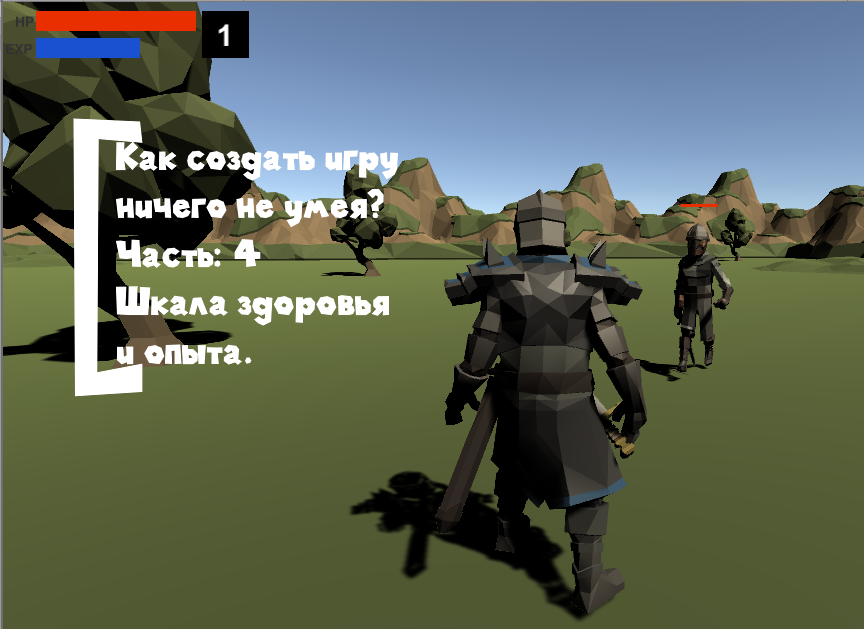
Вот так вот просто у нас получилось подобие интерфейса где отображается наш ХП, ЕХП, и уровень.
Теперь займёмся отображением ХП наших врагов, ведь никто не любит когда непонятно сколько ХП у врага и идёт ли по нему хоть какой-то урон. Снова дублируем нашу полоску с ХП, и переименуем её в EnemyHP, попутно не забыв убрать текст говорящий что это полоска ХП, просто уберите галочку в inspector рядом со словом text.
Пишем скрипт
Давайте теперь подключим все эти полоски к нашему игроку, для этого создаём C# Script и назовем его PStats, используем данный код, но не забывайте что сайт все галочки превращает в стрелочки =)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class PStats: MonoBehaviour
{
//Здоровье
public float maxLife = 100;
//Текущее здоровье
public float curLife = 100;
//Уровень
public int level = 1;
//Опыт до следующего уровня
public float nextLevelExp = 100;
//Текущий опыт
public float curExp = 0;
public Text Level_Text;
public Slider EXP_Slider;
public Slider HP_Slider;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
HP_Slider.value = (curLife / maxLife);
EXP_Slider.value = (curExp / nextLevelExp);
Level_Text.text = level.ToString();
}
}
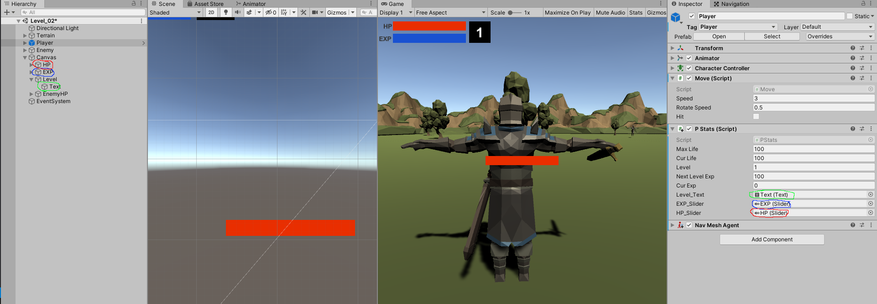
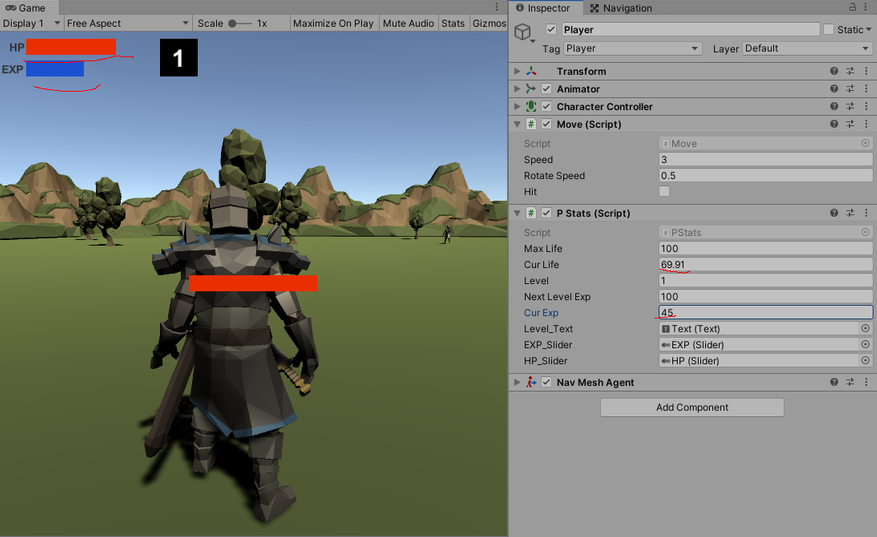
Добавляем этот скрипт к персонажу, и перетаскиваем значения слайдеров и текст уровня в нужные поля, должно получится вот так.

Запускаем игру и проверяем как работают наши полоски меняя значения ХП и ЕХП, если всё сделано правильно то полоски будут изменятся, как и значения.

Перейдём к настройке ХП врагов. Для начала нам нужно прикрепить полоску ХП к нашему противнику, для этого создадим очередной скрипт и назовём его EnemyHP.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class EnemyHP: MonoBehaviour
{
public float maxHP = 100;
public float curHP = 100;
public GameObject Enemy;
public Vector3 offset;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
GetComponent<RectTransform>().position = Camera.main.WorldToScreenPoint(Enemy.transform.position+offset);
GetComponent<Slider>().value = curHP / maxHP;
}
}
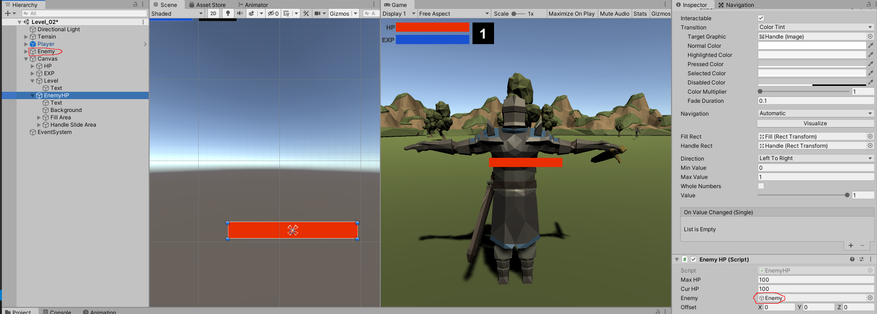
Перетаскиваем наш скрипт в слайдер EnemyHP, а после в строку Enemy в inspector перетаскиваем нашего противника.

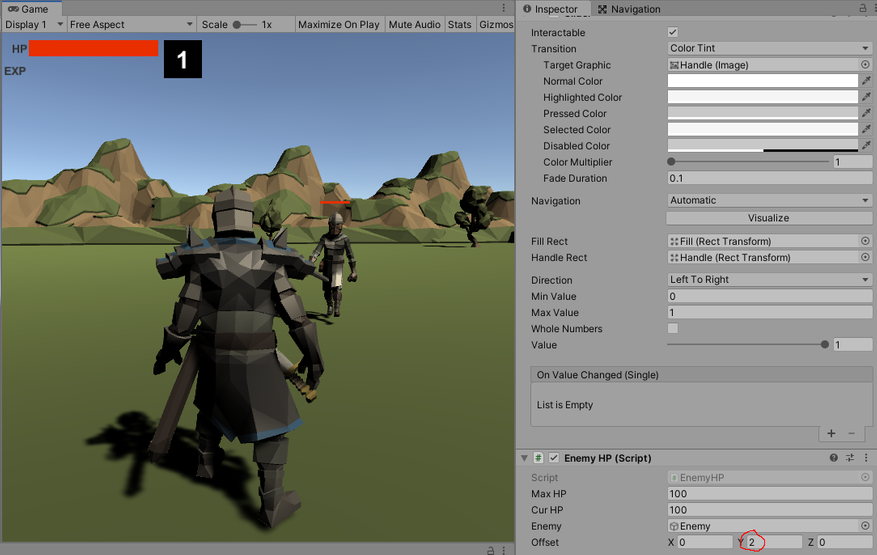
Теперь если запустить игру, то полоска будет прикреплена к противнику, но чтобы более точно её настроить, мы добавили в скрипт offset и меняя его значения можно точно настроить расположение строки ХП. Так же если строка получилась слишком большой то её можно просто уменьшить. Немного манипулирую значением по Y и выставив всего 2, полоска ХП появилась точно над головой, так же изменил её масштаб и всё стало именно так как мне и нужно.

Заключение
В этой короткой статье мы добавили зачатки интерфейса, в следующей уже поработаем над боевой системой и значениями ХП и ЕХП, надеюсь что кому были интересны эти статьи не будут сильно ругаться за задержки =).
PS:
Вся информация была взята из интернета и открытых источников.
И после такого уже становится интересно имея столько готовой информации в интернете, почему каждый не стал разработчиком игр?











3 комментария
Добавить комментарий
Добавить комментарий